スクリーンリーダーを併用しなくてもランドマーク間の移動 (キーボード操作) を可能にする「Landmarks」
「一般ブラウザにおけるセクション間の移動 (キーボード操作)」でも触れましたが、一般ブラウザ (Chrome、Firefox、Safari、Internet Explorer など) 単体では、キーボード操作によるセクション間のジャンプ移動 (見出しやランドマークの飛ばし読み) ができないのが現状です。
以前「Firefox におけるキーボード操作によるセクション間の移動」という記事で、Firefox では見出しの飛ばし読みに「Heading Navigation」が、ランドマークの飛ばし読みに「landmarks.xpi」がそれぞれ使えることをご紹介したことがありますが、今回はもうひとつ、様々なブラウザで使える「Landmarks」をご紹介したいと思います。
Landmarks とは?
The Paciello Group (以下、TPG) の Matthew Atkinson 氏が開発したブラウザ拡張機能で、キーボード操作でランドマーク間の移動ができます。TPG のブログ記事「Improving access to landmark navigation」によると、2013年に landmark.xpi のメンテナンスを (オリジナル開発者の David Todd 氏から) 引き継ぎ、以降 HTML5 対応などの改善を続けつつ、このたび Firefox 以外のブラウザでも使えるようにしたものだそうです。
Landmarks は Firefox に加えて Chrome や Opera で使うことができ、さらに Microsoft Edge にも近く対応予定です。
Landmarks の使いかた
前後のランドマークへの移動
ブラウザの拡張機能 (アドオン) としてインストールすると、(アドレスバーのあたりに) Landmarks の「L」アイコンが表示されます。ランドマークが実装されているウェブページを開くと、「L」アイコン上に、ランドマーク数がバッジ表示されます。

この状態で、以下のキーを押すと、ランドマーク間の移動ができます。
- [Alt] (Mac の場合は [Option]) + [Shift] + [N] ... 次のランドマークへジャンプ
- [Alt] (Mac の場合は [Option]) + [Shift] + [P] ... 前のランドマークへジャンプ
フォーカスが当たったランドマークには、赤い枠が表示されます。あるランドマークにフォーカスが当たった状態で [Tab] キーを押すと、そのランドマーク開始位置以降の最初のフォーカス可能要素 (リンクなど) にフォーカスが当たるようになっていて、自然な使用感です。
なお、HTML5 のセクション要素 (<header>、<nav>、<main>、<aside>、<footer>) も、ここではランドマークとして認識されるようです (WAI-ARIA Landmark Roles が併記されていなくても)。
特定のランドマークへの移動
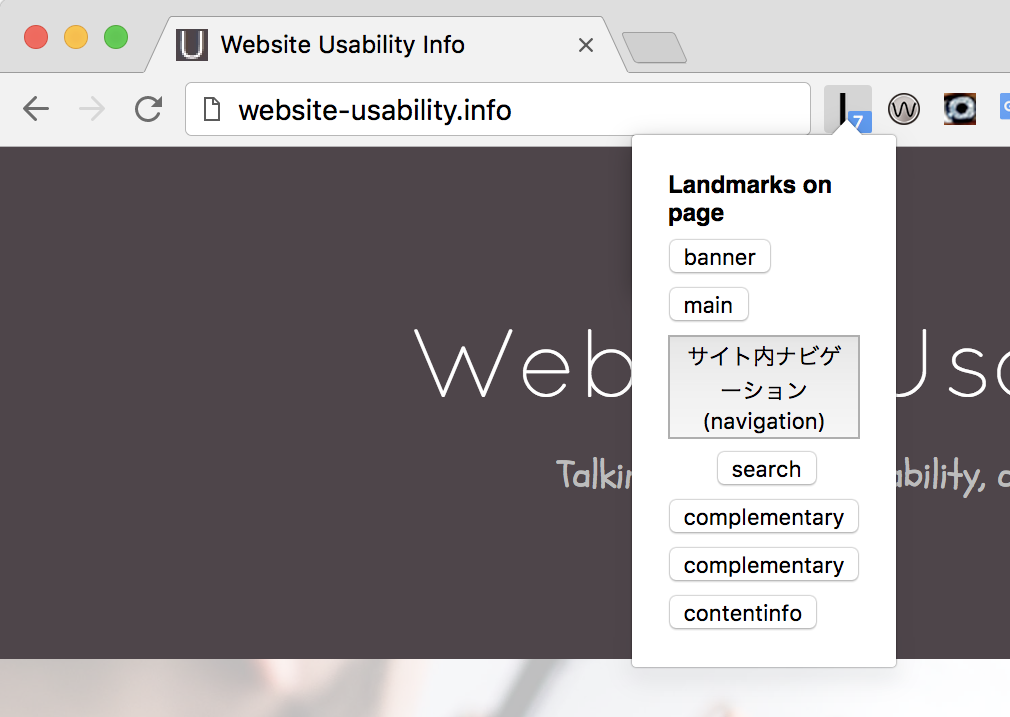
特定のランドマークの種類 (たとえば main や navigation など) を指定してジャンプしたい場合は、「L」アイコンを押します。「Landmarks on page」というポップアップが出て、そのページ内に実装されているランドマークの種類がリスト表示されるので、たとえばそこで「main」を押すとページ本文にジャンプすることができます。

なお、あるランドマークに aria-label が記述してある場合は、その記述内容もリスト内に表示されます。(上図の例では、ページ内の nav 要素/role="navigation" において aria-label="サイト内ナビゲーション" と記述されています。)
以上、Landmarks を使ったランドマーク間の移動について、ご紹介しました。このような機能は、願わくばブラウザの標準機能として備わって欲しいところですが、Firefox、Chrome、Opera、そしてゆくゆくは Edge、とひととおりメジャーなブラウザで無料で使えるという点では、とても大きな進歩と言えるでしょう。
見出しナビゲーションについても、同様に、各ブラウザで使える手軽な拡張機能があるといいなと思いました。