サブミット (送信) ボタンをデフォルトで無効化しない
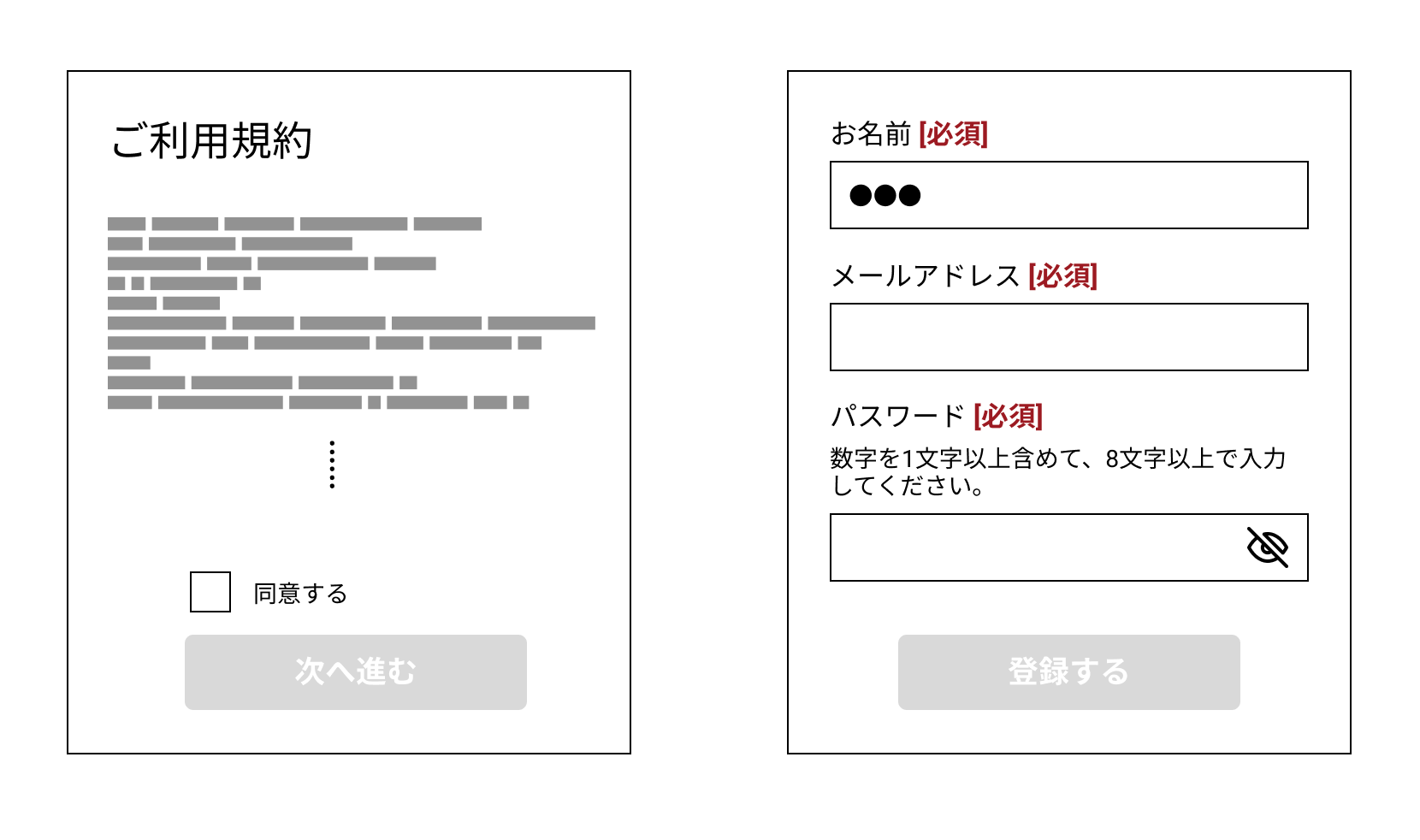
ウェブのフォームにおいて、サブミットボタンをデフォルトで無効化しておいて、ユーザーの入力不備がなくなったときにボタンを有効化する UI があります。たとえば、利用規約などの文書を読んで同意する旨のチェックを入れないと、あるいは、入力必須フィールドにすべて正しく情報を入れないと、ボタンがアクティブにならない、というものです。

このような UI は、アクセシビリティやユーザビリティの観点で、以下の問題があります。
- そこに存在しているはずのサブミットボタンが使用できないことに対して、その理由をユーザーが理解できずに、混乱してしまう恐れがある。(ユーザーの側に誤っているという自覚がなくても、ちょっとした見落としや入力フォーマット不適合といった不備でボタンは無効化されたまま、というケースもある。)
- 無効化されたサブミットボタンには Tab キー操作でフォーカスを当てることができず、とりわけスクリーンリーダーを利用している視覚障害者ユーザーは、ボタンの存在を認知しにくい。(フォームの各フィールドに入力した後にサブミットボタンを押す、というメンタルモデルを持っていても、それが正しいのか確信が持てなくなる。)
- 無効化されたサブミットボタンは視覚的にグレーアウトされていることが多く、ボタンの塗りの色と周囲の背景色、あるいはボタンの塗りの色と文字色 (ラベル) との間でコントラストが低く、視認しにくい。
解決案を検討する
こうした問題をなんとかするとして、いくつか、解決案を検討してみましょう。
サブミットボタンを使用できない理由や有効化のための条件を伝える
なぜサブミットボタンが使用できないかをユーザーが理解できず、混乱してしまう可能性に対しては、現在ボタンが無効化されている旨とその理由、ボタンを有効化するための条件を、事前説明としてフォームの冒頭などに記載するという解決が考えられます。ただこれは、インストラクションとしては一見丁寧かもしれませんが、その反面、はじめに読むべき情報が増えてユーザーの学習負荷を高めてしまうという側面もあります。
あるいは、サブミットボタンを有効化するための条件を伝える手がかりとして、入力必須フィールドなどにリアルタイムのバリデーションを仕込んでおく、という解決もあるかもしれません。ただこれも、ユーザーが入力する前にあらかじめエラーメッセージめいたものが提示されているとなると、かえってユーザー体験を不快なものにしてしまう恐れがあります。
無効化されたサブミットボタンであってもフォーカスできるようにする
視覚障害者ユーザーが (たとえ無効化されたものであっても) サブミットボタンの存在を認知しやすいよう、Tab キー操作でフォーカスできるようにすべく、<button> 要素に disabled 属性の代わりに aria-disabled 属性を適用する (そのうえで CSS の属性セレクタを用いて、aria-disabled="true" 時のスタイルを設定する) という解決が考えられます。
そうすることで、無効化されたサブミットボタンにもフォーカスを当てることができ、かつそのボタンが「使用不能」である旨をスクリーンリーダーを介してユーザーに伝達することができます。さらには、より優れたユーザー体験のために、そのボタンを使用可能にするためにはどうすればよいかも併せて伝達したいところです。たとえば、<button> 要素に aria-describedby 属性を適用して、(上記「サブミットボタンを使用できない理由や有効化のための条件を伝える」で述べた) 事前説明と紐づける、といった工夫が考えられるかもしれません。ただその場合、サブミットボタンが有効化されたとき (<button> 要素の aria-disabled 属性が削除または属性値が "false" になった場合) にどうするかも併せて考える必要があります (たとえば <button> 要素から aria-describedby 属性を削除するなど)。
またこのような実装をする場合、aria-disabled="true" 状態になっているサブミットボタンをユーザーがクリック (または Enter キーで実行) したときに、フォームが送信されないようにすることに加えて、そのボタンが「使用不能」状態であるがゆえにフォーム内容が送信されなかった旨のメッセージをユーザーに提示する必要もあるでしょう。
無効化されたサブミットボタンであっても視認しやすいように配色を調整する
サブミットボタンが無効化されている場合、実は WCAG ではコントラストの要件を問われることはありません。ボタンの塗りの色と周囲の背景色とのコントラストについては 達成基準 1.4.11 : 非テキストのコントラスト で、またボタンの塗りの色と文字色 (ラベル) とのコントラストについては 達成基準 1.4.3 : コントラスト (最低限) で、それぞれコントラストの要件が規定されているのですが、いずれも「アクティブではないユーザインタフェース コンポーネント」の場合、例外となります。
とはいえ、無効化されたサブミットボタンがロービジョンのユーザーにとって視認できないほどの低コントラストだと、ボタンが存在することの手がかりが得られないことになってしまいます。この問題を解決するために、無効化されたボタンであってもやや濃いめの塗り色を採用したり、あるいは薄い塗り色と濃い文字色の組み合わせを検討したりすることができるかもしれませんが、よほどうまく配色しないと、無効化された状態と有効化された状態の識別がかえって難しくなる恐れがあります。また、配色をこねくり回しすぎてしまうと結果的に、色の違いだけでボタンの状態 (無効/有効) の違いを識別させることにもなりかねません (参考 : WCAG 2.1 達成基準 1.4.1: 色の使用)。現実的には、上記「サブミットボタンを使用できない理由や有効化のための条件を伝える」で述べたような事前説明に依存する形になるのかなと思います。
多くのフォームは「フールプルーフ」ではなく「フェイルセーフ」で十分なのでは?
このように検討してみると、サブミットボタンをデフォルトで無効化するフォームを、アクセシビリティの問題も解決したうえで実装するとした場合、実は考慮に入れるべきことがいろいろあることがわかります。案外筋が悪かったり、実装コストがかかったりするな、という印象を持たれた方もいるのではないでしょうか。
そもそも、サブミットボタンを無効化する理由としては、「フールプルーフ (foolproof : 誤操作の未然防止)」を徹底したいという意図があるかもしれません。もちろん、ユーザーのつまずきをデザインで解決するにあたっては、なるべくフールプルーフの考えかたを採り入れるのがよいと思いますが、これに固執するあまりユーザーにとってかえって使いにくい、あるいは使えない状況を招いてしまうとしたら本末転倒です。
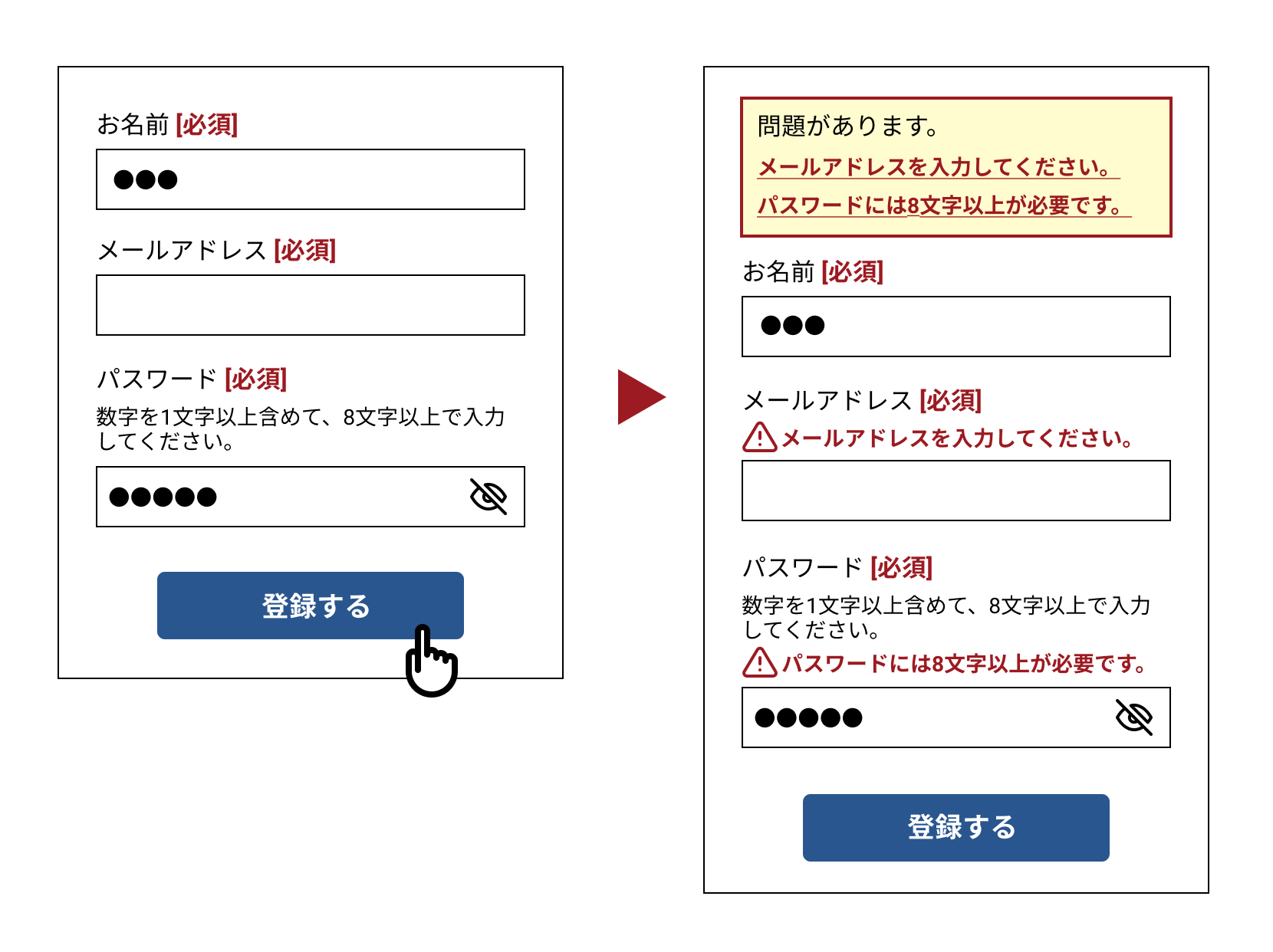
本来ウェブサイトのフォームにはサブミットボタンが存在することが基本であり、フォームの設計に際して、敢えてイレギュラーにサブミットボタンを無効化する施策が本当に妥当なのか (ユーザーの利便性を低下させないためにどうしても必要なことなのか?) はシビアに見極めたいものです。基本に沿ってサブミットボタンを常時有効にしつつ、たとえば以下のようにユーザーの利便性を損なわないインタラクションにすることも可能なのです。
<label> 要素内に出力する。
これはいわば「フェイルセーフ (fail-safe)」のような考えかたになりますが、馴染みのある基本の UI (フォームにはサブミットボタンが存在する) によって、ユーザーがつまずくことなくスムーズに利用できることを最優先しつつ、もし問題が発生したら、インクルーシブにメッセージを伝え、それによってユーザーが適切に修正できるようにする、という具合です。なんの変哲もない UI ではありますが、多くのフォームでは、このような形で十分なのでは、と思います。