アクセシビリティオーバーレイ (accessibility overlay)
ここ最近、米国を中心とする海外のウェブアクセシビリティ関連サイトで、アクセシビリティオーバーレイ (accessibility overlay) がホットな話題になっています。アクセシビリティオーバーレイとは、サードパーティ製のプログラム (基本的には JavaScript) で、ウェブサイトに適用することによってアクセシビリティを即座に高めることができるという (まるで魔法のような) 触れ込みのソリューションです。
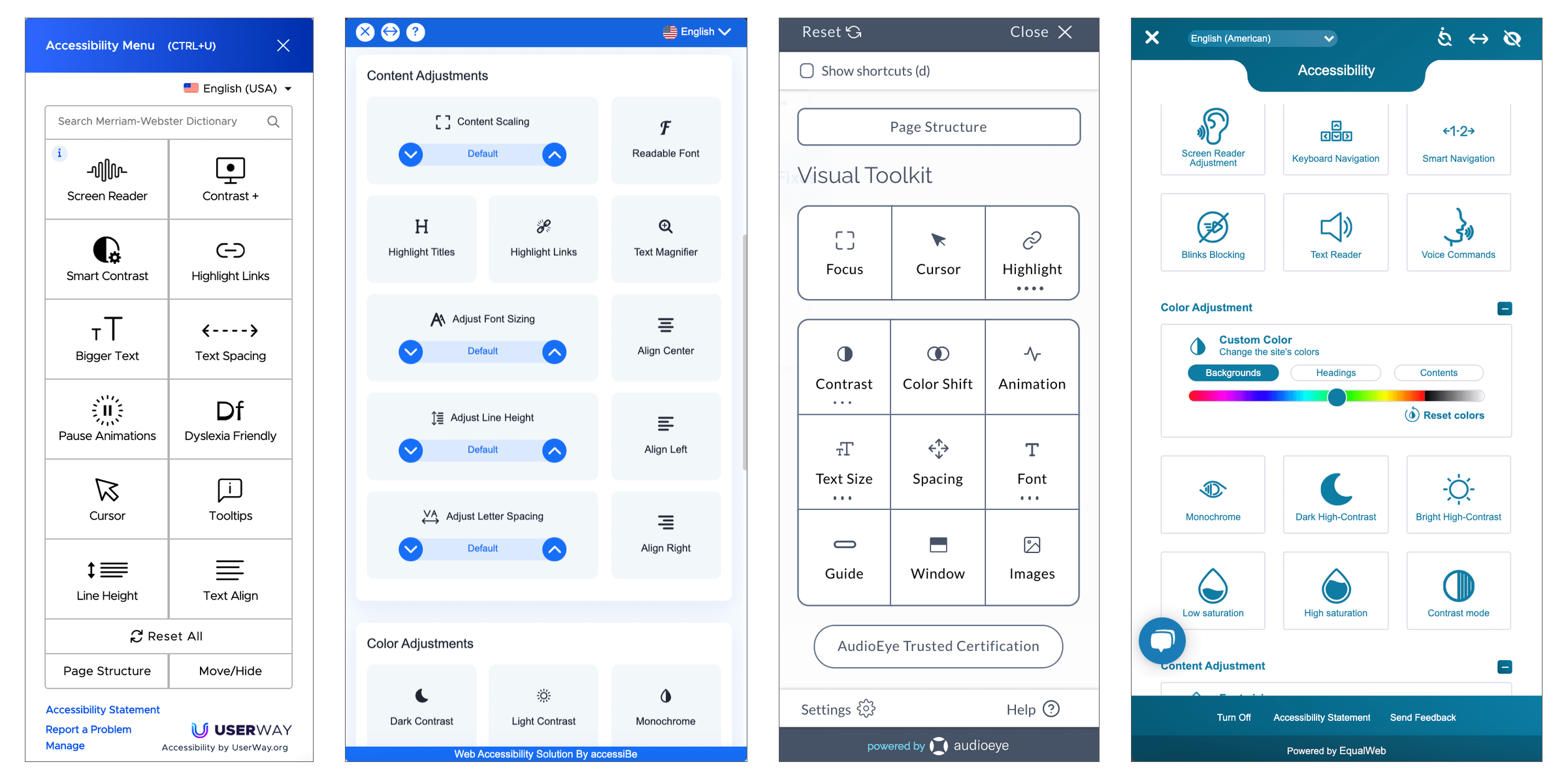
アクセシビリティオーバーレイが適用されたウェブサイトにはウィジェットが追加され、そこに用意された機能を選んで実行することで、あたかもアクセシビリティが改善されたかのように、ウェブページの表示を変更することができます。
アクセシビリティオーバーレイの例
アクセシビリティオーバーレイを提供するサービスはいくつかあります。代表的なものとしては以下が挙げられます。
サービスによって、ウィジェットに含まれる機能は若干異なりますが、概ね次のような機能が付加的に提供されるようになっています。
- 画面内容の音声読み上げ
- コントラストの変更 (色の反転、モノクロ表示)
- 色味の変更
- ハイライト表示 (リンク箇所、見出し、など)
- テキストのサイズ変更
- テキストの間隔の変更
- 行間の変更
- フォントの変更 (ディスレクシア向けフォントへの切り替えを含む)
- アニメーションの停止
- マウスカーソルのサイズや色の変更
- ページ構造 (見出し、ランドマーク、など) の一覧表示
- テキストの整列 (左寄せ、右寄せ、中央寄せ) の切り替え
- リーダーモードへの切り替え
- フォーカス位置のハイライト表示
- コンテンツを読むための視線ガイドの表示

これらは一見、便利そうではありますが、その多くは、既にユーザー自身が (特定のウェブサイトのみならずデバイス全体で汎用的に使える) 支援技術を持っていたり、OS のアクセシビリティ機能として標準的に備わっていたり、あるいはサイト運営側でちょっとした CSS の改善をする、もしくはユーザー側でブラウザ拡張機能やブックマークレットなどを入れることで比較的簡単に解決できたりするので、わざわざ高いコスト (月々の固定費) をかけて、冗長なものを導入することもないのでは...?というのが率直な印象です。
アクセシビリティオーバーレイが出てきた背景 (ADA への対応)
上掲のアクセシビリティオーバーレイを提供するサービスの各サイトを見ると、いずれも「ADA compliance」つまり「障害を持つアメリカ人法 (Americans with Disabilities Act) への対応」が謳われているのがわかります。近年、米国では ADA 違反の疑いがあるウェブサイトに対する訴訟が相次いでおり、こうした訴訟リスクを手っ取り早く回避する策として、需要と供給が成立してしまっている、という事情がありそうです。
その一方で、アクセシビリティオーバーレイ (ウィジェット) を導入したサイトに対する ADA 訴訟は着実に増えており、2020年後半以降は1日1件のペースで起きている、つまりアクセシビリティオーバーレイの導入が実は訴訟回避につながっていないという現実もあります (参考 : 「A Record-Breaking Year for ADA Digital Accessibility Lawsuits (Usablenet)」の「Widgets and overlays fail to protect companies」の項)。
アクセシビリティオーバーレイの有効性
アクセシビリティオーバーレイには、ウェブサイトを自動修復する機能があります。たとえば、画像に対する代替テキスト、フォームの入力フィールドに対するラベル、フォーカス制御、などが自動的に改善されることが期待できます。しかしこうした自動修復は、対象サイトのオリジナルのソースコードを修正するものではなく、一時的な上書きをしているにすぎません。このため、以下の問題があると言えるでしょう。
- アクセシビリティ検証ツールで当該サイトを検証した場合、問題の検出は (アクセシビリティオーバーレイによる自動修復を適用してもしなくても) 変わらない。ちなみに、ADA 関連の訴訟においても、原告側はアクセシビリティ検証ツールでの結果を根拠にするケースが多い。
- 自動修復機能の JavaScript が付加的にウェブページのレンダリングに影響することで、その分、サイトのパフォーマンスが重くなる。支援技術と組み合わせて利用するユーザーに対しては、この JavaScript のパフォーマンスが予期しない弊害をもたらす可能性もある。
- 自動修復による品質には限度がある。たとえば、画像に代替テキストが自動的に付与されるとして、その代替テキストの内容がコンテンツの文脈に即して適切であることも含めて保証するのは難しい。また、React、Angular、Vue といったフレームワークを用いたインタラクションに対して、どこまで自動修復が適切に機能するかという問題もある。
なお、2021年1月に WebAIM が実施した「Survey of Web Accessibility Practitioners (ウェブアクセシビリティ実践者へのアンケート) #3」によると、アクセシビリティオーバーレイの有効性について、大半の回答者 (約7割) が「まったく効果がない (Not at all effective)」または「あまり効果がない (Not very effective)」と評価しています (参考 : 「Survey of Web Accessibility Practitioners #3 Results (WebAIM)」の「Overlay, Plugin, Widget Effectiveness」の項)。
ウェブアクセシビリティコンサルタントの Karl Groves 氏が中心となって立ち上げたウェブサイト「Overlay Fact Sheet」を見ると、アクセシビリティオーバーレイの有効性や問題点について、簡潔にまとめられています。アクセシビリティオーバーレイが適用されたサイトを実際に利用した障害当事者ユーザーのツイートも引用されていて、興味深いです。英語ではありますが、この話題にご興味がある方にはご一読をおすすめしたいと思います。
アクセシビリティオーバーレイは、これまで見てきたようにウェブアクセシビリティの担保に必ずしも有効とは言えないばかりか、差別 (障害を抱えたユーザーの課題解決の阻害) を根本解決することなくその場しのぎのまま永続化させてしまったり、あるいはアクセシビリティをマイナーなデモグラフィック属性向けの後付け対応ととらえるマインドを醸成してしまったり、といった負の可能性を含んでいることを懸念しています。訴訟リスク回避というビジネス面のプレッシャーによって、こうしたソリューションを導入せざるを得ない状況はあるかもしれませんが、本来ウェブコンテンツは真っ当に作っていれば十分アクセシブルなものであるはずなので、オーバーレイによる解決はあくまでも一時的なものとし、並行して根本的なアクセシビリティ改善を着実に推進してゆきたいものです。