アクセシビリティ要件「色だけに依存しない」をスマートフォンで手軽に検証する
ウェブコンテンツのデザインにおいては、ユーザーに情報を識別させる手段として、色だけに依存しないことが重要です。W3C が勧告している WCAG (Web Content Accessibility Guidelines) (日本語訳) でも下記のとおり達成基準が設けられています。
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
出典 : WCAG 2.1 達成基準 1.4.1 「色の使用 (レベル A)」
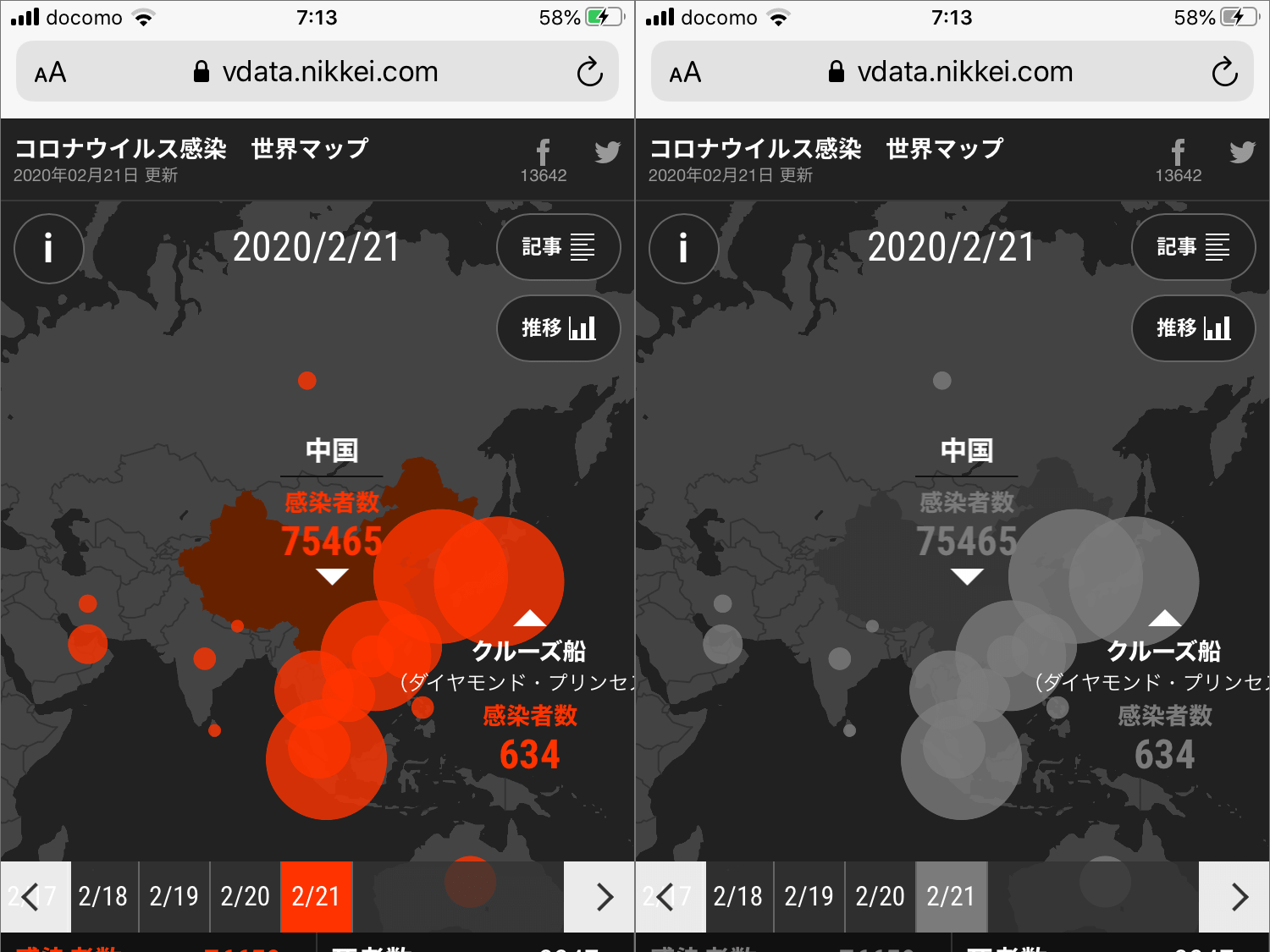
言い換えれば、グレースケール (色を排除した状態) で表示しても、情報が十分に識別できる必要があります。そうすることで、様々な色覚特性を持ったユーザーや、モノクロの印刷または画面表示 (電子ペーパーなど) を介して閲覧するユーザーにとっても、情報のアクセシビリティが担保されるからです。
この要件を満たしているかを検証 (目視確認) できるツールはいろいろありますが、いつも手元にあるスマートフォンの標準機能でも検証可能です。iPhone (iOS) の場合、カラーフィルタという機能を使います。
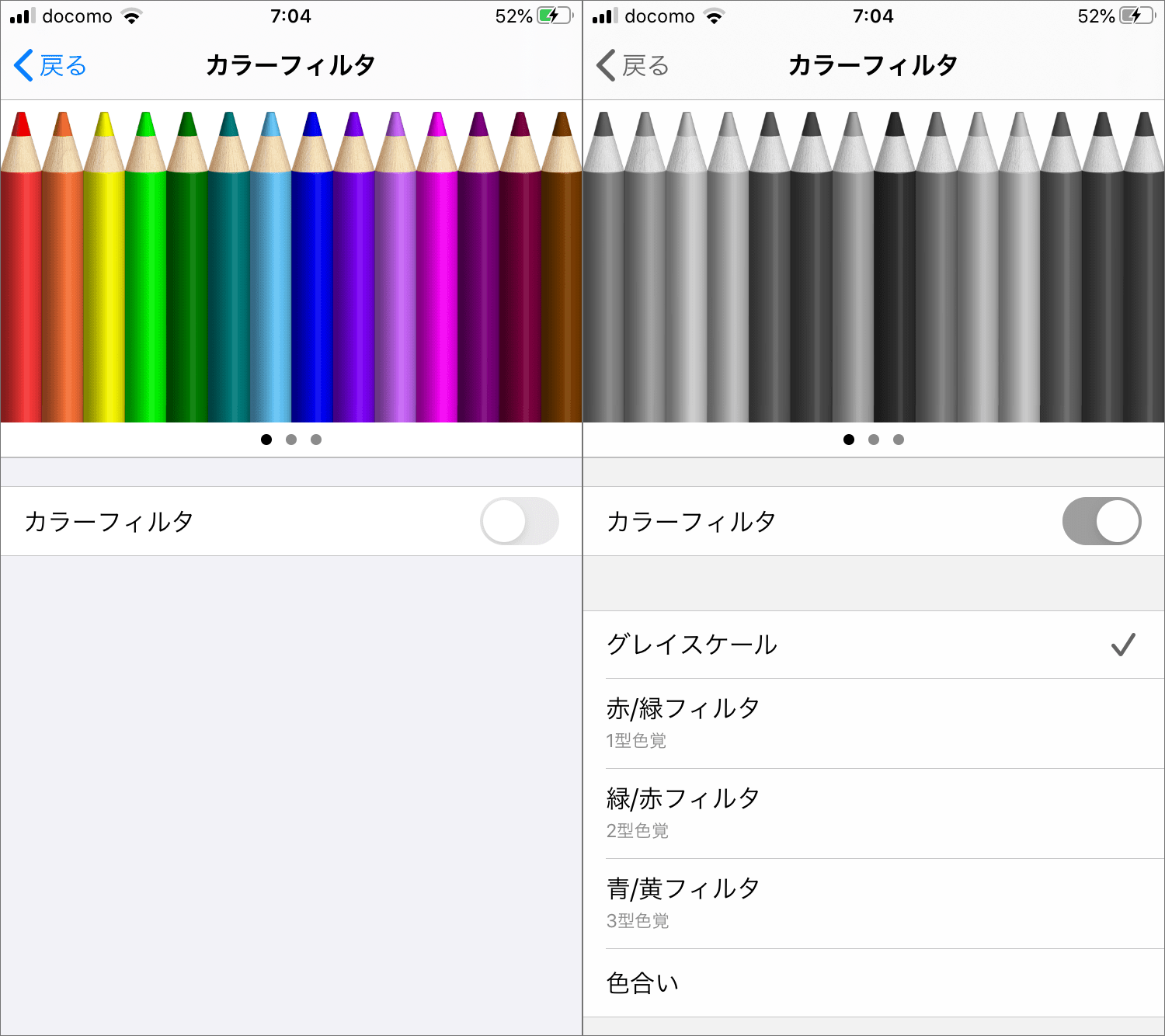
iOS の「設定」を開き、「アクセシビリティ」>「画面表示とテキストサイズ」>「カラーフィルタ」と辿ってゆきます。「カラーフィルタ」をオンにして、「グレイスケール」を選択することで、グレースケール表示ができます。


もともとは、このカラーフィルタは色覚特性 (1型/P型、2型/D型、3型/T型、など) を持ったユーザーを支援するための補正機能として提供されているものですが、このようにアクセシビリティの検証にも応用できるので、ユビキタスなチェックツールとして手軽に試していただければと思います。
都度、「設定」>「アクセシビリティ」>「画面表示とテキストサイズ」...と辿ってオン/オフを切り替えるのが面倒であれば、あらかじめカラーフィルタを「アクセシビリティ ショートカット」に登録しておくとよいでしょう。ホームボタンまたはサイドボタンのトリプルクリックで、あるいはコントロールセンターから、手軽にグレースケール表示のオン/オフを切り替えることができます。