アフォーダンスを意識する
アフォーダンス(affordance)という言葉を聞いたことはありますか?「〜を提供する」「〜を利用可能にする」という意味の英語「afford」の名詞形ですが、ユーザーインターフェース設計の世界では、モノの属性(形状、材質、色など)がヒト(ユーザー)に対して「どう取り扱えば良いか」という情報を発している、という考えかたのことをいいます。
たとえば、(無意識にですが)皆さんこんな経験があるのではないでしょうか?
- ドアノブ(取っ手)の形状を見て「押して(あるいは手前に引いて)開けるもの」なのか「横にスライドさせて開けるもの」なのかを識別する。
- ダイヤルを見て「回すもの」だと認識する。さらに、回す部分の形状や大きさによって「つまんで回すもの」なのか「握ってまわすもの」なのかを識別する。
- スイッチの形状を見て「どの方向に押せば(オン/オフなどの)切り替えできるか」を識別する。
ユーザビリティを向上させるにあたっては、このアフォーダンスという考えかたを、ユーザーインターフェース設計時に盛り込む必要があります。というのも、アフォーダンスをうまく活用することによって「いちいちその使いかたを説明しなくても、ユーザーが適切に使ってくれる」というメリットが期待できるからです。
では、Webサイト(ホームページ)のユーザーインターフェースにおいては、どのようなアフォーダンスがあるのでしょうか?ご存知のとおりWebは、クリックや各種入力によって情報を引き出すメディアなので、「ここでクリックできる」「ここで入力/選択ができる」といったことが瞬時にユーザーに認識されることが大切です。たとえば、こんな例が考えられます。
- リンク文字を、青系の色にして、かつ下線を付ける。
- クリックボタンを、枠で囲ったり、凸型に見えるように(いかにも押せそうに)デザインにする。
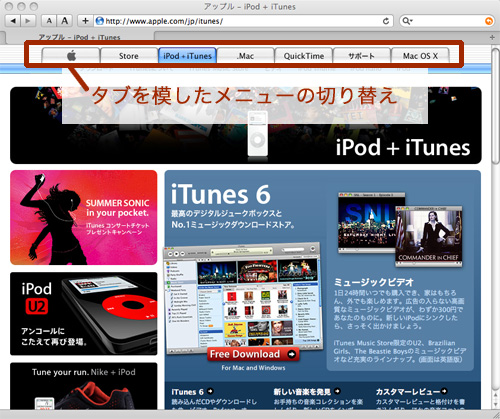
- メニュー切り替え機能を、タブを模したデザインする(図示の例:アップルコンピュータのサイト:2006年8月20日現在)。
- フォーム要素(プルダウンメニューやラジオボタンなど)は極力、HTMLで標準的に用意されているものを使用する。
- Flashでオリジナルの入力インターフェースをデザインする場合、HTMLの標準的なフォーム要素に倣う(たとえば、丸いチェック欄はラジオボタンと認識されやすいので、複数選択させない場合にのみ使用する、など)。

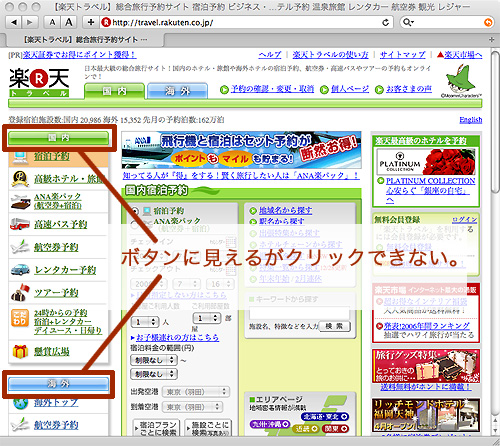
なお、ユーザーインターフェースをデザインする際には、「アフォーダンスがはたらくことによって、かえってユーザーが誤解するケースがある」ことも念頭に入れておく必要があります。たとえば、図示の例(楽天トラベルのトップページ:2006年8月20日現在)では、左側のメニューの「国内」「海外」が(凸型の)ボタンっぽく見えますが、実際にはクリックすることができません。この部分のデザインは(クリック可能な)ページ上部のメニュータブと同じルックスなのでなおさら、クリックできると思ってしまう人が少なくないと思います(かくいう私がそうでした...)。

ユーザーは、作り手の意図とは関係なく、アフォーダンスを感じてしまうことがあります(「ぶら下がり健康器」を、大きさ、材質、丈夫さの点でちょうど良いと思って「ハンガー掛け」に使ってしまうのと似ているかもしれません...)。ユーザーインターフェースをデザインする際には:
- クリックや入力など、ユーザーがアクションを起こす部分には、適切なアフォーダンスがはたらいているか
- ユーザーがアクションを起こさない部分(クリックなどができない部分)で、無用にアフォーダンスがはたらいていないか
...という具合に、「アクションを起こす(使う)部分」「起こさない(使わない)部分」両面から意識する必要があると言えるでしょう。
実はこのアフォーダンスという用語ですが、生態心理学における意味(J.ギブソン博士による)と認知心理学/ユーザーインターフェース設計における意味(D.A.ノーマン博士による)とでは、厳密には異なります。オリジナルは、ギブソン博士によるもの(「Real Affordance」「客観的アフォーダンス」とも呼ばれています)ですが、Webユーザーインターフェース設計においては、D.A.ノーマン博士によるもの(「Perceived Affordance」「主観的アフォーダンス」とも呼ばれています)がポピュラーになっています。前者(ギブソン博士)はアフォーダンスを「客観的な事実」として捉えているのに対して、後者(ノーマン博士)はアフォーダンスを「動作主(ユーザー)の主観をも含んだもの」と捉えています。両者の違いについてさらに興味のある方は、こちらのページ(Wikipediaの「アフォーダンス」の解説)などを参考にしてみてください。