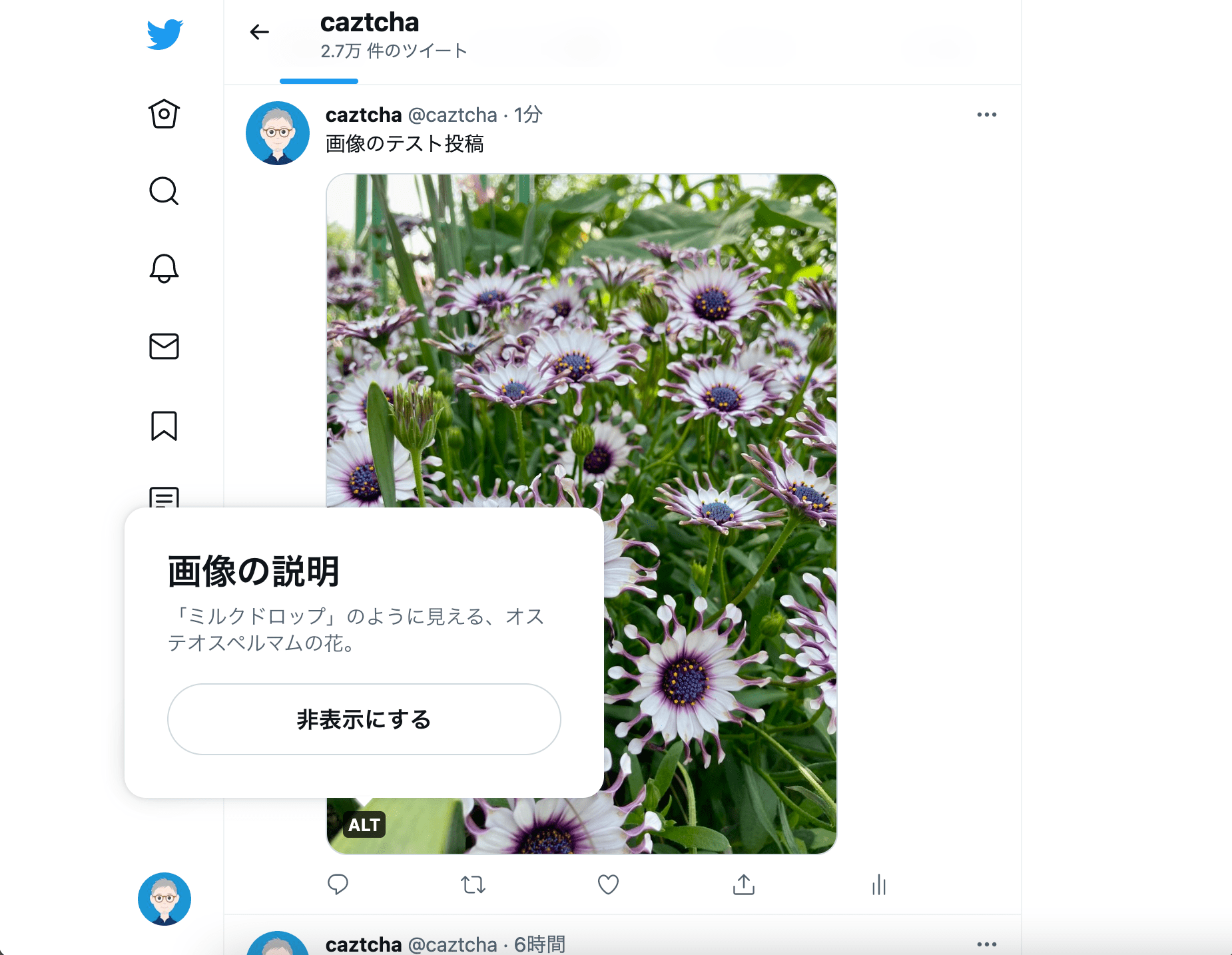
Twitter の「ALT」バッジ
2022年4月8日付で、Twitter は「ALT」バッジをグローバルにリリースしました (参考 : @TwitterA11y によるアナウンス)。ツイートとして投稿された画像に代替テキストが付いている場合、このバッジが表示され、クリックまたはタップすることで代替テキストの記述内容を展開して見ることができる、という機能です。具体的な使用方法は、Twitter ヘルプセンターの記事「画像の説明を追加する方法」で紹介されています。
視覚障害者 (スクリーンリーダーの利用者) が画像内容を音声読み上げを介して理解できるよう、ツイートとして投稿された画像に代替テキスト (<img> 要素の alt 属性) を付ける機能は、以前からありましたが、今回「ALT」バッジが表示されるようになったことによって、当該画像に代替テキストが付いていることが視覚的に見えやすくなりました。どちらかというとこれは晴眼者に向けた機能追加で、画像に代替テキストを付けることを啓発、促進する意味合いがあるのだろうと思います。
ところが実際には、「ALT」バッジが表示されたことによってかえって、本来の代替テキストとは違う意図のテキストが入れられてしまうケースが見られるようになっています。たとえば :
- 画像が伝えているメッセージ以上のことを記述する。(商品の写真であれば、キャッチフレーズや価格など画像自体からは読み取れない詳細説明だったり、いわゆる「推し」の画像であれば、その「推し」の素晴らしさや背景のストーリーだったり、など。)
- サプライズ的な内容や、クイズの答えのように、デフォルトで隠しておきたいテキストを仕込む。
- 長文を投稿する手段として、画像をクリッカブルなバナーとして用いて、主たるテキストを代替テキストの中に記述する。
- など...
肯定的に捉えれば、ユーザーは「ALT」バッジという道具を個々人なりにハックしていろいろな使いかた、楽しみかたを編み出している、と言うこともできます。人が道具をハックすることは Twitter のようなデジタル空間のみならず、物理空間も含め生活の至るところで見られることなので、それ自体を否定することはないですし、むしろ面白い側面もあると思います。こと Twitter の場合、140文字というツイート文字数の制限があること (代替テキストであれば最大1,000文字まで入力可能) も、こうしたハックを後押しする要因になっている、と言えそうです。
ただ、画像の代替テキストは本来、画像を視覚的に認知して理解することが困難な視覚障害者向けに、画像が伝えているメッセージを過不足なく伝えるためのものです。現状の「ALT」バッジではそのことが一般ユーザーに伝わりにくく、あたかも、エクストラなテキストの折りたたみ/展開が可能になったかのように捉えられてしまっていることが問題かな、と思います。
そう考えると、「ALT」バッジは画像の代替テキスト (<img> 要素における alt 属性の記述) の有無を示す印としてのみ存在させ、テキストの展開表示はさせない、という形でもよいのかもしれません。バッジのラベルも「ALT」では恐らく多くの一般ユーザーに伝わらないので、より具体的なラベリング、たとえば「代替テキストあり」のようにしてもよいでしょう。また、テキストの展開表示をさせるのであれば、展開時の見出しラベルは現状の曖昧な「画像の説明」ではなく、より具体的に「視覚障害者向けの代替テキスト」のようにすれば、ある程度は不適切なハックの抑止になるかもしれません。

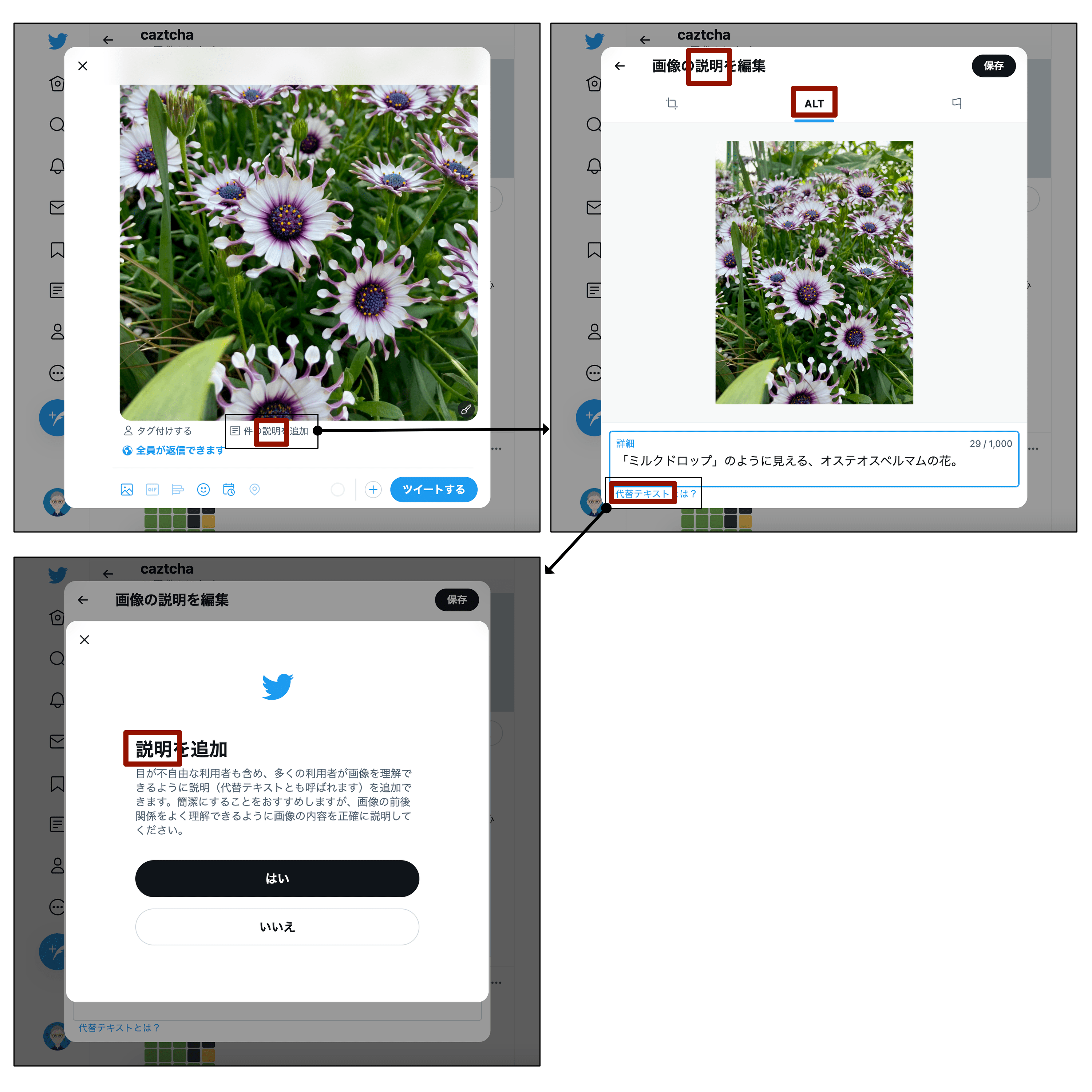
併せて、代替テキスト入力時の一連のフローにおいても、正しく学習を促すよう用語を統一し (下図の赤枠線を参照)、ガイダンス記述のスコープもより限定的にして「視覚障害者 (音声読み上げ支援技術の利用者) 向けに、簡潔で過不足なく記載するもの」という主旨にしてよい気がします。

このあたりは、一意見として Twitter Accessibility チーム (@TwitterA11y) にもフィードバックしようと思います。
個人的には「ALT」バッジがきっかけとなって、ウェブコンテンツの画像に代替テキストを付けることで視覚障害者も画像の内容を理解できるようになるということが、広く一般ユーザーに知れ渡るようになればよいなと思います。理想的には、できればもうひと押し、投稿される画像に代替テキストがない場合、積極的に入力を後押しする仕組みがあるとよいかもしれません (忙しい日常生活の合間にツイートするというコンテキストでは、画像の代替テキストをきちんとタイプ入力するのは正直難しいと思うので、AI による代替テキストの自動生成を編集する、というフローを差し挟むような感じでしょうか)。
現状では、残念ながら「ALT」バッジがハックを楽しむ場になってしまっていますが、さしあたって特に企業や公共団体の公式アカウント、ウェブマーケティングに携わる会社や個人のアカウントなどにおいては、これを機にあらためて適切な代替テキストの運用をお願いしたいものです。こうしたアカウントが面白さから不適切なハックをしてしまうと、それが一般ユーザーにとって「お手本」になってしまう懸念があるからです。