ウェブアクセシビリティ検証ツール「Stark」
「Stark」というウェブアクセシビリティ検証ツールがあります。各種ブラウザ (Chrome、Firefox、Safari、Edge) の拡張機能として、あるいは各種デザインツール (Figma、Sketch、Adobe XD) のプラグインとして、色覚シミュレーションや色のコントラスト比のチェックができるツールとして以前から知られていましたが、現在は、それ以外にもアクセシビリティに関する様々なチェックができるようになっています。
この記事では、Stark で可能なウェブアクセシビリティ検証について、Chrome 拡張機能を例に、無料プランで使える機能をご紹介します。
機能一覧 (Contrast、Typography、Alt-Text、Touch Targets、Focus Order、Landmarks、Vision Simulator、Headings) が提示されている。なお、WCAG Audit という機能もあるが、現時点ではベータである。

Stark (無料プラン) で使える機能
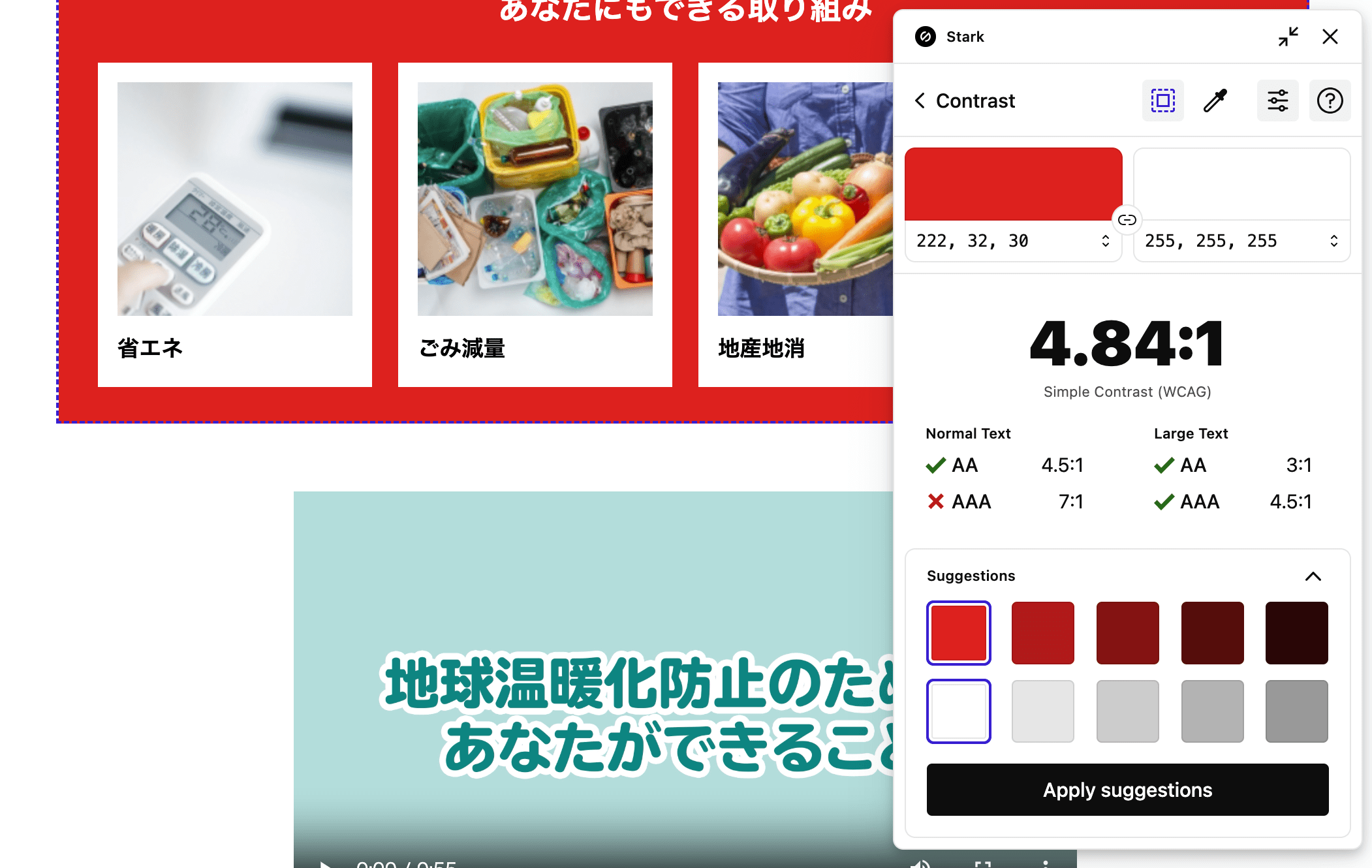
Contrast (文字色と背景色のコントラスト)

WCAG 2.1 の達成基準 1.4.3 コントラスト (最低限) および達成基準 1.4.6 コントラスト (高度) で規定されている文字色と背景色のコントラスト比が十分に満たされているかを、検証することができます。文字色と背景色をそれぞれスポイトで手動抽出してコントラスト比を計測できるのはもちろん、ウェブページ中の任意のエリア (HTML 要素の粒度) を指すとそのエリアの文字色と背景色を自動抽出してコントラスト比を計測する機能もあり、便利です。
なお、コントラスト比の合否判定は、あくまでも文字色と背景色の組み合わせを対象としており、達成基準 1.4.11 非テキストのコントラストの観点での合否判定はなされません。ただし非テキストのオブジェクト (アイコン、ボタン、グラフなど) であっても、スポイトで色を手動抽出することでコントラスト比を計測することはできるので、3:1 以上のコントラスト比を満たしているかをチェックすることはできます。
さらに Stark ではオプションで、WCAG 3.0 での採用が検討されている APCA (Accessible Perceptual Contrast Algorithm) に基づいたコントラストの検証もできるようになっています (ただし、単に色のコントラスト比の計測のみで、合否判定に影響するとされているフォントのサイズやウェイトも含めて自動抽出して検証する、といったところまではできないようです)。
Typography (タイポグラフィ)

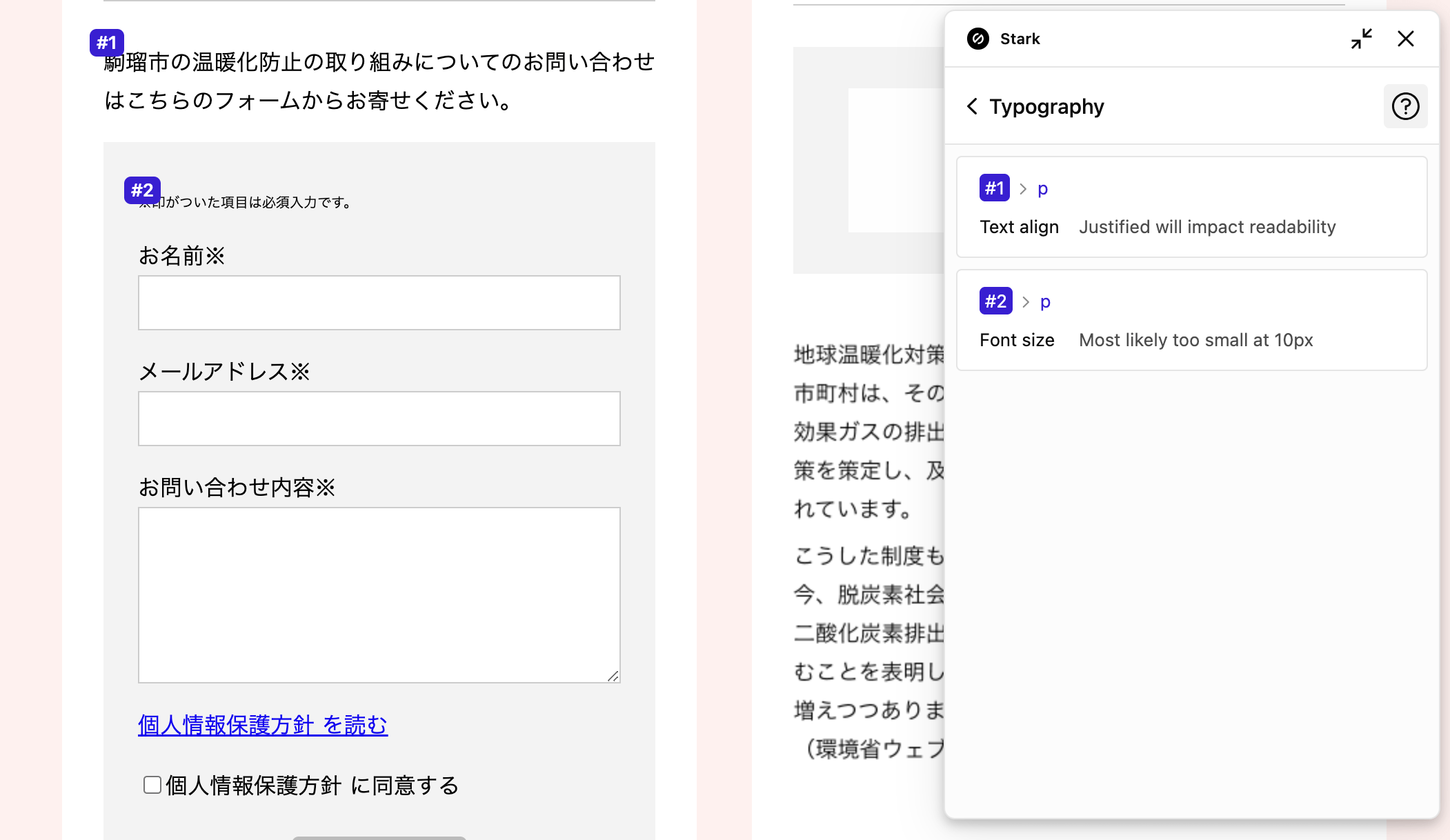
ウェブページ内に著しく文字サイズの小さいテキストがある場合、問題点として指摘します。WCAG 2.1 には最低限の文字サイズを規定している達成基準はありませんが、Stark 独自のリサーチに基づいて、12ピクセルに満たない文字がある場合、指摘されるようになっています。
また、テキストが両端揃え (text-align: justify;) の箇所がある場合も、問題点として指摘します。「リバー (rivers of white)」現象が生じて、認知の障害を持つ一部の人にとってテキストを読むことが困難になる恐れがあるためです。
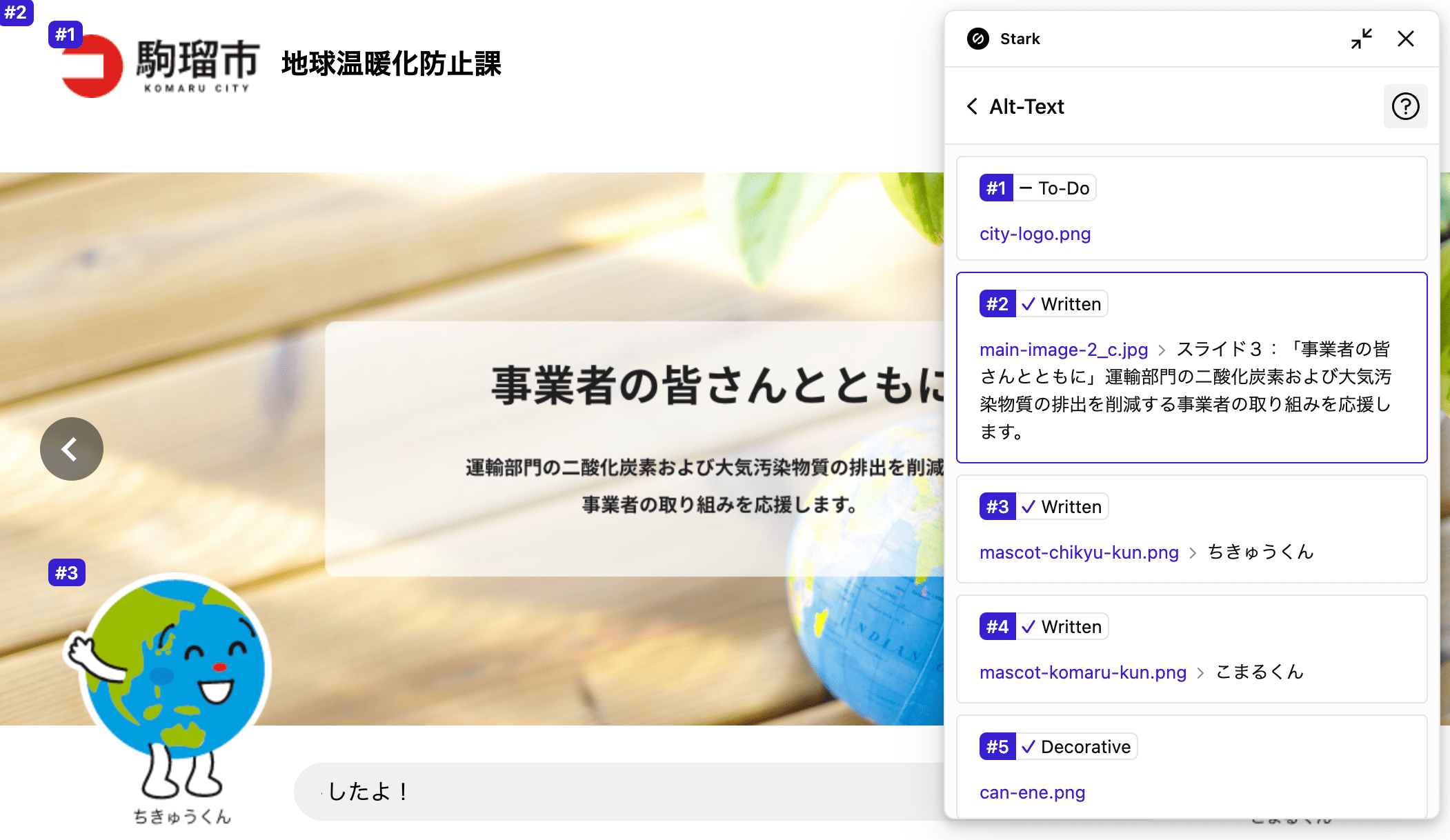
Alt-Text (画像の代替テキスト)

ウェブページ内に画像がある場合、その代替テキストの内容を一覧表示します。画像に alt 属性がない場合は要対応として「To-Do」というラベルが、代替テキストの値が空になっている場合 (alt="") は装飾画像として「Decorative」というラベルが、それぞれ表示されます。
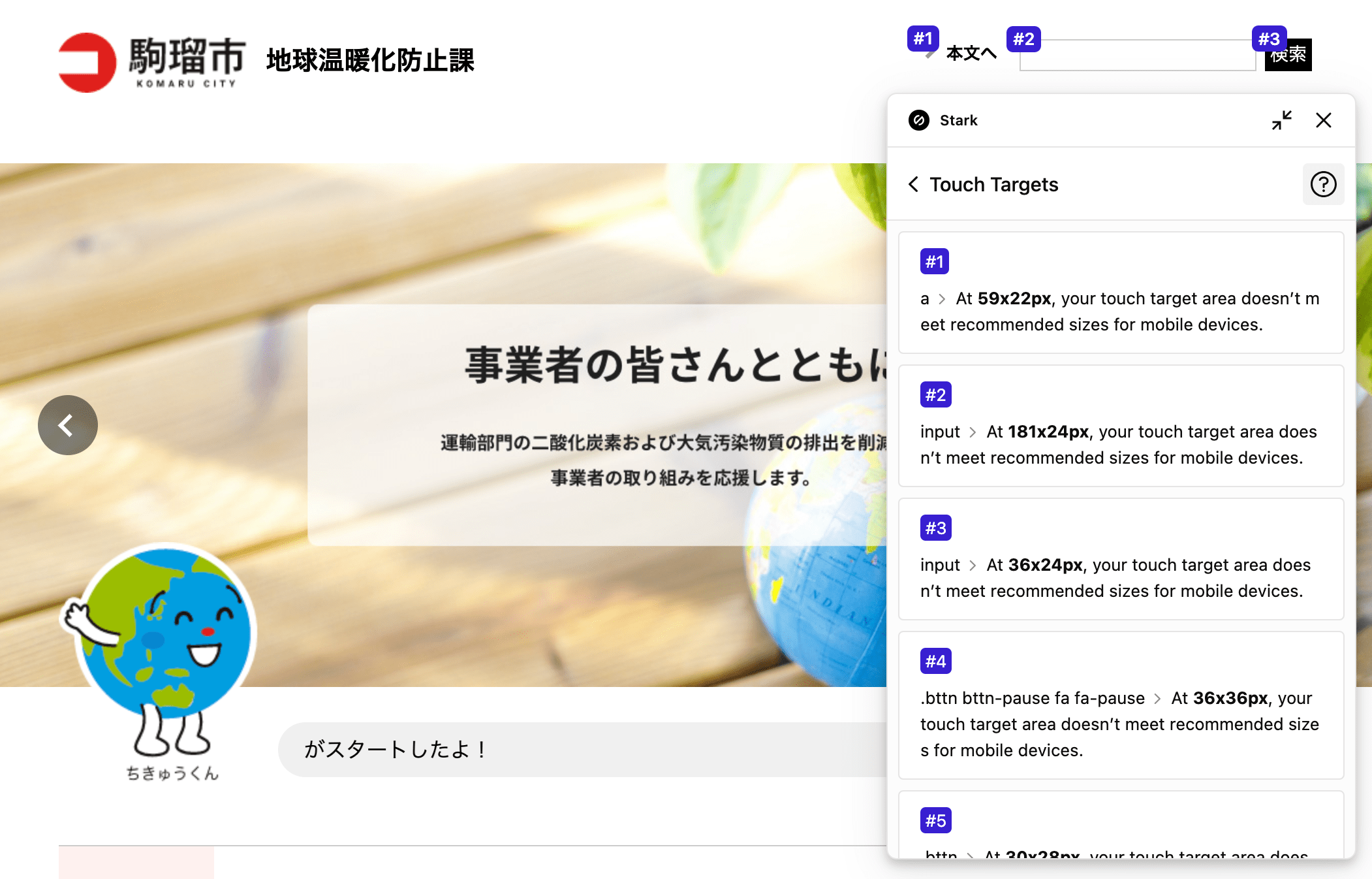
Touch Targets (タッチターゲットのサイズ)

WCAG 2.1 の達成基準 2.5.5 ターゲットのサイズで規定されている44 × 44 CSS ピクセルに満たないタッチターゲットがある場合、問題点として指摘します。
なお、近く勧告になる WCAG 2.2 では、タッチターゲットの最小限のサイズとして 24 × 24 CSS ピクセルを満たすことを規定する達成基準 (レベル AA) が、新たに追加される予定です。そうなった場合、おそらく Stark の Touch Targets の検証機能も、それに呼応してアップデートされると予想されます。
Focus Order (フォーカス順序)

Tab キーによるフォーカス対象を、フォーカス順序を示す番号とともに一覧表示します。任意のフォーカス対象を一覧の中からクリックすることで、ウェブページ上の該当箇所を表示することができます。
Landmarks (ランドマーク)

ウェブページ内にあるランドマークを一覧表示します。任意のランドマークを一覧の中からクリックすることで、ウェブページ上の該当箇所を表示することができます。
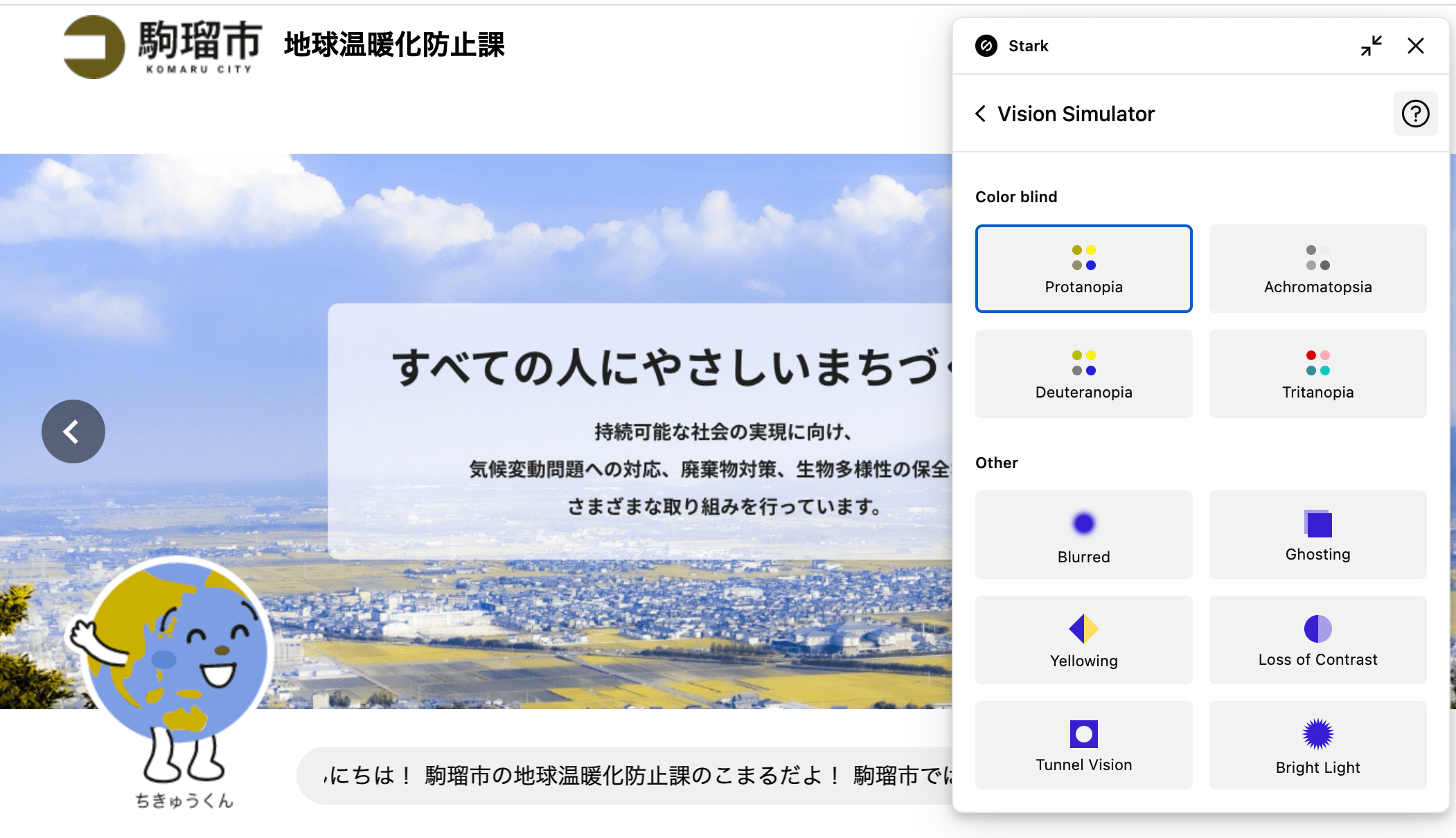
Vision Simulator (視覚に関するシミュレーター)

色覚特性によるウェブページの見えかたのシミュレーションとして、Protanopia (P型 : 赤の視感度がない)、Deuteranopia (D型 : 緑の視感度がない)、Tritanopia (T型 : 青の視感度がない)、Achromatopsia (A型 : 色の識別ができず明暗でしか判別できない) といった状態を疑似的に体験することができます。
また、ロービジョンなどによる見えにくさのシミュレーションとして、Blurred (ぼやけ)、Ghosting (ぶれ)、Yellowing (黄視症)、Loss of Contrast (光を感じにくいなどによるコントラストの低下)、Tunnel Vision (求心性視野狭窄)、Bright Light (光過敏などによるまぶしさ) といった状態を擬似的に体験することもできます。
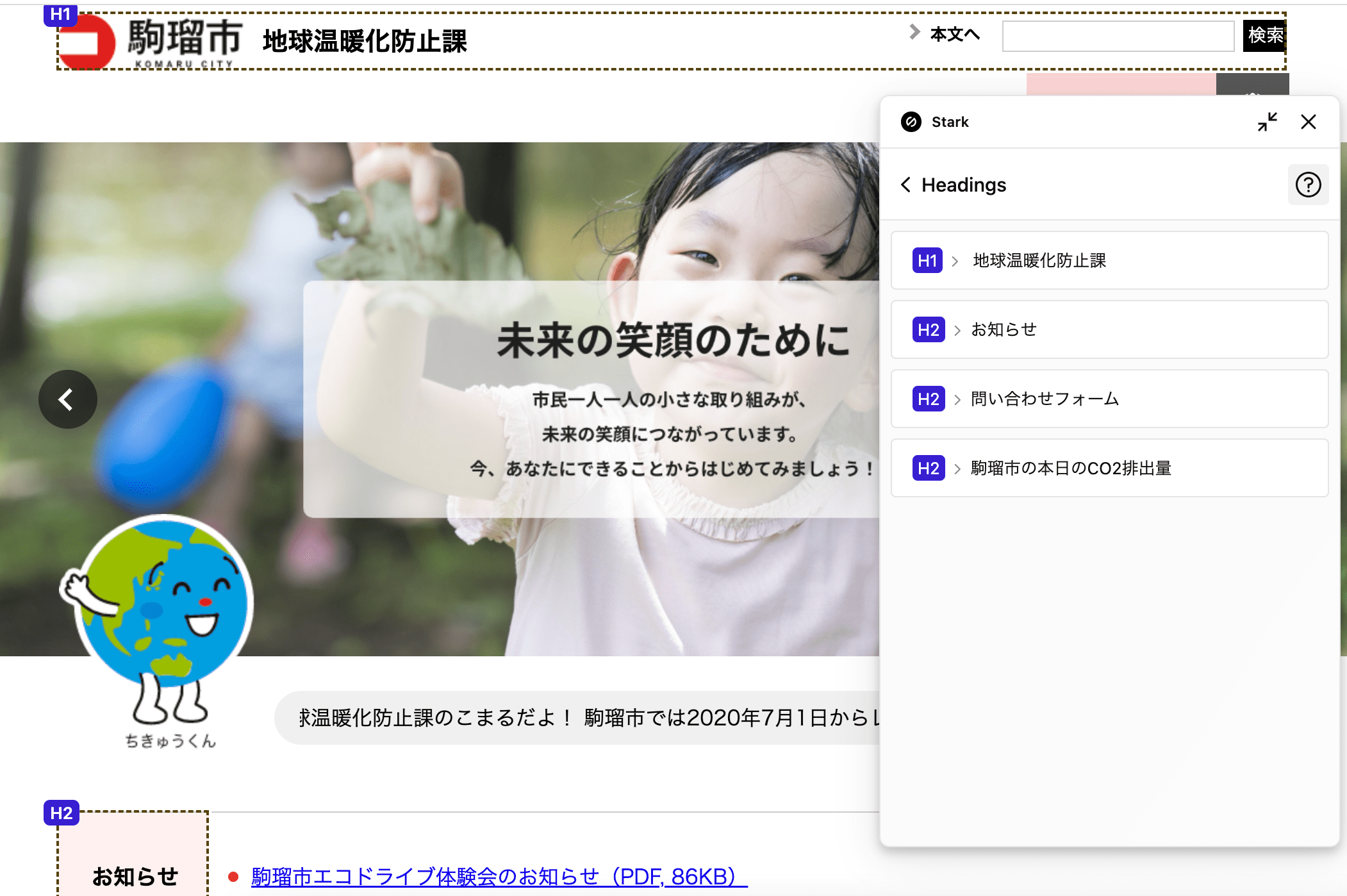
Headings (見出し)

ウェブページ内にある見出し (ラベルおよびその見出しレベル) を一覧表示します。任意の見出しを一覧の中からクリックすることで、ウェブページ上の該当箇所を表示することができます。
Stark の使いどころ (個人的な感想)
こうして見ると、Stark はウェブアクセシビリティ検証ツールとして、それなりに多機能であると言えます。私自身は既に、総合的な検証ツールとして axe や WAVE を、色のコントラストをチェックするのに Colour Contrast Analyzer を、タッチターゲットのサイズを見るのに 44×44 Pixel Cursor Bookmarklet や 24×24 Pixel Cursor Bookmarklet を使っているので、これらを置き換える形で Stark を使うことは考えていませんが、その一方で Stark は以下の点が優れていると感じました。
- 色のコントラストの検証で、ウェブページ中の任意のエリアを指すだけでそのエリアの文字色と背景色を自動抽出して計測してくれる。
- タッチターゲットのサイズの検証で、基準値に満たない箇所を見つけ出してリストアップしてくれる。
- 色覚特性のシミュレーションが手軽にできる。ブラウザ (Chrome や Firefox) の開発者ツールを深掘りしなくて済む。
- ロービジョンなどによる見えにくさのシミュレーションができる。
個人的には、(上記の箇条書きの最後に挙げた) 見えにくさのシミュレーションができる点が、とてもありがたいです。というのも、以前愛用していた NoCoffee Vision Simulator が使えなくなって以来、手頃な代替ツールがなかったからです。アクセシビリティの検証ツールというよりは、ユーザーのコンテキストの疑似体験ツールという使いかたになりますが、プロジェクト関係者の間で「見えにくさ」の具体的なイメージを共有するのに重宝するので、この機能があるだけでも Stark を入れておく価値はあるかな、と思っています。
この記事では、Stark による検証対象ウェブページのサンプルとして、有限会社時代工房さん制作の駒瑠市〜アクセシビリティ上の問題の体験サイト〜 を使わせていただきました。Stark の検出結果表示を意図的なものにするため、ページのソースの一部を一時的に開発者ツールで改変したうえで、使用しています。