ウェブアクセシビリティ検証ツール「WAVE」のフォーカス順序表示機能
米国の非営利団体 WebAIM (Web Accessibility in Mind) が開発しているウェブアクセシビリティ検証ツール「WAVE」で、Tab キーによるフォーカス順序を表示する機能が追加されていたので、ご紹介します。
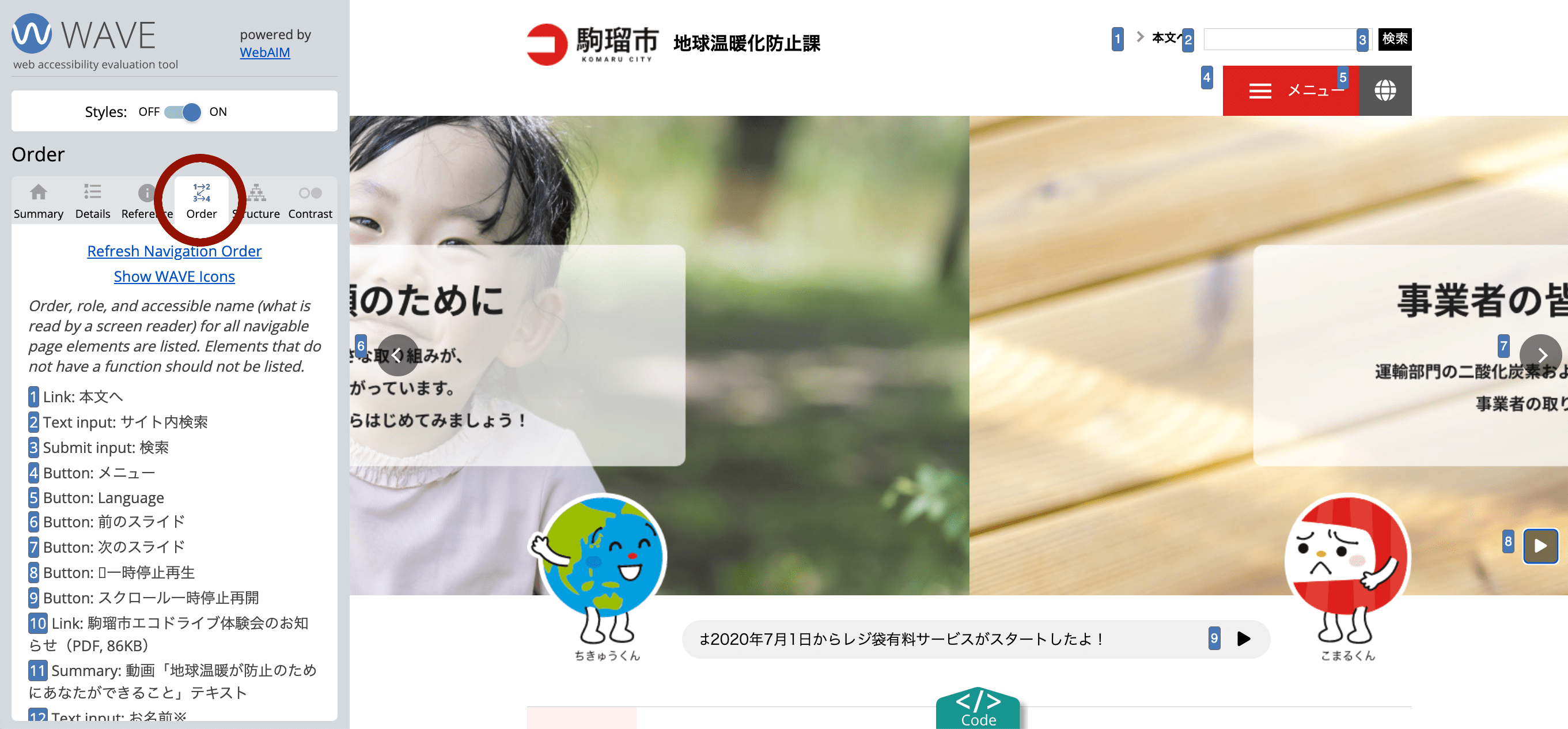
WAVE Evaluation Tool - Chrome ウェブストアおよび WAVE Accessibility Extension のバージョン履歴 – Firefox (ja) 向けアドオンを見ると、2022年12月にリリースされた Version 3.2 から、この機能が追加されているようです。検証対象のウェブページを開き、WAVE (Chrome 拡張機能または Firefox 拡張機能) を起動します。あるいは、ウェブ版 WAVE で検証対象のウェブページにアクセスします。WAVE の「Reference」タブと「Structure」タブの間に、新しく「Order」タブが追加されているので、それを選択して「Order」パネルを開きます。
WAVE の「Order」パネルを開くことで見ることができる。

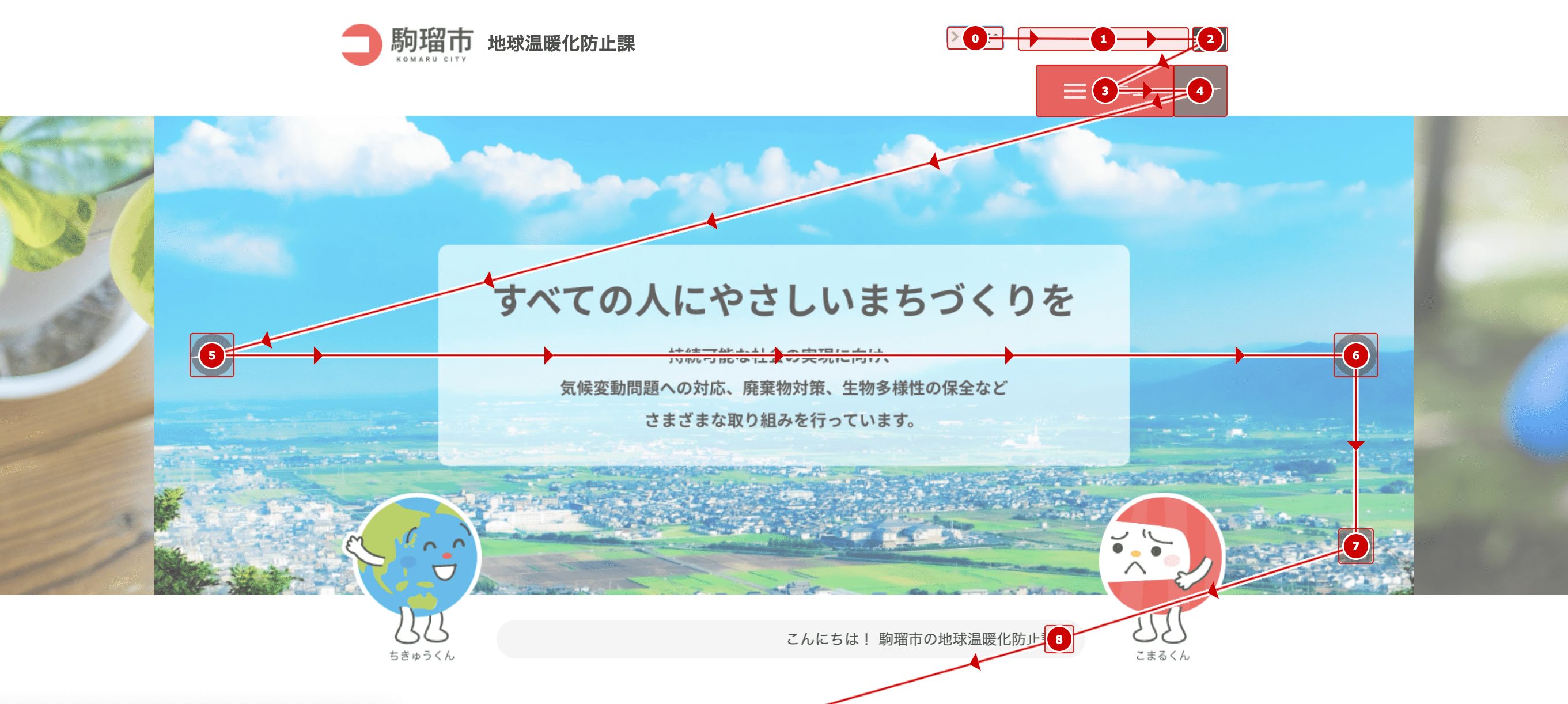
WAVE の「Order」パネルには、Tab キーによるフォーカス対象の一覧が、フォーカス順序を示す番号とともに表示されます。一方、検証対象のウェブページには、フォーカス順序の番号がオーバーレイ表示されます。「Order」パネルにリストアップされている各項目をクリックすると、ウェブページ上に表示されているフォーカス順序番号の該当箇所が点滅によってハイライトされるようになっています。
「Order」パネルに一覧表示されるフォーカス対象項目は、「役割 (role)」と「アクセシブルな名前 (accessible name)」で構成されています。たとえば「Link: お問い合わせ」という具合です。これは、実際のスクリーンリーダー利用時に、Tab キーを用いて順次フォーカスを当ててゆくと得られる情報 (音声読み上げの内容) を模したものです。
フォーカス対象項目の「役割 (role)」と「アクセシブルな名前 (accessible name)」が一覧表示される。

このフォーカス順序表示機能ですが、実際のアクセシビリティ検証作業においては、下記の WCAG 達成基準のテストに活用することができます。
- 達成基準 2.1.1 キーボード
-
検証対象のウェブページにオーバーレイ表示されているフォーカス順序番号が、Tab キーでフォーカスされるべきすべての要素 (リンク、ボタン、フォーム入力要素) に対して、もれなく付いているかを確認します。逆に、Tab キーでフォーカスされるべきではない要素 (たとえば、非インタラクティブな見出しなど) に対して、不適切にフォーカス順序番号が付いていないかも確認します。
- 達成基準 2.4.3 フォーカス順序
-
検証対象のウェブページにオーバーレイ表示されているフォーカス順序番号が、視覚的に認知されるコンテンツの流れに沿った順番で並んでいるかを確認します。
なお、フォーカス順序番号がコンテンツの流れに沿っていない場合、同時に「達成基準 1.3.2 意味のあるシーケンス」にも抵触している可能性があります。その場合はウェブページの HTML の構造が、CSS でレイアウトされたコンテンツの流れと合致しているかも、併せて確認するとよいでしょう。
- 達成基準 2.4.4 リンクの目的 (コンテキスト内)
-
「Order」パネルに一覧表示されているフォーカス対象項目の「アクセシブルな名前 (accessible name)」(リンクラベル) を見ただけで、リンク先が具体的にわかるかを確認します。
ちなみに「達成基準 2.4.4 リンクの目的 (コンテキスト内)」では、リンクラベルの表現が具体的でなくても、前後の文脈も併せ読むことでリンク先が推測できればよいとされています。しかしながら、スクリーンリーダー利用者にとってのユーザー体験を考えると、Tab キーでフォーカスを当てたときに読み上げられるリンクラベル単体で、十分にリンク先がわかることが望ましいでしょう。これは上位レベル (AAA) である「達成基準 2.4.9 リンクの目的 (リンクのみ)」の要件になりますが、基本的にはこのレベルを目指したいところです。 - 達成基準 2.5.3 ラベルを含む名前 (name)
-
「Order」パネルに一覧表示されているフォーカス対象項目の「アクセシブルな名前 (accessible name)」(リンク、ボタン、フォーム入力要素のラベル) が、ウェブページ上で視覚的に提示されているラベルと異なっていないかを確認します。
以上、WAVE をお使いの方は、お試しいただければと思います。
この記事では、WAVE による検証対象ウェブページのサンプルとして、有限会社時代工房さん制作の駒瑠市〜アクセシビリティ上の問題の体験サイト〜を使わせていただきました。