axe-core ルールと WCAG 2.1 達成基準の対照表
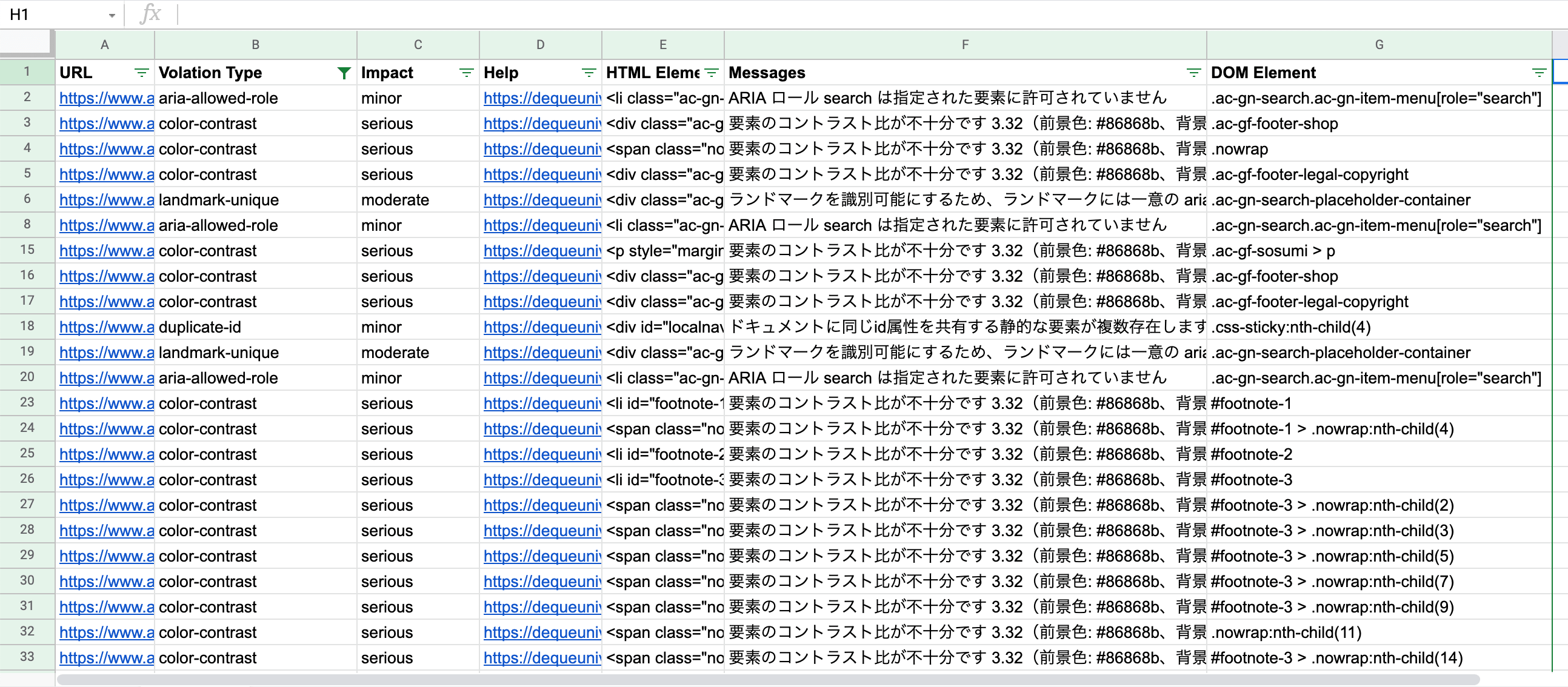
Deque Systems のウェブアクセシビリティ検証ツール「axe」のコアエンジン「axe-core」を応用した、一括自動テスト実行スクリプト「axe-test.js」を自作して公開しています。サイト全体のアクセシビリティ問題を俯瞰できるという点では便利ですが、テスト結果 (スプレッドシート) 各行に記載された個々のアクセシビリティ問題 (axe-core ルール) が、WCAG (Web Content Accessibility Guidelines) のどの達成基準に関連するのか、見えにくいという課題がありました。

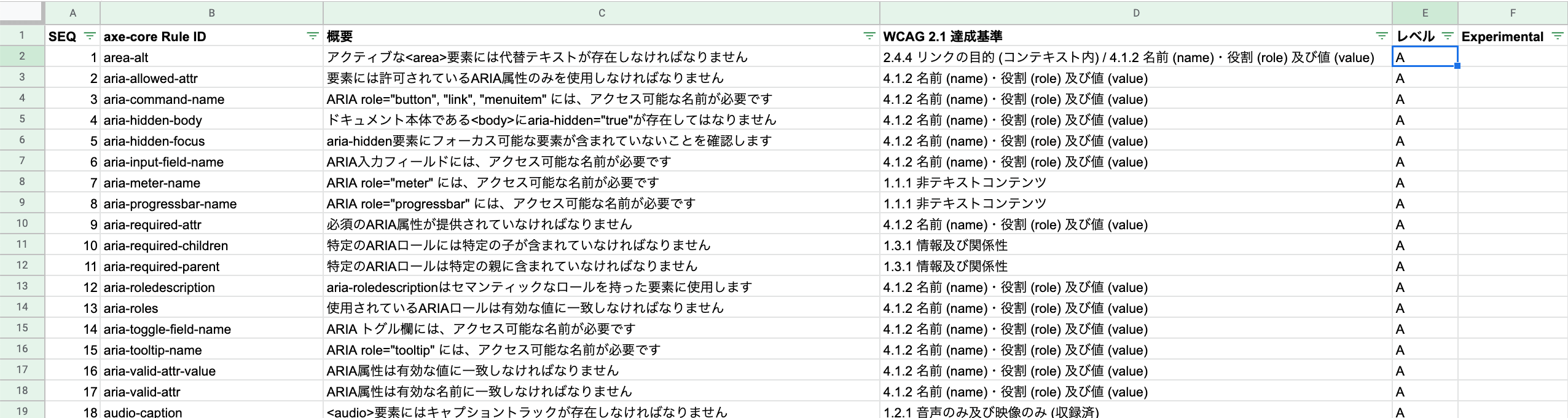
Deque Systems によるドキュメント (github.com/dequelabs/axe-core の Rule Descriptions や Duque University の List of axe 4.4 Rules) があるので、これらを地道に紐解くことで、どのルール ID がどの WCAG 達成基準に関連するかを見つけることは可能であるものの、実務において効率的ではあるとはとても言えません。そこで、axe-core のルール ID と WCAG 2.1 達成基準の対照表を、Google スプレッドシートで作ってみました。

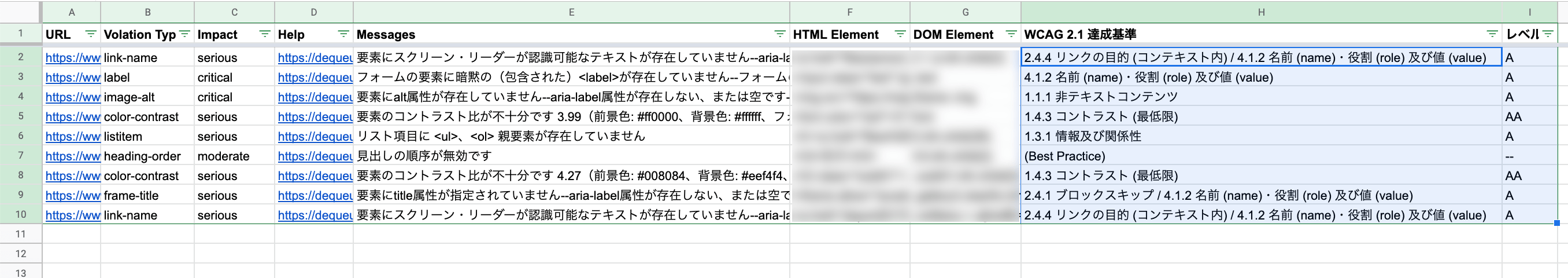
この対照表は、「axe-test.js」のテスト結果と併用することができます。Google スプレッドシートや Excel をお使いであれば、VLOOKUP 関数を用いて対照表の中にある任意の情報、たとえば WCAG の達成基準やそのレベルといった情報を取得して、テスト結果のシートに反映することができます。これによって、テスト結果の各行に記載された個々の問題が、WCAG のどの達成基準に該当するか、一瞥してわかりやすくなります。

対照表の詳しい解説や使用方法 (「axe-test.js」との併用のしかたなど) は、github.com/caztcha/axe-wcag-table の README に記載していますので、ご活用いただけたら幸いです。また、何かお気づきの点がありましたら、同リポジトリの Issues にコメントいただければと思います。