サイト内検索機能を開閉するボタンを「検索」ランドマークとすべきか?
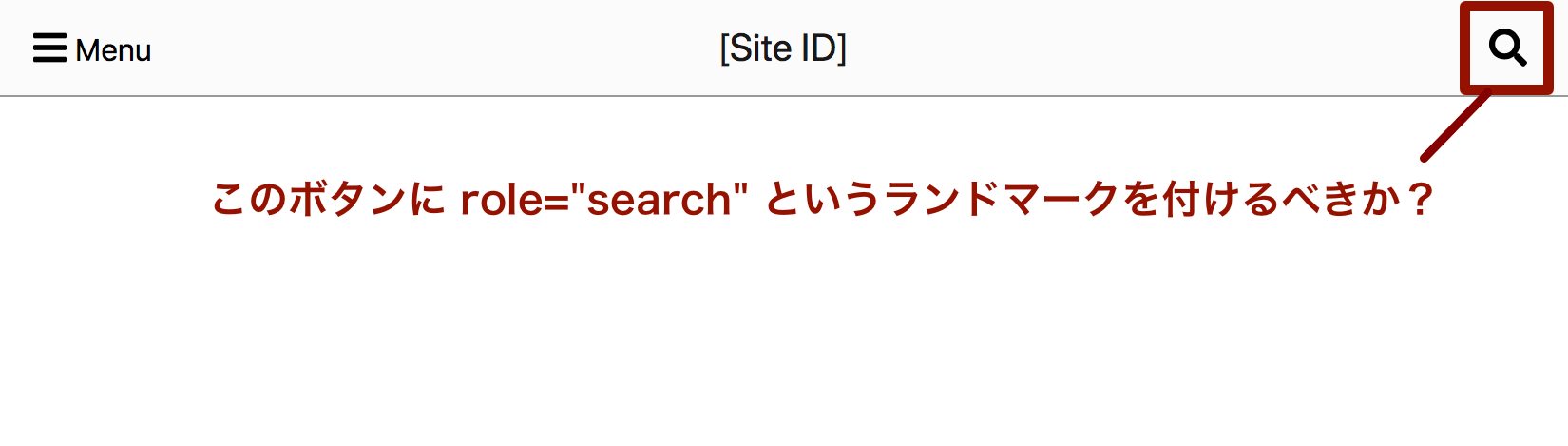
サイト共通ヘッダーに、サイト内検索機能を開閉するボタン (虫眼鏡アイコン) を配置して、ボタンが押されると検索窓を開く、というユーザーインターフェース (UI) をよく見かけます。関わっているプロジェクトで、この手のボタンに対して role="search" というランドマークを付けるべきか?という興味深い議論がありました。

ランドマークの利点
role="search" (以下、「検索」ランドマーク) とは、WAI-ARIA で定義されているランドマーク (Landmark Roles) のひとつです。HTML の要素の中に role 属性を書くことで実装できますが、role 属性値は「search」の他に、「banner (メインビジュアル/ヒーローイメージ)」「complementary (補足的な情報群/サイドバー)」「contentinfo (コンテンツに関するメタ情報/フッター)」「form (フォーム)」「main (メインコンテンツ)」「navigation (ナビゲーション)」などがあります。
これらのランドマークをウェブページ内に設けておくことで、スクリーンリーダーの機能 (たとえば NVDA 使用時の [D] キーや、iOS VoiceOver の「ローター」など) を用いて特定のランドマークに直接アクセスすることが可能になります。また、スクリーンリーダーを併用しないユーザーでも、ブラウザ拡張機能 (Landmarks など) を用いてキーボード操作で特定のランドマークに素早くアクセスすることができます。
「検索」ランドマークの課題
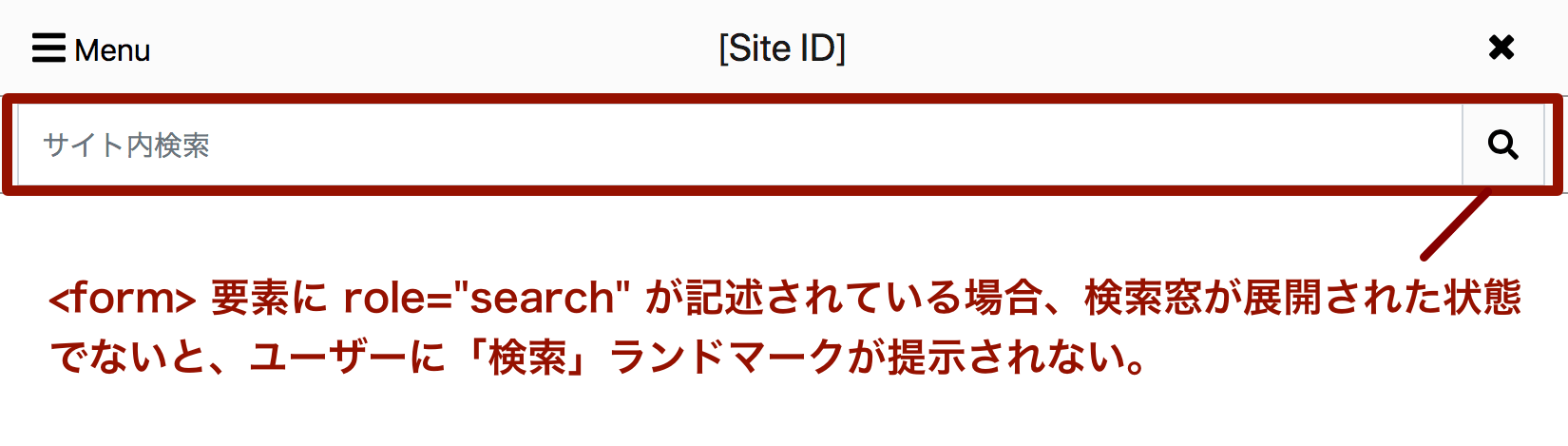
通常、「検索」ランドマークは、検索窓の <form> 要素に対して記述されるのが普通です (参照 : Search Landmark: ARIA Landmarks Example (W3C))。ボタンによってサイト内検索機能が開閉する UI の場合、デフォルト (検索窓つまり <form> 要素が隠れた状態) では、検索である旨のランドマークがユーザーに提示されない、という課題があります。

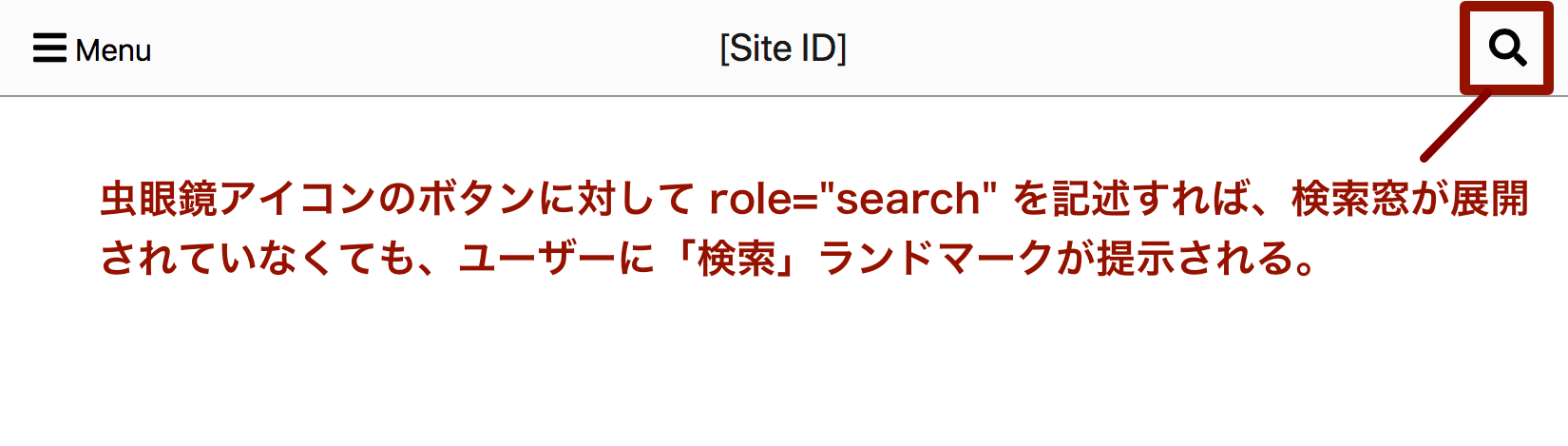
この解決として、検索窓が開く前の状態、つまり虫眼鏡アイコンのボタン (<button> 要素) に対して role="search" を記述するという解決が考えられるかもしれません。そうすることで、ランドマークを頼りにページ内を情報探索するユーザーに対して、デフォルト状態でも「検索」ランドマークの存在を明示的に提示することができる、というわけです。

ボタンである旨のセマンティクスは上書きしないほうがよさそう
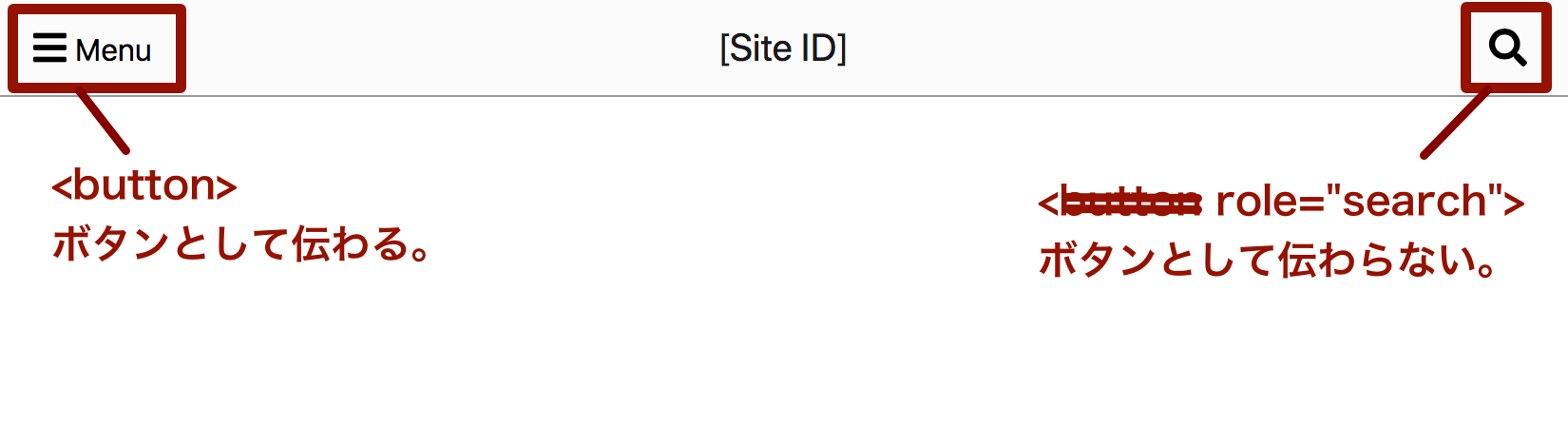
この解決は一見、便利な気がしますが、その一方で、もともとある <button> 要素本来の (ボタンである旨の) セマンティクスを上書きしてしまうという問題があります。つまり、虫眼鏡アイコンがボタンである (押せるオブジェクトである) という意味が、スクリーンリーダーを使っているユーザーにまったく伝わらなくなってしまうのです。
特に、サイト共通ヘッダーでハンバーガーアイコン (メニューの開閉) と虫眼鏡アイコン (サイト内検索機能の開閉) が並んでいるような場合、片方 (ハンバーガー) はボタンとして伝わり、片方 (虫眼鏡) はボタンとして伝わらない、という結果になり、UI の一貫性という観点で問題かなと思います。

というわけで、個人的にはサイト内検索機能の開閉ボタンに role="search" を記述することには慎重です。ボタンはあくまでもボタンとして、スクリーンリーダーを使用するユーザーに提示したいものです。現実的な代替案としては、以下のような感じかなと考えています。
- サイト内検索の開閉である旨は、ボタンに対するラベル (aria-label など) として記述する。(<button> 要素にフォーカスが当たれば、サイト内検索を開くボタンであることが伝わるようにする。)
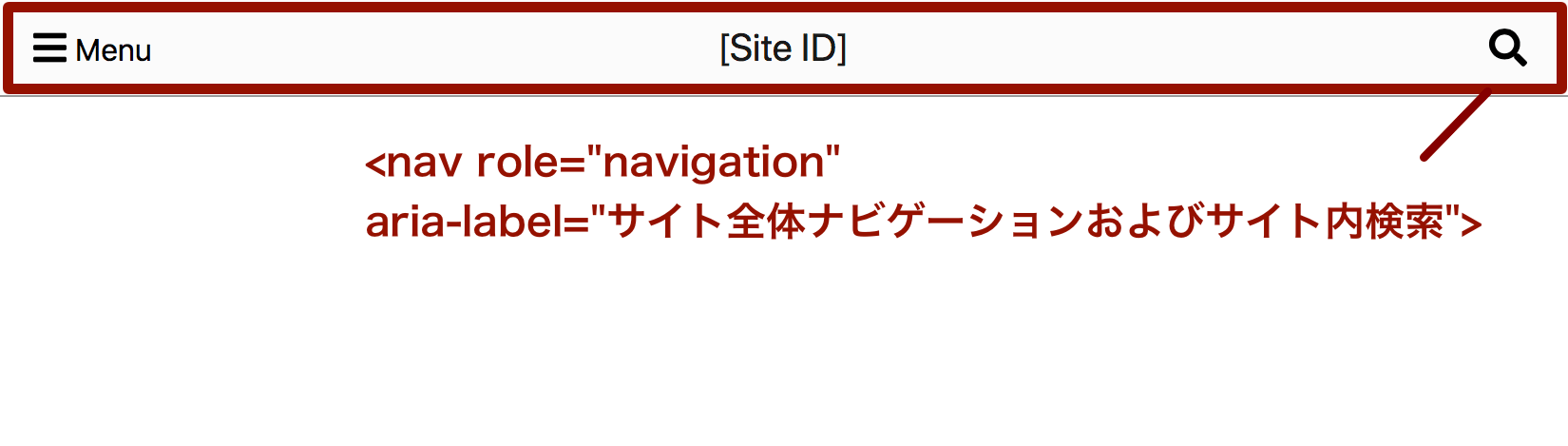
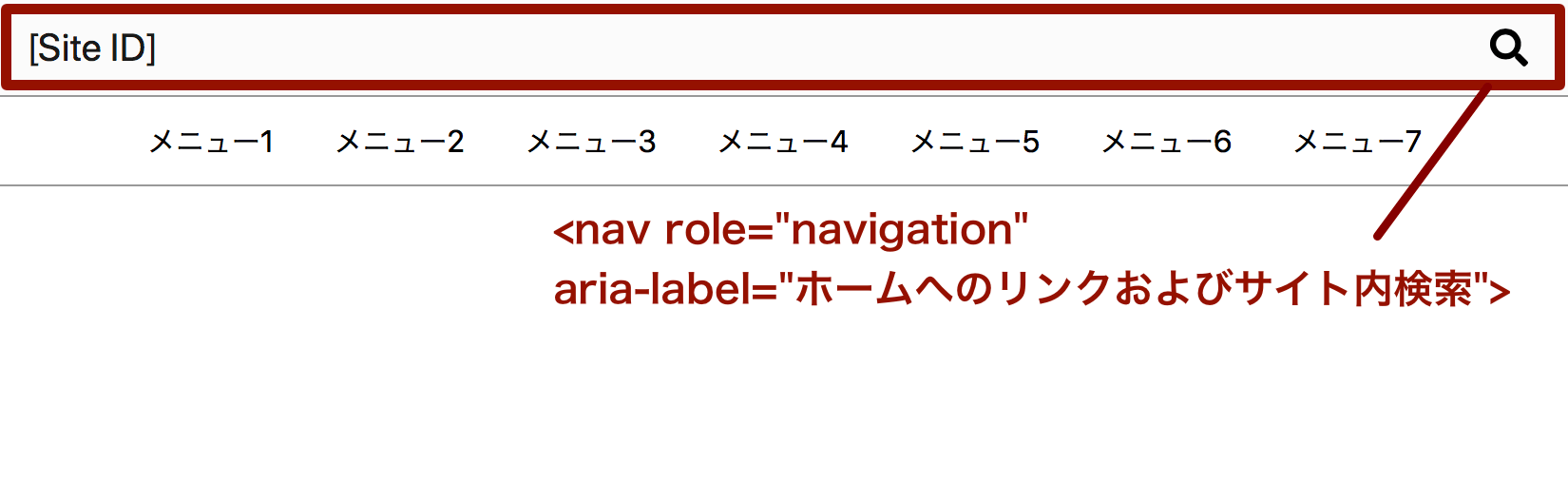
- ランドマークを頼りにページ内を情報探索するユーザーへの配慮としては、上位要素、つまりサイト共通ヘッダーの <nav> 要素 (「ナビゲーション」ランドマーク) にて工夫する。<nav> 要素 aria-label で、「サイト全体ナビゲーションおよびサイト内検索」「ホームへのリンクおよびサイト内検索」などと記述することで、ナビゲーション領域の中にサイト内検索機能が含まれていることをほのめかす。


「重箱の隅」のような話ですが、議論としてなかなか面白かったので記事にしてみました。スマートな解決であると言い切れない感じもするので、障害当事者 (スクリーンリーダーを使用しているユーザー) のご意見なども伺えたら嬉しいです。