クリック箇所を解析する
ご自分のサイトのどこがクリックされていて、どこがクリックされていないかは、ユーザーインターフェース設計をする上でとても興味深い事項のひとつですね。ユーザビリティテストでも検証が可能ですが、自動的に解析してくれるツールもあります。今回はそんなツールのひとつ、Crazy Eggをご紹介します。
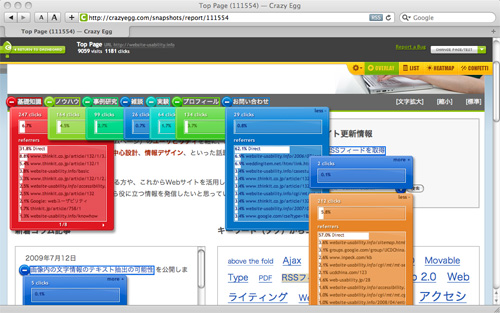
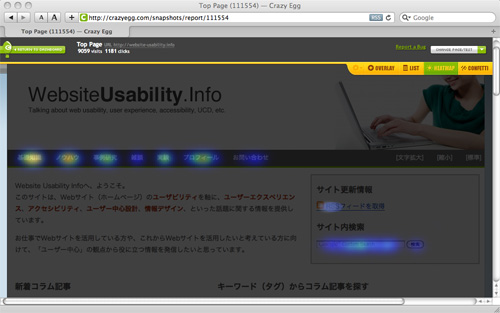
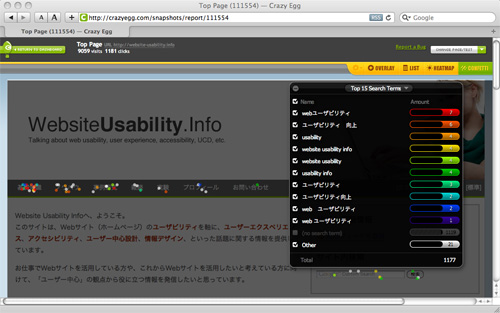
図示したのは、このサイトのトップページを、Crazy Eggで解析した様子です。
OVERLAY表示

クリック箇所とクリック数を、付箋紙のような形で示してくれます。リファラー表示のオプションもあるので、「どのページから来た人がどこをクリックしているか」を見ることもできます。
HEATMAP表示

クリックされた頻度を、ヒートマップ形式で感覚的に表示してくれます。「どのあたりがよくクリックされているか」が一目瞭然になります。
CONFETTI表示

ユーザーの属性(リファラーや検索キーワード、使用しているパソコンの画面解像度、OSの種類など)ごとに、どこがクリックされているかを、鮮やかな紙吹雪のように示してくれます(「Confetti」とは、英語で「紙吹雪」を意味します)。
HEATMAP表示は、アイトラッキング調査で見えるユーザー行動でご紹介した「Eye Tracker」にも採用されている表示法ですが(詳しくはこちら(Tobii社サイトの「Usability and advertising testing」のページ)の挿絵)、Eye Trackerはリアルタイムに目線の動きを捉えるのに対し、Crazy Eggのそれはクリックされた実績を表示しているという相違点がありますので、ご使用にあたっては、留意しておくとよいでしょう。
ともあれ、このようなサービスが無料で使えるのは、すごいことです(同時に解析できるページ数が4つまでという制限つきですが。アカウントを有償アップグレードして、解析対象ページを増やすこともできます)。
私は以前、SiteCatalystというエンタープライズ向けの高価なアクセス解析ツールに付いている「ClickMap」という機能にしびれた記憶がありますが、それと同等の機能が、非常に低コストで使えるわけですから...。
Crazy Eggのようなツールを使いこなすと、「期待されていたところがクリックされなかったり」、逆に「予想外のところがクリックされていたり」といった発見が客観的にできるので、ユーザーインターフェースの改善に非常に役立ちます。いろいろと試行錯誤して、ぜひ皆さんのサイトのユーザビリティ改善につなげていただきたいと思います。