アクセシビリティ検証ツール「WAVE」
2019年12月31日追記 : この記事でご紹介している WAVE は、2019年10月のバージョンアップで UI が大きく刷新されています。詳しくは、ウェブアクセシビリティ検証ツール「WAVE」(2019年10月アップデート版) をご参照ください。
Webアクセシビリティ向上のために設立された米国の非営利団体「WebAIM(Web Accessibility in Mind)」が開発/公開している、「WAVE」というアクセシビリティ検証ツールがあります。このツール自体は昔(2000年)から存在しており、私自身もよく使用しているのですが、2010年3月に第25回目として開催されたアクセシビリティに関する国際会議「CSUN」において、WebAIMによる「A Beginner's Introduction to WAVE」という入門者向けセッションがありましたので、そこでの発表資料も参考にしつつ、ご紹介したいと思います。
ちなみに私自身はCSUNには参加していませんが、セッションの資料は公開されています。より詳しく知りたいという方は、この記事の末尾の「参考資料」をご参照ください。
「WAVE」には、オンライン版、Firefoxアドオン(ツールバー)、Dreamweaver機能拡張(ベータ版)、という3つの形式が用意されています。個人的には、Firefoxアドオン(ツールバー)を愛用していますが、開発/検証環境やシチュエーションに応じて、使いやすいものをチョイスすればよいでしょう。
数あるアクセシビリティ検証ツールの中で、「WAVE」の特長を挙げるとすれば、以下のようなことが言えると思います。
- 特定の仕様やガイドライン(WCAGやリハビリテーション法508条など)に対する適合性をバリデートするものではない(WebAIMの考えかたとして、WAVEは「goes beyond guidelines」であると謳っています。仕様やガイドラインよりも、実際にサイトを使うユーザー観点からの実質的な検証ができることを重視しているツールと言えるでしょう)。
- 人力によるアクセシビリティ評価(たとえば、画像に対するalt属性テキストの有無だけでなく、altテキストの内容が適切かも含めての検証)を手助けするツールである。
- レポーティングの出力がわかりやすい。
ちなみにWebAIMは、CSUNの場で「このツールで検証をパスすればアクセシビリティはOK、というわけではない」と明言しています(そもそも、どの検証ツールを使うにしても、ツールだけでアクセシビリティ検証を完結すること自体不可能な話なのですが...)。このツールはむしろ、検証対象サイトにおける、ユーザーにとって不都合がありそうな箇所をわかりやすく摘出して、対応を考えるきっかけにしてもらうもの、という位置づけと言えます。
上記の特長を踏まえつつ、WAVEツールバー(Firefoxアドオン)を実際に使ってみて私なりに感じたことを下記にまとめました。
ボタンひとつで使いやすい
高機能なアクセシビリティ検証ツールになると、限られたスペースの中から機能を呼び出す際に、どうしてもプルダウンメニューが多くなってしまいますが、「WAVE」の場合、基本的には、ボタンを一回押すだけで、すぐに検証結果を表示することができます。具体的には、以下のような機能(ボタン)が用意されています。
![]()
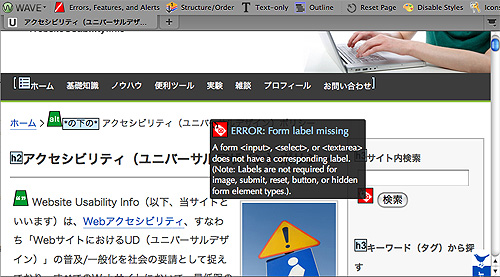
- Errors, Features and Alerts
- WAVEによる検証結果の基本画面。エラーや警告、注目すべき点をひととおり表示。
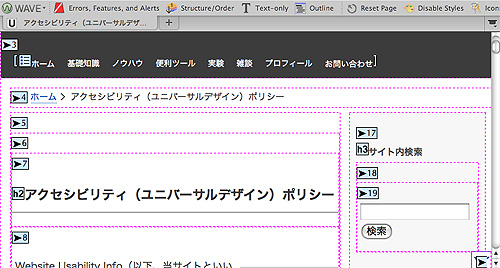
- Structure/Order
- ソースコード上の表示順、すなわち音声での読み上げ順を数字で表示。
- Text Only
- スタイルシートや画像を無くした状態(テキストだけの状態)で表示。<img>要素のalt属性テキストも併せて表示。
- Outline
- ページ内の見出し内容とその見出しレベルを表示。
- Disable Styles
- スタイルシートを無効にした状態を表示。
結果表示がわかりやすい
難しい検証結果を返す(たとえばソースコードを基準にして「ここが問題」といった指摘を表示したり、専門的な文章で解説したりする)のではなく、検証対象のWebページの表示(画面レイアウトなど)はそのままに、そこに検証結果やヒントを埋め込んで表示します。このように直感的でわかりやすいレポートを表示することによって、WAVEはアクセシビリティ対応の敷居を下げる効果が期待できるのではないかと思います。
下図は「Errors, Features and Alerts」の結果表示例です。

また、下図は「Structure/Order」の結果表示例です。

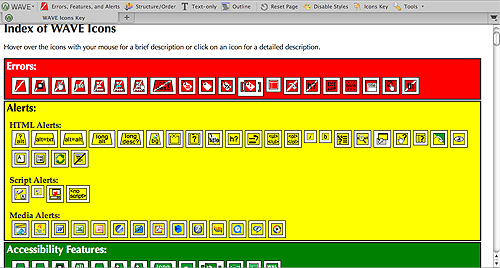
なお、WAVEの検証結果表示には、多種多様なアイコンが用いられています。このあたりの詳しい説明は、WAVEツールバー上の「Icons Key」をクリックすると参照できます。

新しい技術や仕様にも対応
CSUNのサイトで公開されているセッションのサマリー(下記「参考資料」参照)によると、WAVEは、Ajaxなどの動的な機能や、WAI-ARIA(Accessible Rich Internet Applications)への準拠についても検証できるようです。実際に試してみたところ、JavaScriptの記述やそれによって動的に切り替えられるスタイルシートの記述についても、問題が疑われる箇所があれば抽出してくれます(あくまでも、疑わしい箇所の抽出にとどまるので、最終的には人力による検証が必要になります)。
このように、WAVEは、英語版ではあるものの、簡単に使うことができますので(しかも無料で入手できます)、ご興味のある方は試してみていただくとよいと思います。Web制作に携われている方にとっては、ご自身の制作物の検証に使えるのにはもちろんのこと、クライアントさん(特にサイト運営を担当されていてアクセシビリティに馴染みのない方)に対して、わかりやすく問題点を示す手段としても使えそうです。
なお、WebAIMでは、新しいバージョンのWAVEを開発中とのことです(WAVE5)。また、WAVEでは、多言語展開の試みもなされています(現時点では、オンライン版において、英語に加えてスペイン語に対応しています)。これがさらに進んで、日本語対応になれば、私たちにとっても、より使いやすいツールになりそう...と期待しています。
参考資料
このコラム記事をまとめるにあたっては、下記の資料を参考にさせていただきました。