インクルーシブ HTML + CSS & JavaScript — 多様なユーザーニーズに応えるフロントエンドデザインパターン
先の記事 (英語圏のウェブアクセシビリティ コミュニティで語られる「インクルーシブデザイン (inclusive design)」について) で、Heydon Pickering 氏による著書「Inclusive Design Patterns - Coding Accessibility Into Web Design」に軽く触れましたが、このほど、その日本語訳が出版されることになりました。
太田良典さん、伊原力也さんによる監訳で (お二人は Heydon Pickering 氏の前作である「コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション 」の監訳者、ならびに「デザイニングWebアクセシビリティ - アクセシブルな設計やコンテンツ制作のアプローチ 」の著者としてもお馴染みですね)、私も今回、日本語版レビュワーという形で関わらせていただきました。


本書では終始「インクルーシブ」という言葉がキーワードとして語られており、あらゆる障害や状況を抱えたユーザーに対しても分け隔てなく (“inclusive” に) 優れたユーザーエクスペリエンス (UX) を提供しよう、という意志が込められています。どんなユーザーをも排除せず受け入れるための UI デザインが、具体的なコーディング例を伴う形で解説されていますが、一貫して :
- HTML の持つセマンティクスをよく理解し、意味的に正しくマークアップする。
- プログレッシブエンハンスメントの思想に基づいて適切に CSS や JavaScript を用いる。
- 各種インタラクションにおけるセマンティクスの担保として WAI-ARIA を適切に用いる。
...ということが丁寧に (そして時折ユーモラスに) 詳述されています。書名に「デザインパターン」とあることから、いわゆるパターンランゲージ的なアプローチ (数多くの UI コンポーネントを網羅的に採り上げ、状況、問題、解決をまとめる) を予想していましたが、実際に読んでみると、むしろ手取り足取りな「チュートリアル」という印象です。読み進めてゆくことで、インクルーシブな UI を具現化するための根本的な考えかたを身に付けることができ、ここに掲載されていない様々な UI コンポーネントに対しても、幅広く応用が利く内容になっています。

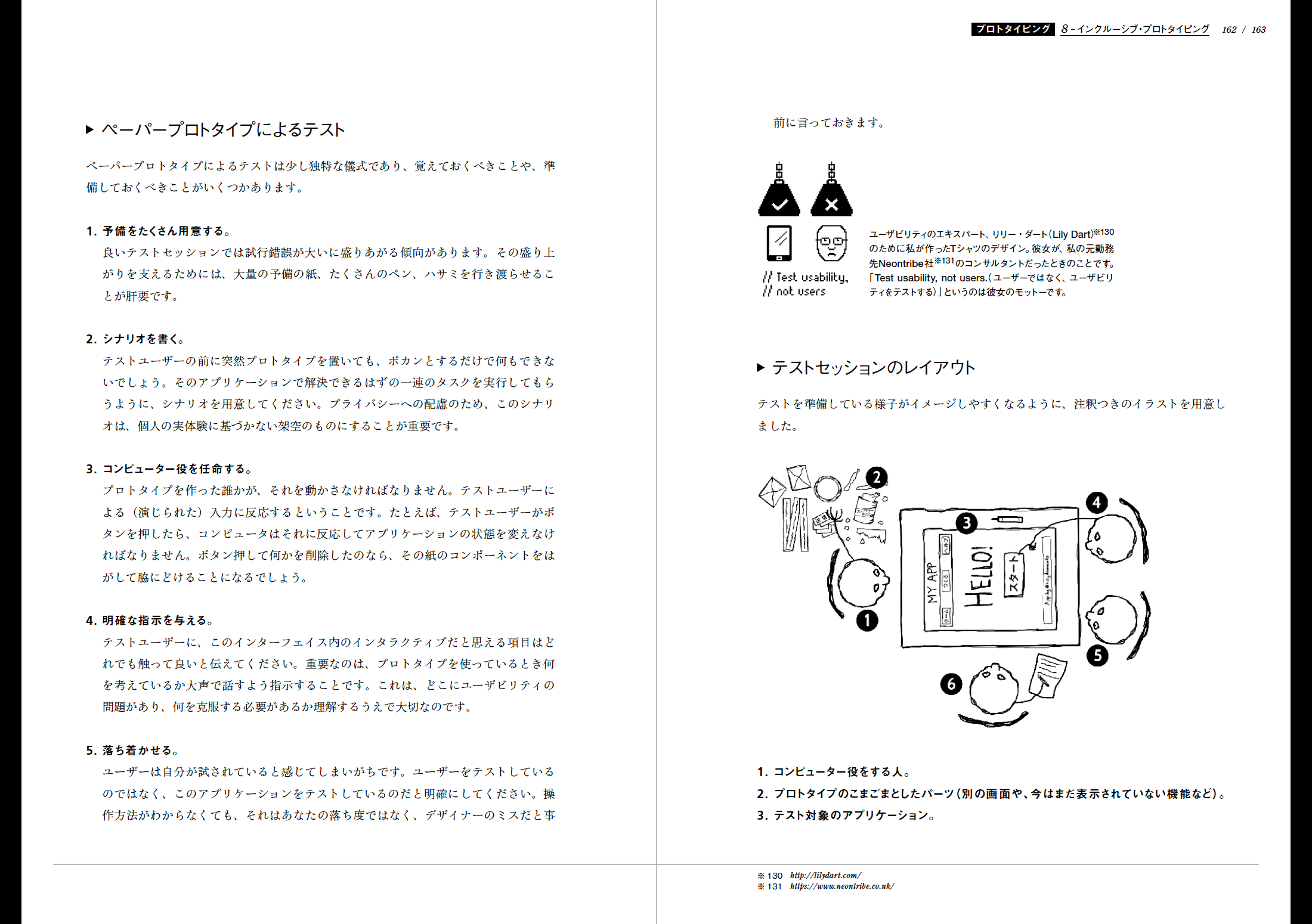
また、いわゆるコーディング解説だけに留まらず、8章 (インクルーシブ・プロトタイピング) でペーパープロトタイピングのやりかたに言及していたり、12章 (テスト駆動マークアップ) で CSS を応用した開発者ツールでの検証方法を紹介していたり、といったところも興味深いです。特に「インクルーシブ・プロトタイピング」は、本来「インクルーシブデザイン」という言葉が持つ意味とも関連性が高く、UCD (User Centered Design : ユーザー中心設計) の入門としても取り組みやすいので、個人的におすすめしたい章です。

ところで本書は、訳註がとても充実していて (ざっと見た感じで、文章全体の1割近くが訳註の印象です)、そこから多くの学びを得ることができるのも特徴と言えます。英語表現を理解していないとわかりにくい記述に対する注釈はもちろんのこと、原書の刊行 (2016年10月) 以後に生じたウェブ関連技術の変化を補足したり、原書の説明で言葉足らずな箇所に対してより具体的な解説を追記したりしています。また、著者 Heydon Pickering 氏ならではの味のあるジョークも適宜訳註でフォローされているので、原書のノリを味わいつつ、面白く読むことができるでしょう。

ウェブの設計や制作に関わる人には、レベルや経験を問わず、おすすめできる良書かと思います。2017年11月2日より全国の書店で発売、Amazon でもご購入いただけます。(2018年3月より、電子書籍版も発売中です。)
本書の原書の刊行後、著者の Heydon Pickering 氏は、Inclusive Components というブログを立ち上げています。インクルーシブなウェブの UI コンポーネントの作りかたを、ひとつひとつ紹介してゆくことを通じて、パターンライブラリー化してゆこうというものです。こちらも併せて、注目したいところです。