サブミット (送信) ボタンをデフォルトで無効にする場合
先の記事「サブミット (送信) ボタンをデフォルトで無効化しない」では、「多くのウェブフォームにおいては、サブミットボタンは常時有効にしておき、入力不備があれば適時インクルーシブな形でインストラクションを提示するなどして、ユーザーが適切に修正できれば十分」という主旨のことを書きました。
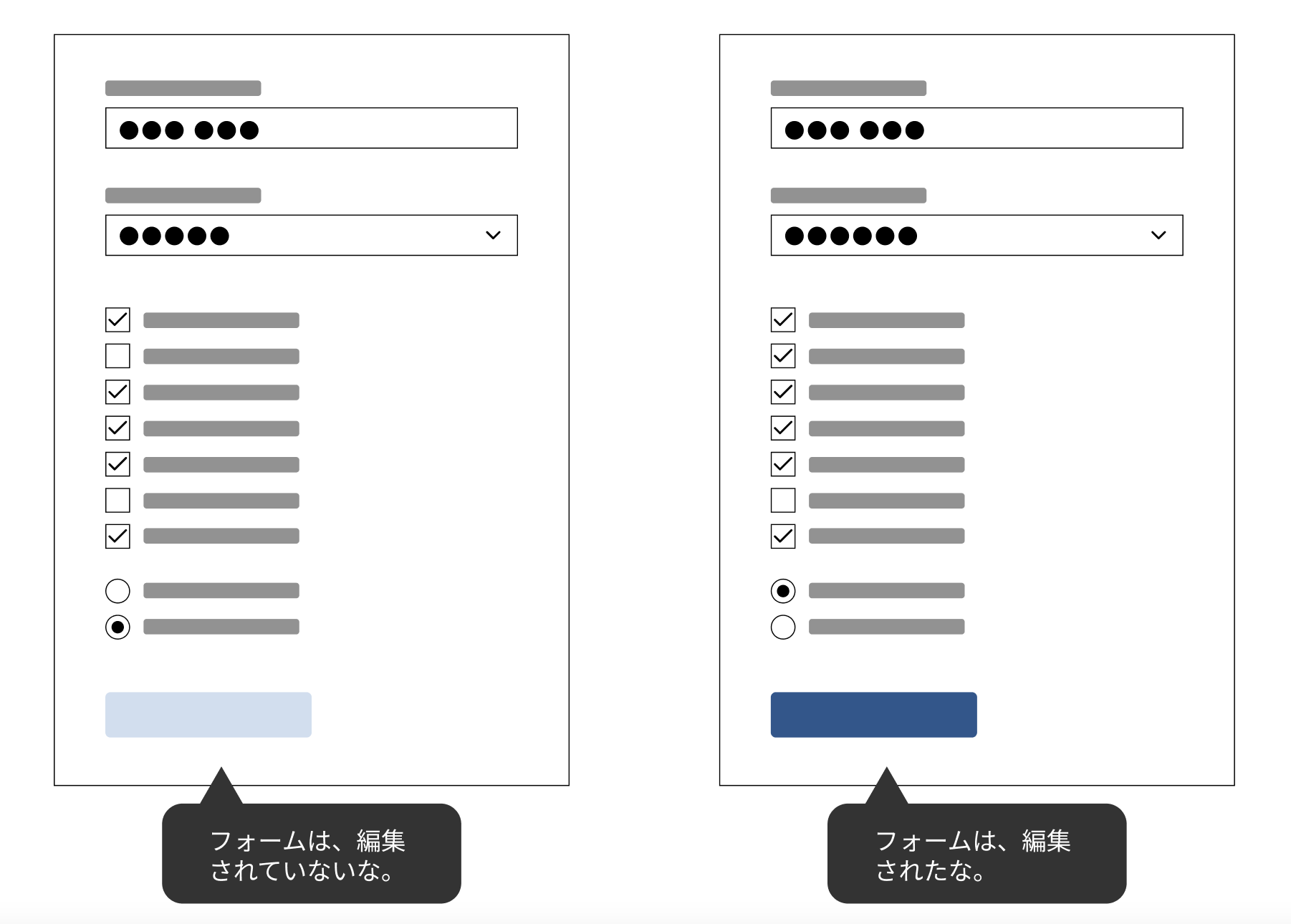
一般的なウェブサイトのフォーム (システム側に対して未送信の情報を、ユーザーが入力して、送信するという流れ) であれば基本的には上述のとおりで、敢えてイレギュラーにサブミットボタンを無効化することの妥当性は低いかと思います。ただ例外的なケースもないわけではなく、たとえばウェブアプリケーションの設定画面など、あらかじめシステム側に反映されている情報を変更するようなフォームでは、サブミットボタンがデフォルトで無効になっているほうが、ユーザーにとって状況の認識が容易である可能性があります。

ユーザビリティテストなどを経て、このようなインタラクション (サブミットボタンをデフォルトで無効化しておいて、ユーザーの入力に応じて有効化する) を採用するのが妥当であるという判断になった場合は、アクセシビリティの観点から、以下を考慮に入れるとよいでしょう。
- 「フォーム内容を変更すると、サブミットボタンが有効になる」ことをユーザーに明示的に伝える。
- 実際にフォーム内容が変更されたら、「変更内容をシステム側に反映させるべく、有効化されたサブミットボタンを押す」ことをユーザーに念押しする。
こうした補足的な説明の提示は、とりわけサブミットボタンの状態 (無効なのか有効なのか) を視認することが難しい視覚障害者にとって有益です。と同時に、このようなインタラクションは一般的なものではないため (アプリケーションによっては、設定画面にサブミットボタンがなく、フォーム内容を変更したら即時システム側に反映されるものもあります)、ユーザーのメンタルモデル構築の一助として、視覚的にも目につきやすくしておくのがよいでしょう。
CodePen で擬似的なデモを作ってみました。
See the Pen サブミットボタンをデフォルトで無効化する例 by @caztcha (@caztcha) on CodePen.
デモでは、フォームの冒頭 (視覚的に目に付きやすく、またスクリーンリーダーでもはじめのほうに読み上げられる) に、『設定を変更すると、ページ末尾の「保存」ボタンが有効になります。』という説明を提示しています。フォーム内容を変更すると、この説明は『設定が変更されました。設定内容を保存するには、ページ末尾の「保存」ボタンを押してください。』に差し替わります。さらに「保存」ボタンを押すと、この説明は『設定が保存されました。』に差し替わり、変更したフォーム内容が送信されたことを明示的にユーザーに伝えます。
この説明部分には aria-live="polite" 属性が記述してあるので、文面が差し替わるたびに、スクリーンリーダーの読み上げフォーカスがフォーム上のどこにあったとしても、適時説明が読み上げられるようになっています。以下のユーザーエージェント (スクリーンリーダーとブラウザの組み合わせ) で確認しましたが、特に問題なく読み上げられます。
- Windows : NVDA + Chrome / Firefox / Edge、Narrator + Edge
- macOS : VoiceOver + Safari / Chrome
- iOS : VoiceOver + Safari
- Android : TalkBack + Chrome