ファセットナビゲーション
ファセットナビゲーション(facet navigation または faceted navigation)は、たとえばオンラインショッピングの商品検索で、膨大な検索結果をさまざまな側面 (価格帯、メーカー名やブランド名、商品種別、などの切り口) から絞り込むことができる機能です。ファセット (facet) とはもともと宝石のカット面という意味ですが、そこから派生して、物事の側面や切り口を意味するようにもなっています。なお英語圏では、faceted navigation と同義で guided navigation と呼ばれることもあります。
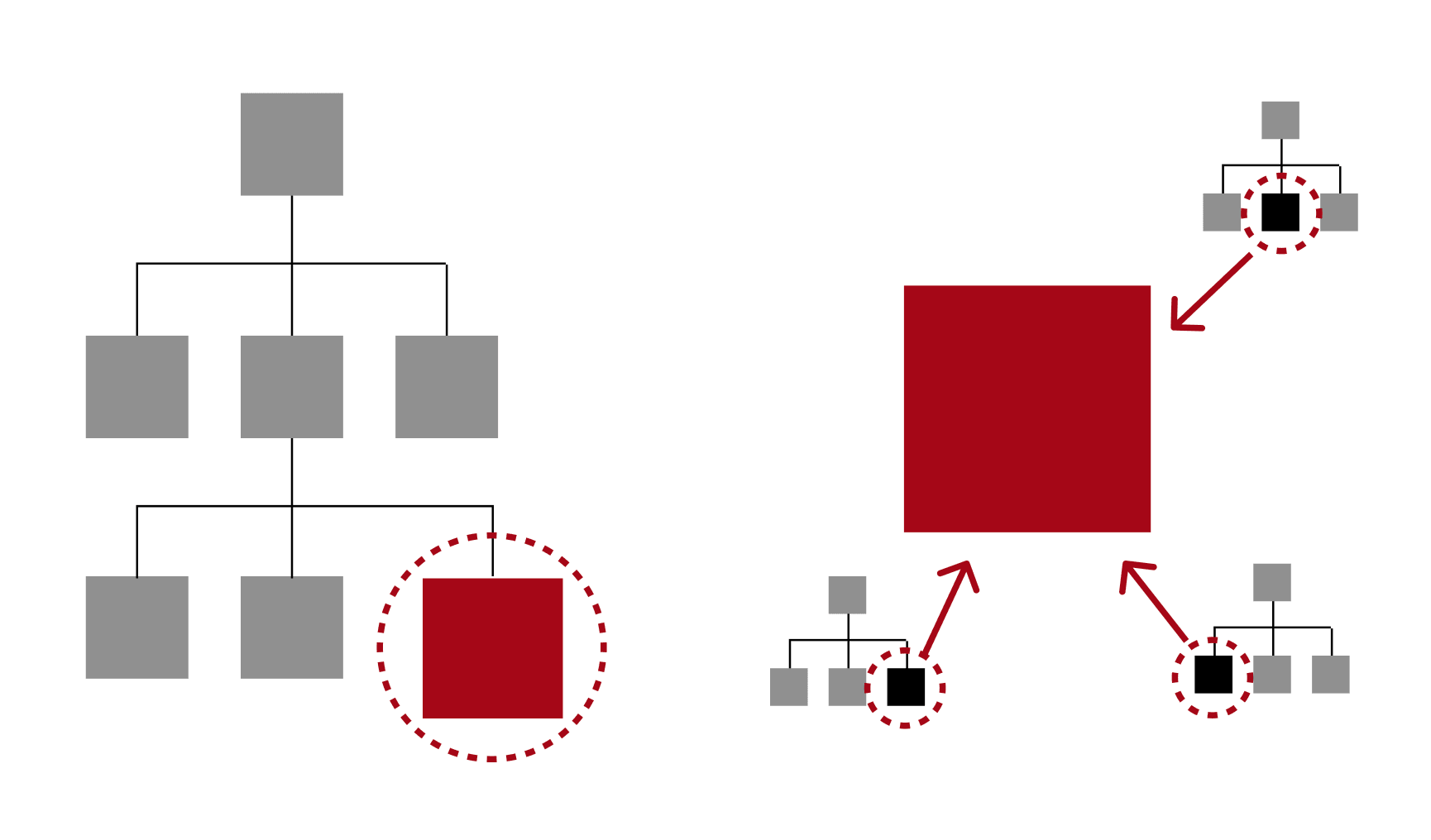
ファセットの概念を用いた分類は、1930年代にインドの図書館学者ランガナタンが考案したと言われています (コロン分類法)。単一の階層構造を用いてトップダウン方式に分類するのとは異なり、複数の並存する階層を組み合わせてオブジェクトの性質を形作るような分類法です。前者が「どこに格納するか」観点なのに対し、後者は「どう属性を付けるか」観点であると言えます。
右 : 複数の並存する階層を組み合わせてオブジェクトの性質を形作るファセット分類。

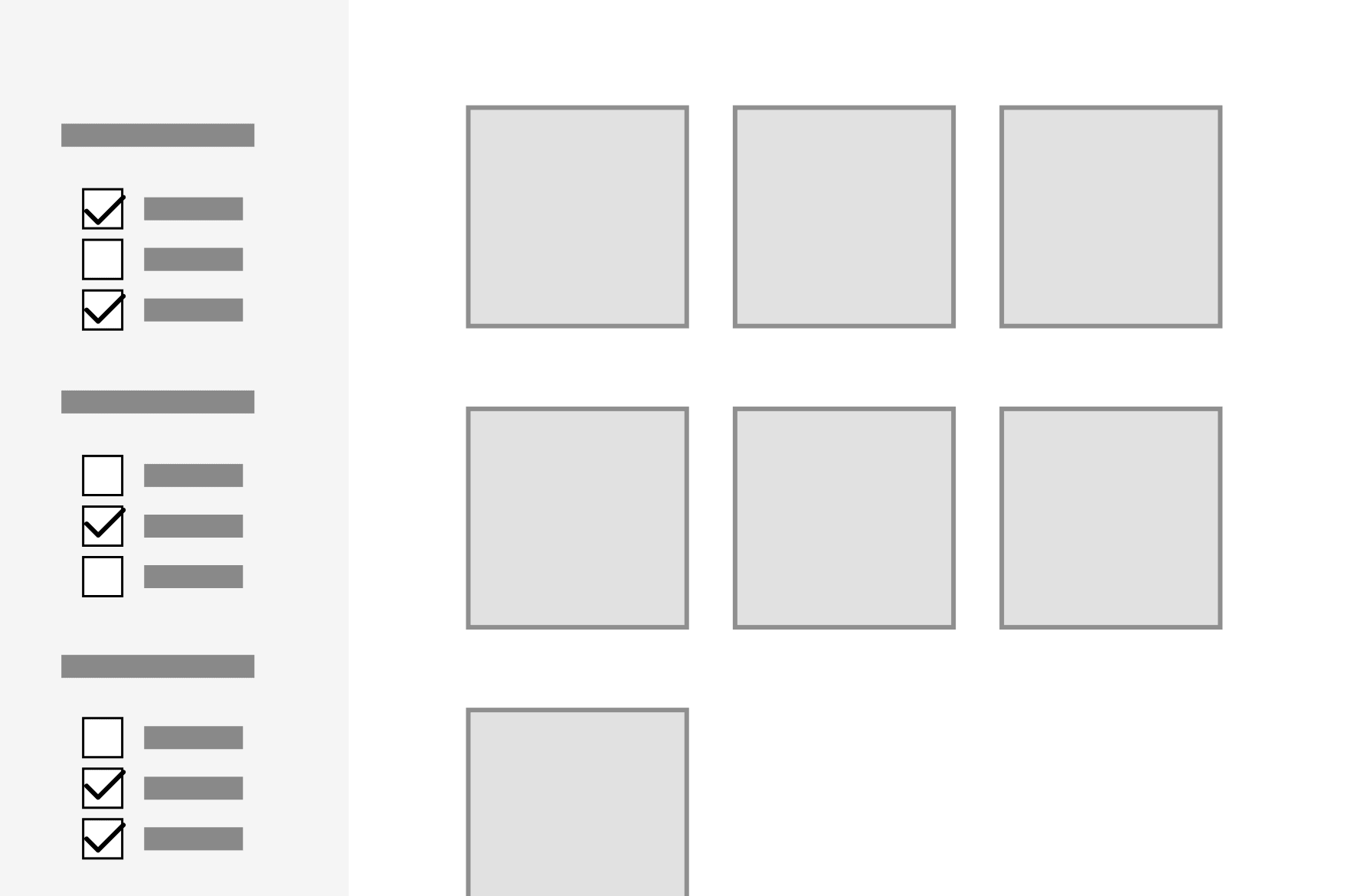
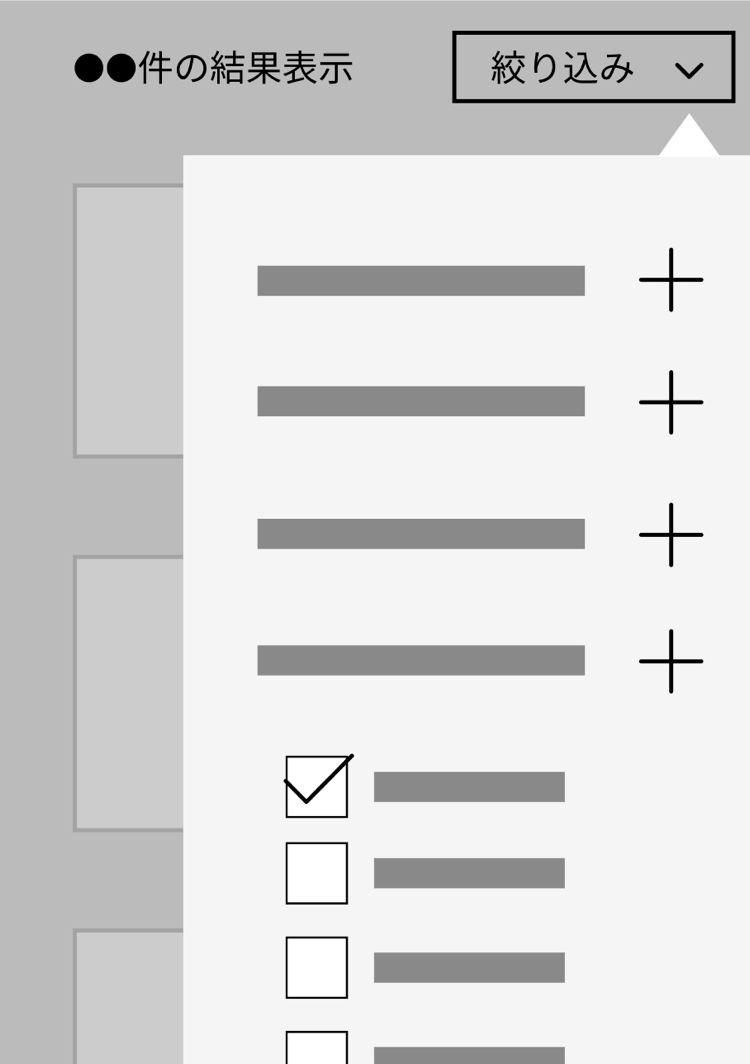
このファセット分類法をウェブデザインに応用したものがファセットナビゲーションですが、基本の UI は下図のような感じです。ファセットごとに、チェックボックスなどによってフィルタリングすることが可能になっていて、個々のチェックを入れる / 外すことによって、インタラクティブに検索結果一覧が変わる、というのが一般的です。

この記事では、ファセットナビゲーションに期待されるユーザー体験およびインタラクション要件、そしてアクセシビリティについて検討します。
期待されるユーザー体験とインタラクション要件
ファセットナビゲーションは、以下のようなユーザー体験をもたらすことができます。
- 探しものをしていて、無数の候補が目の前に提示されたとき、ユーザーが自身の目的にマッチしたものを効率的に探し出すことができる。
- ファセットの存在が情報の匂い (information scent) を醸し出し、どんな手がかりで目的のものを探せばよいかのヒントやガイダンスになる。ユーザーが自ら完全なクエリをあらかじめ持ち合わせていなくてもよい。
こうした体験をスムーズに可能にするために、インタラクションの要件として以下が求められるでしょう。
- 様々なファセットにおけるフィルタリング状況を一覧することができ、あるフィルタリング設定をしながら、別のフィルタリング設定もするという行為がモードレスにできること。
- フィルタリング設定と、それによる絞り込み結果が同期して表示され、結果表示を見ながらフィルタリングを調整するという行為がモードレスにできること。
なお、ファセットナビゲーションは、ユーザーの立場から見た場合、システムとの「決まった筋書きのない」対話、と捉えることもできます。ユーザーのゴールやコンテキストを見据え、気の利いた店員だったらどう顧客の相談に乗り、目的のものを選ぶ手助けをすることができるか、という観点でファセットを設計するとよいでしよう。
バッチフィルターか?インタラクティブフィルターか?
ファセットナビゲーションにおけるフィルタリングの形式には、2つの種類があります。複数のフィルターをひととおり設定し終えてから実行ボタンを押すことで検索結果を一括的に変更するバッチフィルター (batch filters) と、個々のフィルター設定を変更するたびに検索結果表示をリアルタイムに変更するインタラクティブフィルター (interactive filters) です (参照 : User Intent Affects Filter Design - Nielsen Norman Group (NNg))。
バッチフィルターは、実行ボタンを見つけて覚える手間 (学習負荷) がかかるうえ、インタラクションがモーダルで、検索結果を見ながらフィルタリングを調整するといった使いかたがしにくいという問題があります。これに対してインタラクティブフィルターは、インタラクションがモードレスで、ユーザーが好きなように試行錯誤しやすいという点で優れています。実際、多くのサイトがインタラクティブフィルターを採用しており、後者のほうがユーザーのメンタルモデルにも沿っていると言えるでしょう。
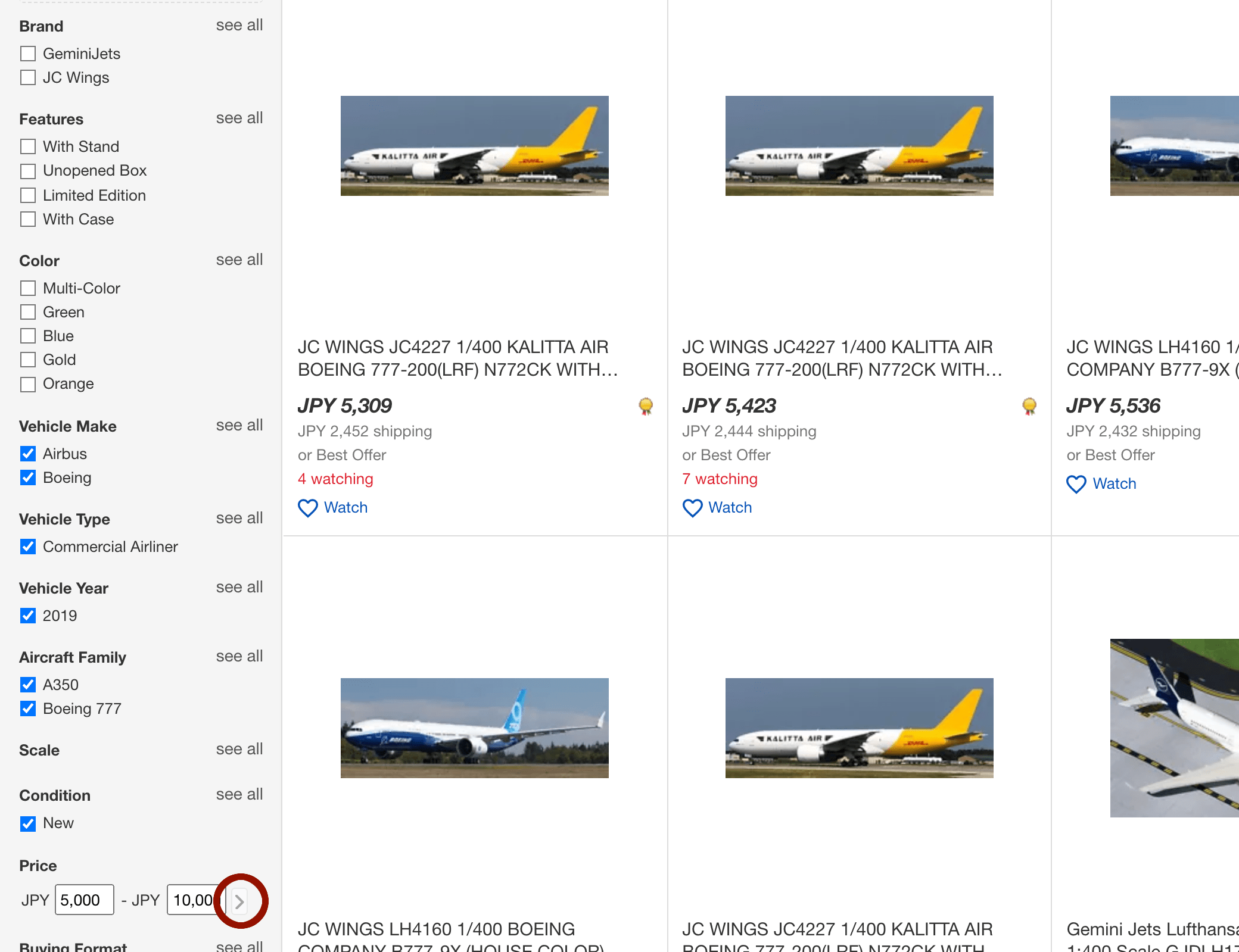
ただしインタラクティブフィルターは、フィルタリングの設定に即応して検索結果表示が変わり続けるので、鬱陶しく見えてしまうケースがあるかもしれません。チェックボックスやラジオボタンのみで構成されるフィルターであれば、さほど気になりませんが、たとえば価格帯の絞り込みで、スライダーを動かしてレンジを指定したり、上限額と下限額をタイピング入力したりするような場合、入力途中で結果表示へのフィードバックが次々に生じてしまうと問題です (視界に入る情報が目まぐるしく変わることでユーザーの集中を阻害したり、コンテンツの読み込みパフォーマンスが重くなったりします)。そのような場合は、ユーザーのフィルタリング設定が一区切りついたことを検知して少し時間的な間を空けてから結果表示をアップデートするとよいかもしれません。または、選択式 (チェックボックスやラジオボタン) でないフィルターが1つ2つ程度であれば、そのフィルターだけに適用される確定ボタンを設ける、というのも一考です。

画面レイアウト
PC やタブレットのように十分な画面サイズがあれば、ファセット領域と結果表示を並べて表示させ、両者をシームレスに閲覧 / 操作できるようにするのがよいでしょう。
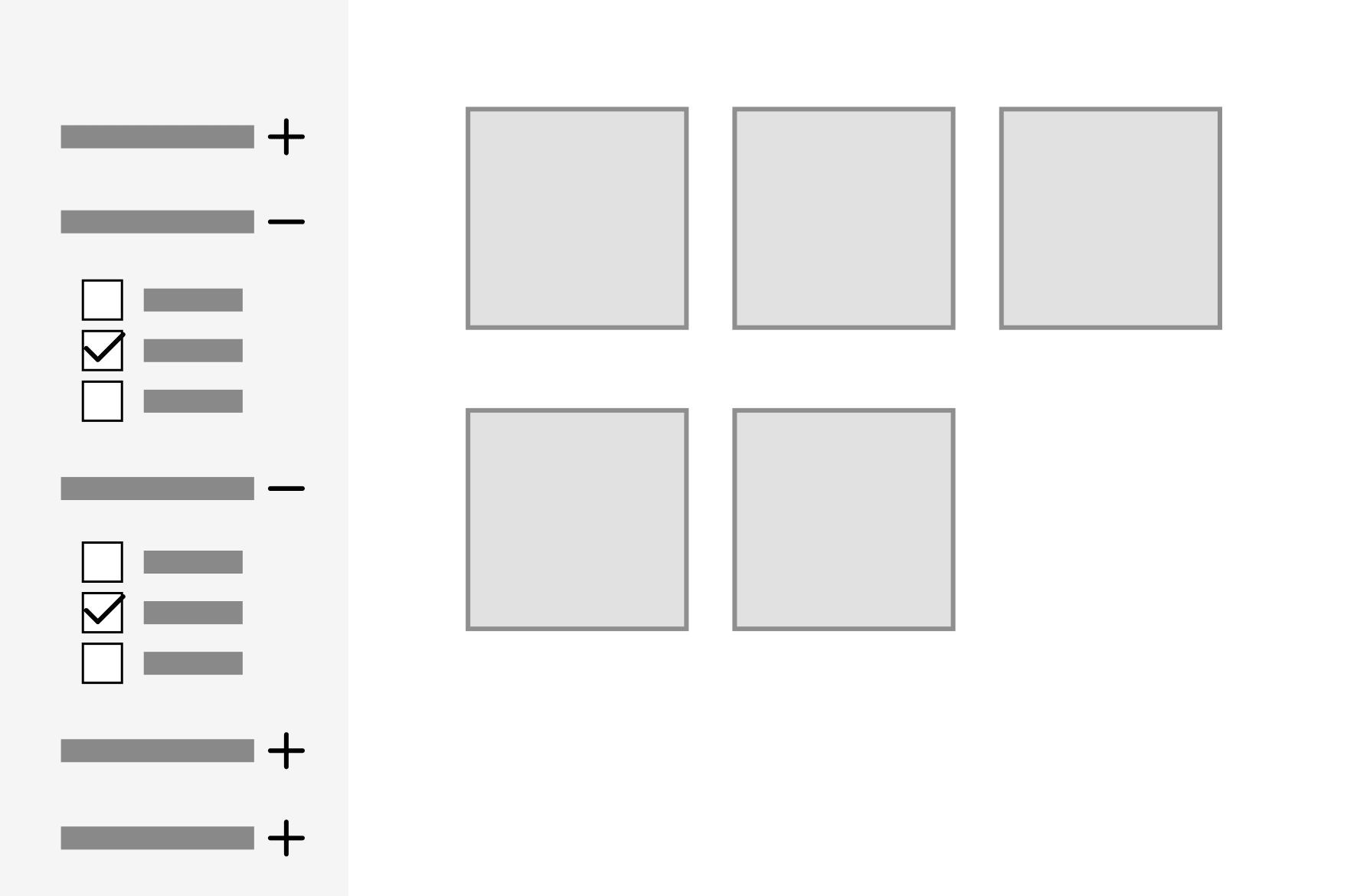
ファセットの種類やフィルタリングの選択肢が多く、ファセット領域の高さ (縦方向の長さ) が長くなりすぎてしまう場合は、ファセットごとにフィルターを折り畳んでおき、任意で特定のファセットを展開表示させる形 (プログレッシブ ディスクロージャー) を採るのも一考です。ファセット領域がコンパクトにまとまることによって、どんなファセットがあるかを俯瞰しやすくなり、またフィルタリング操作に伴う結果表示の変化もビューポート内に収まりやすくなります。

ところで、スマートフォンのような小さい画面の場合、ファセット領域と結果表示を並べて表示させることは困難です。
2015年の Nielsen Norman Group (NNg) の記事「Mobile Faceted Search with a Tray: New and Improved Design Pattern」では、新しい UI デザインパターンとして「Tray」が紹介されていました。デフォルトで折り畳まれたファセット領域をユーザーが任意で展開表示する際、完全にオーバーレイさせず、結果表示をチラ見せしておく、というものです。

画面サイズが限られるという制約の中で、ファセット領域と、フィルタリングに応じて変化し続ける結果表示を同時に見せる工夫として注目されましたが、今では (NNg の記事中で先進事例と紹介された) Amazon も eBay も、「Tray」パターンは使っていません。ファセット領域が狭くなってしまうこと、結果表示をチラ見せしていても結局はファセット領域を閉じる操作をしないと結果表示を十分に見ることができないこと、からベストプラクティスとして定着しなかったのかもしれません。
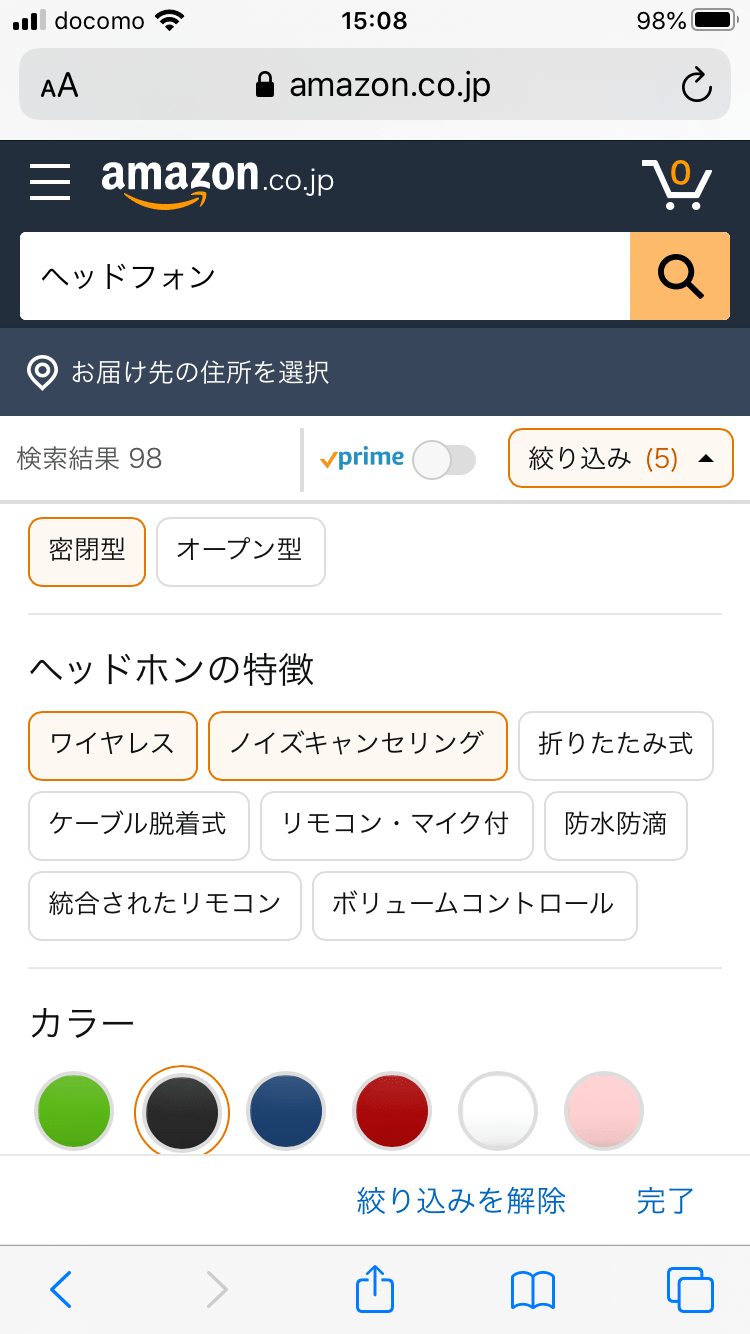
たとえば Amazon では、ファセット領域を展開表示する際はフルスクリーンで (完全にオーバーレイする形で) 表示し、フィルタリングを変更 (項目を選択) したら都度、ファセット領域が閉じて結果表示のアップデートが表示される形を採っています。ファセット領域と結果表示との行き来で画面表示が頻繁に切り替わるのがやや煩わしい印象ですが、フィルタリング設定に対するフィードバックをすぐに確認できるという意味では、現実的な解なのかもしれません。ちなみにフィルターの選択肢はチェックボックスではなくボタン状の外観になっています。外観がチェックボックスのままだと、項目を選択する (チェックを入れる) と同時にファセット領域が閉じてしまう挙動に出くわしたとき、ユーザーが混乱してしまう恐れがあるからかもしれません。

ファセットナビゲーションのアクセシビリティ
ここまで、ファセットナビゲーションのユーザー体験やインタラクションについて見てきましたが、あらゆるユーザーがこの便利な UI を使いこなせるようにするために、ファセットナビゲーションのアクセシビリティを担保することも併せて考えてゆきましょう。具体的なアクセシビリティ要件としては、以下が挙げられます。
- フィルタリング設定のオプション (チェックボックスなど) や、ファセットの折り畳み / 展開ボタンは、クリック (タップ) するのに十分な大きさを確保する。
- キーボード操作だけで、一連のフィルタリング操作と結果表示へのアクセスが完結できるようにする。
- フィルタリング設定を変更する都度、ファセット領域を含めページ全体をリフレッシュしたり、自動的にページ先頭にスクロールアップすることは避ける。
- リアルタイムな状況の変化 (絞り込み結果の「読み込み中」「読み込み完了」) が、スクリーンリーダーでも伝わるようにする (aria-live 属性を用いる)。絞り込まれた件数も読み上げられるようにするとなおよい。
- ファセットを折り畳み / 展開させる場合は、開閉状況の変化が、スクリーンリーダーでも伝わるようにする (aria-expanded 属性を用いる)。
なお実装としては、プログレッシブエンハンスメント (progressive enhancement) の考えかたに沿って、大元の HTML のコードとしてはバッチフィルター形式 (チェックボックスなどでフィルター設定をしたうえで、送信ボタンを押す形) にしておき、Ajax をかぶせて、インタラクティブフィルターとして挙動させる形にしておくとよいでしょう (参照 : Form Design Patterns「フィルターフォーム」デモ)。
ところで、ファセットナビゲーションをインタラクティブフィルターとして挙動させる場合、つまり、フォーム入力要素で設定を変更すると (ユーザーに送信ボタンを押させることなく) 即時に画面表示内容が変化してしまう場合、WCAG の達成基準 3.2.2 に抵触してしまうのでは?という疑問を持たれる方もいるかもしれません。
ユーザインタフェース コンポーネントの設定を変更することが、コンテキストの変化を自動的に引き起こさない。ただし、利用者が使用する前にその挙動を知らせてある場合を除く。
出典 : WCAG 2.1 達成基準 3.2.2 入力時 (レベル A)
この達成基準の意図は、予期しないコンテキストの変化によって、ウェブページ全体を一度に見ることが難しいユーザー (視覚障害者や認知に制約のあるユーザー) が変化を知覚できずに混乱してしまうことを防ぐためのものです。WCAG 2.1 解説書 (達成基準 3.2.2: 入力時を理解する) を基に考えると、ファセット領域でフィルタリング設定を変えることで結果表示エリアの内容が差し替わる、という程度であれば「コンテンツの変化」ではあっても「コンテキストの変化」とまでは言えないと解釈できそうです。これがたとえば、フィルタリング設定の変更後、結果表示のみを提示する (ファセット領域がない) ページに遷移してしまうと、それまでのコンテキスト (フィルタリングによって目的のものを絞り込み中であること) がユーザーの予期しない形で変わってしまうことになるので、上記の達成基準に抵触することになります。
とは言え、インタラクティブフィルターは「送信ボタンを伴わないフォーム入力」であるという点ではイレギュラーな UI であり、一部のユーザーを混乱させてしまうリスクはあるでしょう。これを防ぐためにも、結果表示が変化した旨を、視覚 (ビューポート内の表示) および聴覚その他 (スクリーンリーダーでの出力など) の両面で、タイムリーにユーザーに伝達することが肝要になります。