キーボード操作におけるフォーカスの可視化
Webサイト(ホームページ)を閲覧する際、リンクやフォーム要素(テキスト入力欄やチェックボックス、ラジオボタン、ドロップダウンリスト、サブミットボタンなど)を操作するのに、マウスではなくキーボードを使うケースがあります。音声読み上げの支援技術を使用している視覚障害者はもちろんのこと、晴眼者であっても怪我や障害によってマウスが使えないユーザーは少なくありません。アクセシビリティの面で考えると、Webページは(マウスを使わなくても)キーボードのみで操作できることが重要です。
基本的には、ページ内容をWeb標準に則った適切な「論理構造」にすることで、キーボードによるナビゲーション操作がしやすくなります。ただし、晴眼者のキーボード使用のことを考慮するとそれだけでは不十分で、キーボード操作によってフォーカスされている(カーソルが当たっている)箇所を視覚的に明示する工夫が必要だと思います。というのも、マウス操作の場合は「ここを操作したい」とユーザーが希望する箇所に直接カーソルを動かすことができるのに対し、キーボード操作の場合、[Tab]キーなどを押すたびにフォーカスの位置がジャンプするので、マウス操作に比べると「今どこがフォーカスされているのか」を見失いがちになるからです。
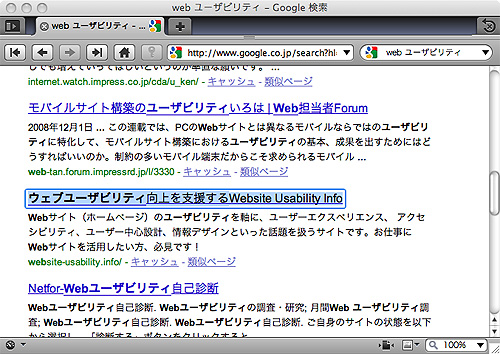
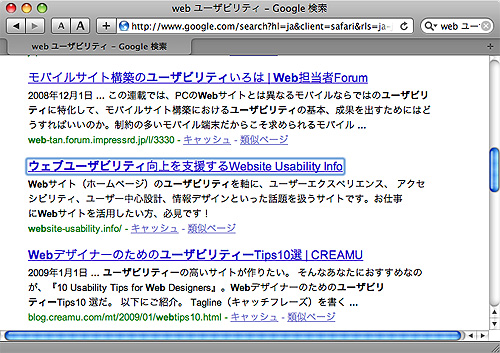
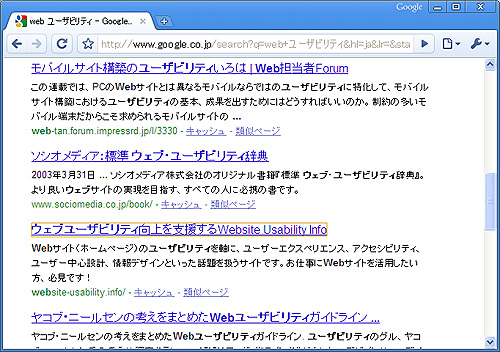
このキーボード操作によるフォーカス箇所の明示については、一部のブラウザでは実現されています。たとえば、OperaやSafariでは水色の囲みが表示されますし、Chromeではオレンジ色の囲みが表示されます(図示)。
Operaの表示例

Safariの表示例

Chromeの表示例

ただ残念ながら、上記のようなブラウザ側の工夫があっても、色覚特性を持ったユーザーにとっては囲み色と背景色のコントラストが充分ではなく、フォーカス箇所の視認性はいまひとつな気がします(Operaの場合は、水色の囲みに加えて、黒テキスト文字と薄い水色背景という高コントラストの組み合わせも備えているので、比較的フォーカス位置がわかりやすくなっていますが)。そして何よりも、メジャーなブラウザであるInternet ExplorerとFirefoxでは、この手の工夫が実装されていないという現実があります。
そこで当サイトでは独自に、キーボードフォーカス表示をよりアクセシブルな形で表示し、幅広いユーザーにとってわかりやすいフィードバックを返すようにしてみました。テキストリンク、画像リンク、フォーム要素を対象に、CSSの疑似クラス設定(a:focus)を使って、フォーカス時の文字色と背景色を設定しています。具体的な色遣いの基準は下記の通りです。
- 白内障、第一色覚特性(赤)、第二色覚特性(緑)、第三色覚特性(青)のいずれのユーザーでも、識別可能な色遣いであること(Color Selectorで検証)。かつ:
- WCAG 2.0(W3Cが勧告している、Web Content Accessibility Guidelines)のガイドライン「1.4」で規定されているカラーコントラスト比に関して、レベルAAに適合していること(Contrast Analyzerで検証)。
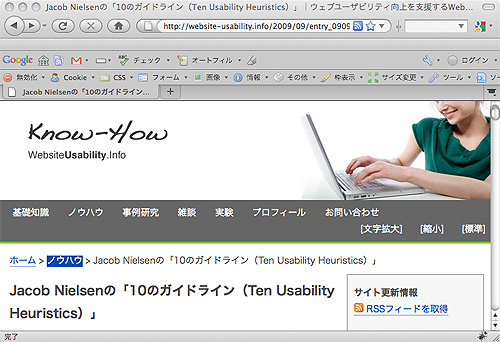
このようにすることで、フォーカス箇所を明示する工夫がなされていないブラウザであっても、「今どこがフォーカスされているのか」をわかりやすく示すことができます。下図は、Firefoxでの当サイトのキーボードフォーカス表示例です(パンくずリストのテキストリンク「ノウハウ」にフォーカスが当たっているのが一目でおわかりいただけると思います)。

なお、当コラム記事で採り上げたキーボードフォーカス表示は、W3Cのアクセシビリティ指針「WCAG 2.0」でも下記のとおり規定されており、Webページをアクセシブルにする有効な手段として認められています。アクセシビリティに関心のあるサイト運営者の皆さんの参考になれば幸いです。
2.4.7 Focus Visible: Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. (Level AA)
(2.4.7 視覚的に認識可能なフォーカス: キーボード操作が可能なユーザーインターフェースは、キーボードによるフォーカスの表示が視覚的に認識できる操作モードがある。(レベル AA) )