Tab キーによるフォーカス順序を視覚的に表示する Chrome 拡張機能「taba11y」
ウェブサイトやアプリケーションを利用する際、障害や怪我などの事情で、あるいは作業効率の観点から、マウスやタッチの代わりにキーボードを用いるユーザーが少なからずいます。このため、ウェブコンテンツにおけるあらゆるインタラクションは、キーボード操作のみで完遂できることがアクセシビリティの観点で不可欠です。併せて、キーボード操作に依存するユーザーの認知負荷をいたずらに高めることのないように、Tab キーによるフォーカス順序が適切であることも求められます。
ウェブページが順を追ってナビゲートできて、そのナビゲーション順が意味又は操作に影響を及ぼす場合、フォーカス可能なコンポーネントは、意味及び操作性を損なわない順序でフォーカスを受け取る。
出典 : WCAG 2.1 達成基準 2.4.3「フォーカス順序 (レベル A)」
ウェブコンテンツがキーボード操作のみで利用可能か、またフォーカス順序が適切であるかは、実際にキーボードを使ってウォークスルーしてみることで検証できますが、英国のヘルステック企業 Babylon による動画「Introducing keyboard navigation - Babylon A11Y」を見る機会があり、その中で「taba11y」という Chrome 拡張機能がおすすめとして紹介されていて興味深かったので、少し試してみました。
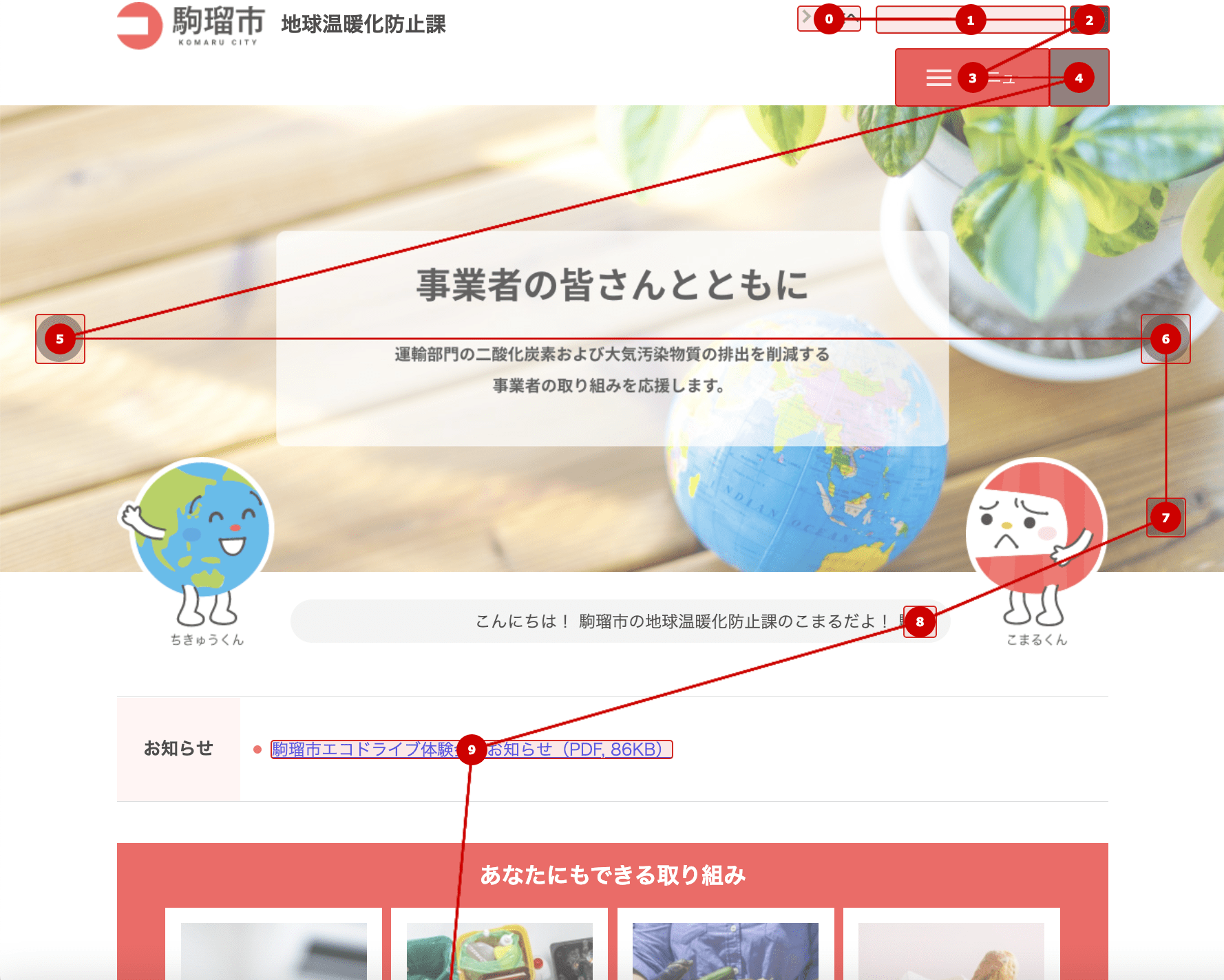
この taba11y、ひとことで説明すると、ブラウザ (Chrome) で開いているウェブページを解析して、当該ページにおける Tab キーによるフォーカス順序を視覚的にオーバーレイ表示してくれる、というものです。

上述のとおり、キーボード操作のアクセシビリティは実際にキーボードを使ってみることで検証可能なので、この手の視覚化ツールは必要ないと思われるかもしれませんが、フォーカス順序を可視化できることによって、以下のメリットがあります。
- Tab キーによるフォーカス順序が妥当か (左から右へ、上から下へ、という具合に自然な流れになっているか)、ひと目で確認することができる。
- Tab キーでフォーカスできないインタラクティブなコンポーネントを見つけやすくなる。
- 逆に、Tab キーでフォーカスできるものの、リンクやボタンぽく見えないコンポーネントを見つけやすくなる。
そして何よりも、ウェブページのフォーカス順序が「スナップショット」されるわけなので、プロジェクト関係者やチームメンバーとも共有しやすくなります。Chrome 開発者ツールを起動した状態で開いているウェブページを解析することもできるので、開発者ツールの「Capture full size screenshot」を併用することで、ページ全体にわたって (スクロールしないと見えない「below the fold」の部分も含む形で) フォーカス順序を可視化して共有することができます。アクセシビリティ検証のレポーティングにも活用できそうです。
ただ実際に使ってみて、いくつか気になったところもあります。ウェブページに iframe の埋め込み (YouTube 動画など) がある場合、iframe 内のコンポーネントが実際には Tab キーでフォーカス可能であっても、taba11y では無視されてしまいます。また、実際にはキーボードトラップが発生する箇所であっても、taba11y では問題なさそうに表示されてしまうようです。今後のアップデートで解消するかもしれませんが、当面はこうした制約があることに留意しておくとよいでしょう。
この記事では、taba11y による検証対象ウェブページのサンプルとして、有限会社時代工房さん制作の駒瑠市〜アクセシビリティ上の問題の体験サイト〜 を使わせていただきました。