多要素認証におけるワンタイムパスワードの入力欄
各種サービスへのログイン、インターネットバンキングなどの取引実行前の本人確認、といったシチュエーションで、多要素認証としてワンタイムパスワード (†) の入力が求められることが珍しくなくなってきました。従来の認証方法であるユーザー ID とパスワードの組み合わせに加えて、都度、動的に生成される一定の桁数の数字の並びをユーザーに入力させることで、セキュリティをより強固なものにしています。
† ワンタイムパスコード、確認コード、認証コード、などと呼ばれることもあります。ところで、このワンタイムパスワードの入力欄の実装には、<input type="password"> が用いられているケースを時折見かけます (個人的な感覚としては、インターネットバンキングでこのような実装が比較的多く見られる印象です)。入力欄の意味的に、パスワードの一種だから type="password" 属性にしようというデザイン判断になったものと思われますが、ユーザビリティ (あるいは認知/学習障害のアクセシビリティ) の観点でいくつかの問題があります。
問題1 : 入力内容が視認できない
ワンタイムパスワードの入力欄が <input type="password"> の場合、入力された文字列がマスキングされた形で提示されるため、入力内容が正しいかどうかを視認できない、という問題があります。通常の (ワンタイムではない) パスワードであれば、ユーザーがパスワードを記憶していたり、あるいはパスワード管理ツールに記録しておいたものをコピー&ペーストできたりしますが、ワンタイムパスワードは都度生成される初見の文字列であり、マスキングされた状態で入力を完遂しなければならないのは、ユーザーにとって少なからず不安感や認知/記憶負荷の増大につながります。
特に、コピー&ペーストができず、手動でタイピング入力をせざるを得ない状況 (たとえば、スマートフォン上で Google Authenticator などのアプリで生成されるワンタイムパスワードを見ながら、パソコン画面のフォームに手入力する、など) の場合、ユーザーのストレスはより大きくなるでしょう。
ワンタイムパスワードの入力においては、入力内容 (入力された文字列) は、常に視認できる状態が望ましいと言えます。
問題2 : パスワードが上書きされてしまう
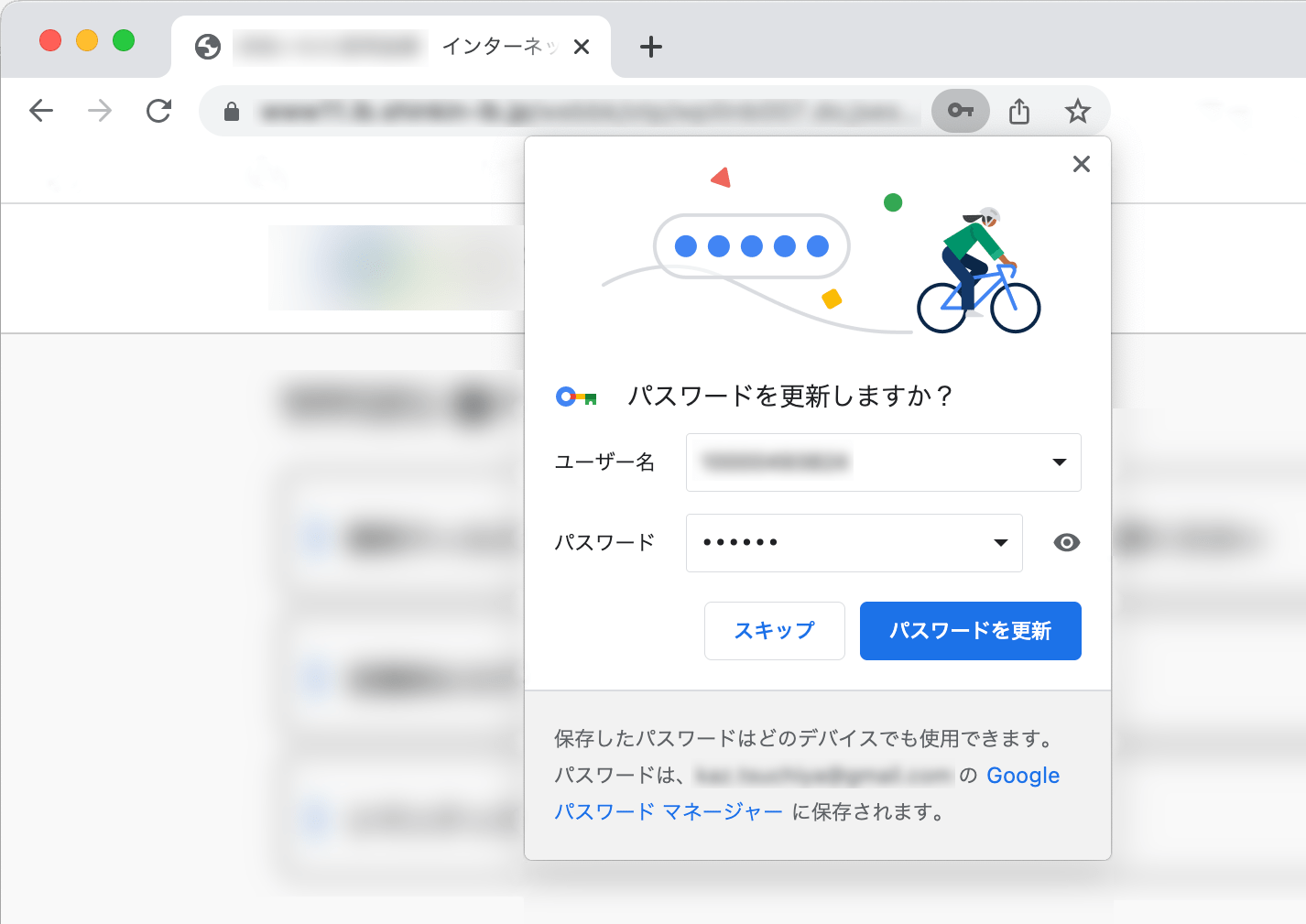
ワンタイムパスワードの入力欄が <input type="password"> の場合、認証後、ブラウザ上で「パスワードを更新しますか?」というポップアップが開くことがあります。
<input type="password"> の場合、認証後、ブラウザ上で「パスワードを更新しますか?」というポップアップが開くことがある。
ここでうっかり「更新する」ボタンを押してしまうと、ブラウザのパスワードマネージャーに保存されていた通常の (ワンタイムではない) パスワードが上書きされてしまいます。これを回避するには、ワンタイムパスワードを入力するたび、ポップアップで「スキップする (パスワードを更新しない)」を選択するようユーザー自身が常に気をつけなければなりません。ユーザーの立場で見ると、無駄に面倒な運用を継続的に強いられる形になります。
ワンタイムパスワードは、通常のパスワードと競合せずに、別の値として入力できるのが望ましいと言えます。
解決策 : ワンタイムパスワード入力欄を <input type="text"> で実装する
こうした問題を勘案すると、ワンタイムパスワードの入力欄は、<input type="text"> で実装するのが現実的かと思います。もちろん、一般的なテキスト入力欄ではないので、ワンタイムパスワードならではの要件を満たす形で、以下のように適宜、属性を含めるとよいでしょう。
<input type="text" name="otp" id="otp" inputmode="numeric" pattern="[0-9]{6}" autocomplete="one-time-code" />
inputmode="numeric" 属性は、タッチインターフェースにおいて、数字のみ入力できるシンプルなキーパッドをユーザーに提示するものです。pattern="[0-9]{6}" 属性は、入力値の種類 (0から9までの数字) および文字数 (ワンタイムパスワードの桁数) を規定し、入力時にバリデートできるようにするものです。
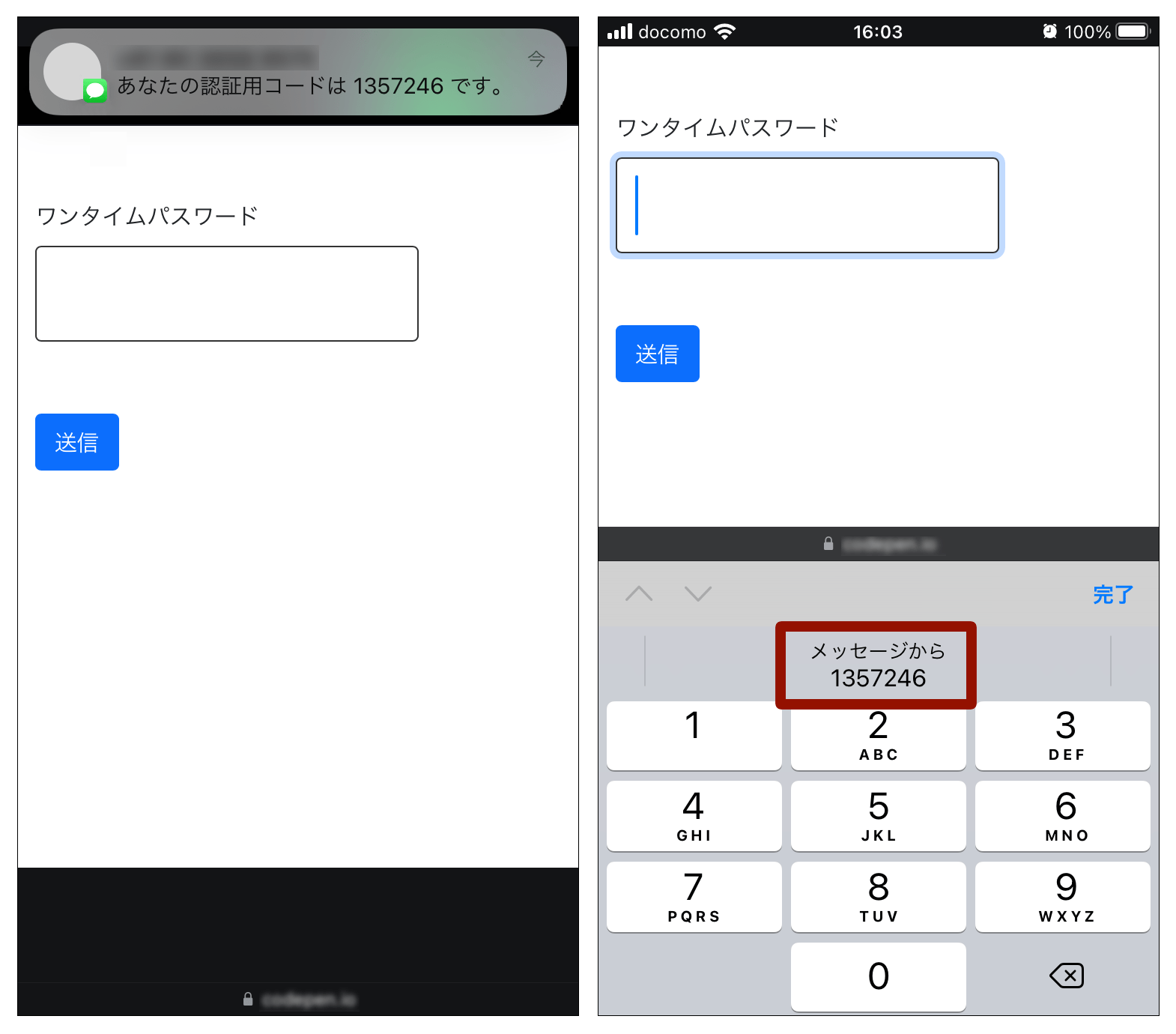
autocomplete="one-time-code" 属性は、SMS を介してユーザーにワンタイムパスワードを送付するサービスの場合、下図のように便利なショートカットをユーザーに提供することができます。
autocomplete="one-time-code" 属性が含まれている場合の挙動イメージ。SMS でワンタイムパスワードが送られてくると、入力欄をタップしてキーパッドを開いたとき、そのワンタイムパスワードが自動的に提示される (赤枠の部分)。これをタップすることで、ユーザーは1桁ずつタイプすることなく瞬時にこの値を入力できる。
SMS を介さない、たとえば Google Authenticator のようなアプリでワンタイムパスワードを提示するサービスでは現在のところ autocomplete="one-time-code" 属性は必須ではありませんが、ユーザーの認知/記憶負荷を大幅に軽減できる技術として、注目したいところです。