データセルを結合してテーブルを視覚的に「よりシンプルに」したい場合
ウェブコンテンツの表現でテーブル (表) を用いる場合、先の記事「テーブルを組む際に気をつけたいこと」で述べたように、なるべくシンプルな表組みに設計したいものです。
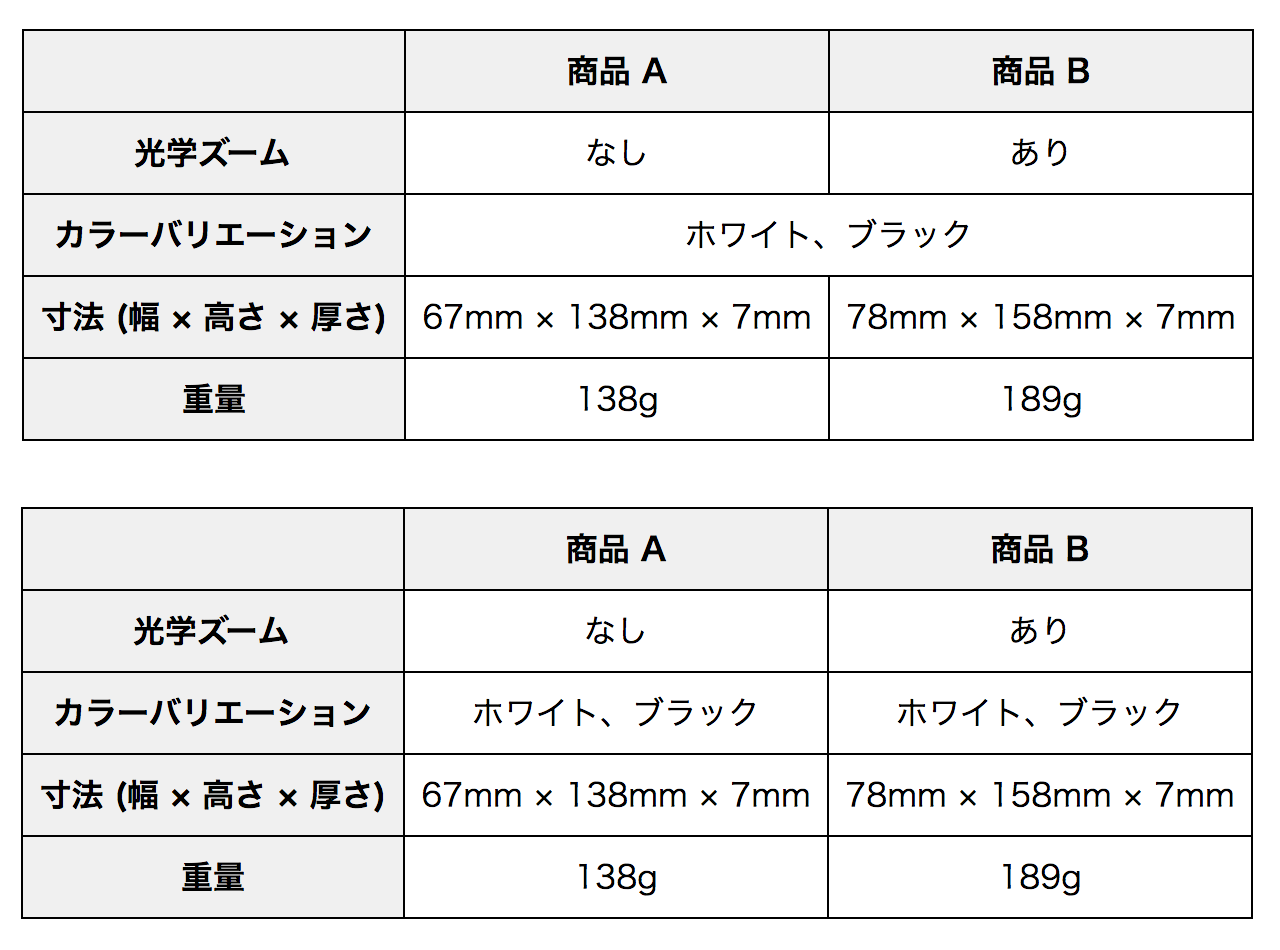
シンプルな表組みとは、「入れ子」や「セルの結合」のない単純な構造のことを言いますが、たとえば商品のスペック比較表などで、データセルを敢えて結合することで視覚的に「よりシンプルに」したい、というケースはあると思います。

このような場合、視覚的にはシンプルに見えても構造的には単純でなくなっているので、アクセシビリティの担保として、マークアップにひと工夫加える必要があります。
結合したデータセルには headers 属性を記述して複数の見出しセルに紐づける
結合したデータセルは、一方向につき、複数の見出しセルに紐づく形になります。上述の例で言うと、カラーバリエーションのデータセル「ホワイト、ブラック」は、ふたつの商品 (「商品A」と「商品B」) に紐づく情報になります。
この場合、結合したデータセル (colspan または rowspan が設定されている <td> 要素) には headers 属性を記述して、その属性値として、紐づくすべての <th> 要素の id 属性を記述します。上述の例で言うと、「ホワイト、ブラック」の <td> 要素に headers="(「商品A」「商品B」それぞれの id)" を記述する、という具合です。こうすることで、当該データセルが複数の見出しセルに紐づいていることが、視覚的にだけでなく意味的に (セマンティックに) も明示的になります。
以下、実際に上記の通りマークアップしてみたテーブルです。
| 商品 A | 商品 B | |
|---|---|---|
| 光学ズーム | なし | あり |
| カラーバリエーション | ホワイト、ブラック | |
| 寸法 (幅 × 高さ × 厚さ) | 67mm × 138mm × 7mm | 78mm × 158mm × 7mm |
| 重量 | 138g | 189g |
現時点での問題点
HTML のコーディングとしては上記の通りでよいはずですが、実際には、スクリーンリーダーでの利用において、多少の問題が残っているのが現状です。私の手元にある、ローコストなユーザーエージェント環境では、実質的に使えるのが Windows NVDA + Firefox くらいという結果でした。
音声読み上げ
結合したデータセル (「ホワイト、ブラック」) にフォーカスが当たった場合、Windows NVDA + Firefox および Mac VoiceOver + Safari では特に問題なく読み上げられたのですが、以下のユーザーエージェントの組み合わせで、問題が見られました。
- Windows NVDA + Chrome
- headers 属性で紐づいている <th> 要素すべてが読み上げられない (最初に紐づいている「商品A」のみ読み上げられる)。
- Windows NVDA + IE11
- headers 属性で紐づいている <th> 要素はすべて読み上げられるものの、headers 属性が記述されていない他方向の <th> 要素 (「カラーバリエーション」) が読み上げられない。
- iOS VoiceOver + Safari
- headers 属性で紐づいている <th> 要素すべてが読み上げられない (最初に紐づいている「商品A」のみ読み上げられる)。ただ、カバーしている列数/行数 (colspan や rowspan の値) は読み上げられる (「2列の範囲」と言った具合)。
- Android Talk + Chrome
- headers 属性で紐づいている <th> 要素すべてが読み上げられない (最初に紐づいている「商品A」のみ読み上げられる)。
テーブル内でのフォーカス移動
ユーザーエージェントの種類 (ブラウザ+スクリーンリーダーの組み合わせ) を問わない共通の問題として、スクリーンリーダー利用時のテーブル内でのフォーカス移動において、結合したセルを通る前後で列 (または行) が維持されないという現象が見られました。「商品B」列のデータセルを縦方向に見ていたつもりが、結合されたデータセル (「ホワイト、ブラック」) を経由すると、フォーカスが「商品A」列のデータセルに勝手に移ってしまう、という具合です。
また、Mac VoiceOver 特有の問題として、結合したデータセルがカバーしている列/行のうち最初ではない列/行から、フォーカスを移動させてきた場合、結合したデータセルにフォーカスが当たらないという現象が見られます。「商品B」列のデータセルを縦方向に見ていて、その流れで結合されたデータセル (「ホワイト、ブラック」) にフォーカスを当てようとすると「通過」してしまうのです。
いずれの現象も、ユーザーエージェント側で、フォーカス移動の文脈を適切に維持できるように改善されればいいな、と思います。