インクルーシブなペルソナ拡張
2018年5月17日の「Global Accessibility Awareness Day」に、神戸で開催された「アクセシビリティの祭典 2018」に登壇させていただき、「インクルーシブなペルソナ拡張 (Inclusive Persona Extension)」というデザイン支援ツールを発表しました。当日のプレゼンテーションスライドは、SlideShare でご覧いただけます。
背景 (なぜこのツールを作ったか?)
「インクルーシブなペルソナ拡張」(以下「このツール」) は、ウェブサイトやウェブアプリケーションの設計プロセスにおいて、アクセシビリティを考慮に入れることを促進するためのツールです。
ユーザー中心設計 (UCD) / 人間中心設計 (HCD) の手法を用いて UX デザインを行なう際、ターゲットユーザー像をペルソナして定義しますが、プロジェクト内の暗黙の共通認識として、たいていの場合そのペルソナは健常者であることでしょう。結果として、せっかくユーザー中心に設計プロセスを回しても、デザイン成果物からアクセシビリティへの配慮が抜け落ちてしまう、というのはままある話かと思います。
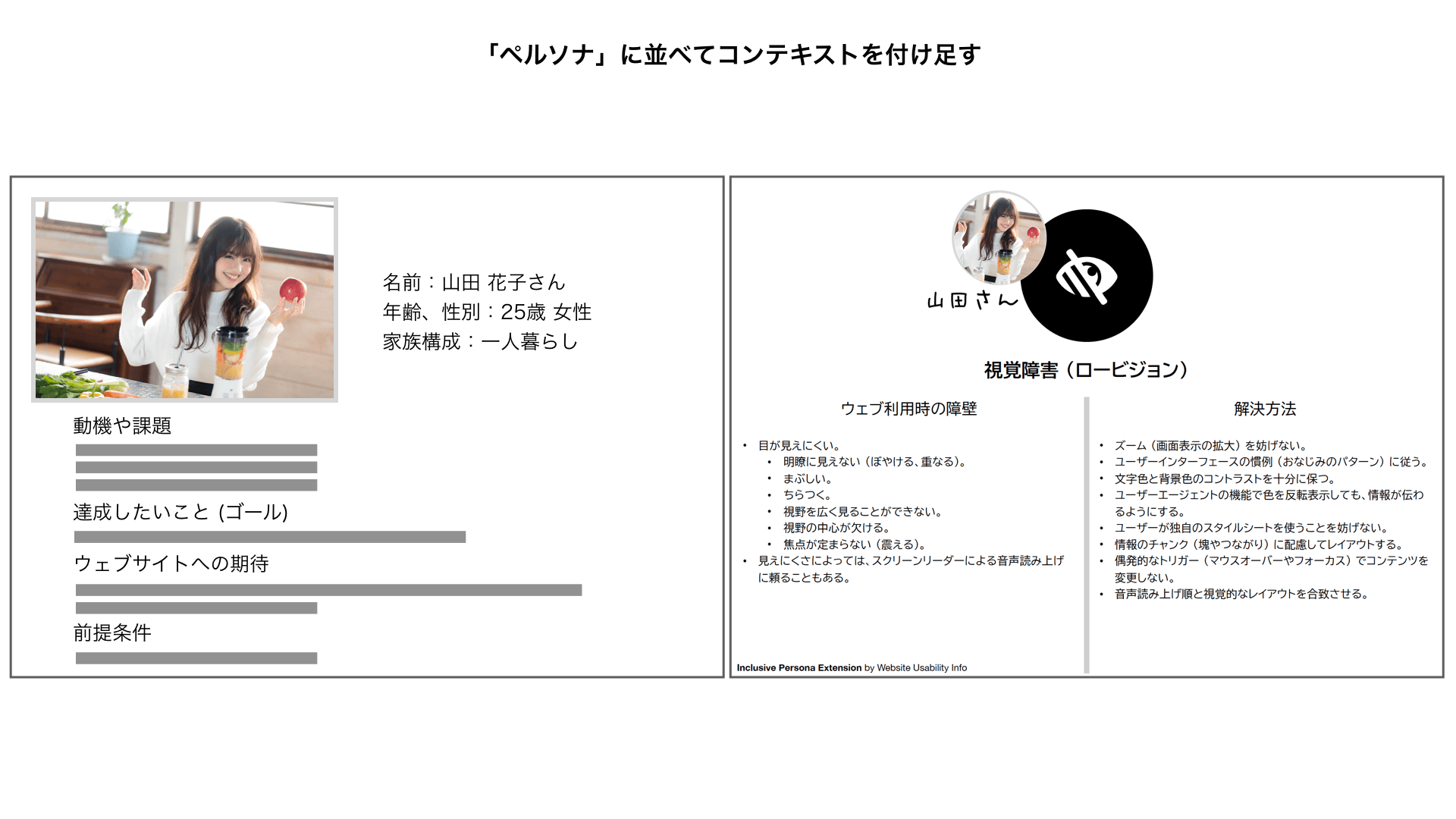
このツールは、ペルソナに対してコンテキスト (障害を持っている、高齢である、モバイルで利用している、など) を付加し、併せ見ることで、プロジェクト内にアクセシビリティの意識付けを促すことを目指すものです。
以前から、「障害者ペルソナ」を作るという試みはいくつかありました。「A Web for Everyone (by Sarah Horton & Whitney Quesenbery)」という書籍や「Just Ask: Integrating Accessibility Throughout Design (by Shawn Lawton Henry)」というサイトが有名ですが、比較的新しいところではイギリスの大手金融機関バークレイズも、障害者ペルソナをブックレットにまとめています (PDF)。こうした試みはとても価値のあることですが、そもそも企業風土やカルチャーとしてアクセシビリティへの取り組みが当たり前に定着していないと、デザインツールとして機能させるのは難しそうだな、という印象です。そこで今回は、いわゆる普通のペルソナに対して障害などの属性をアドオンする形で考えてみました。入手のしかた
A4 サイズでのプリントアウトを想定した PDF 形式で、GitHub リポジトリ「caztcha/Inclusive-Persona-Extension」にてダウンロードできます。(inclusive_persona_extension.pdf というファイルです。)
使いかた
このツールには、8種類のコンテキストが含まれて、各々のコンテキストが1枚ずつのシートにまとまっています。
- 視覚障害 (全盲)
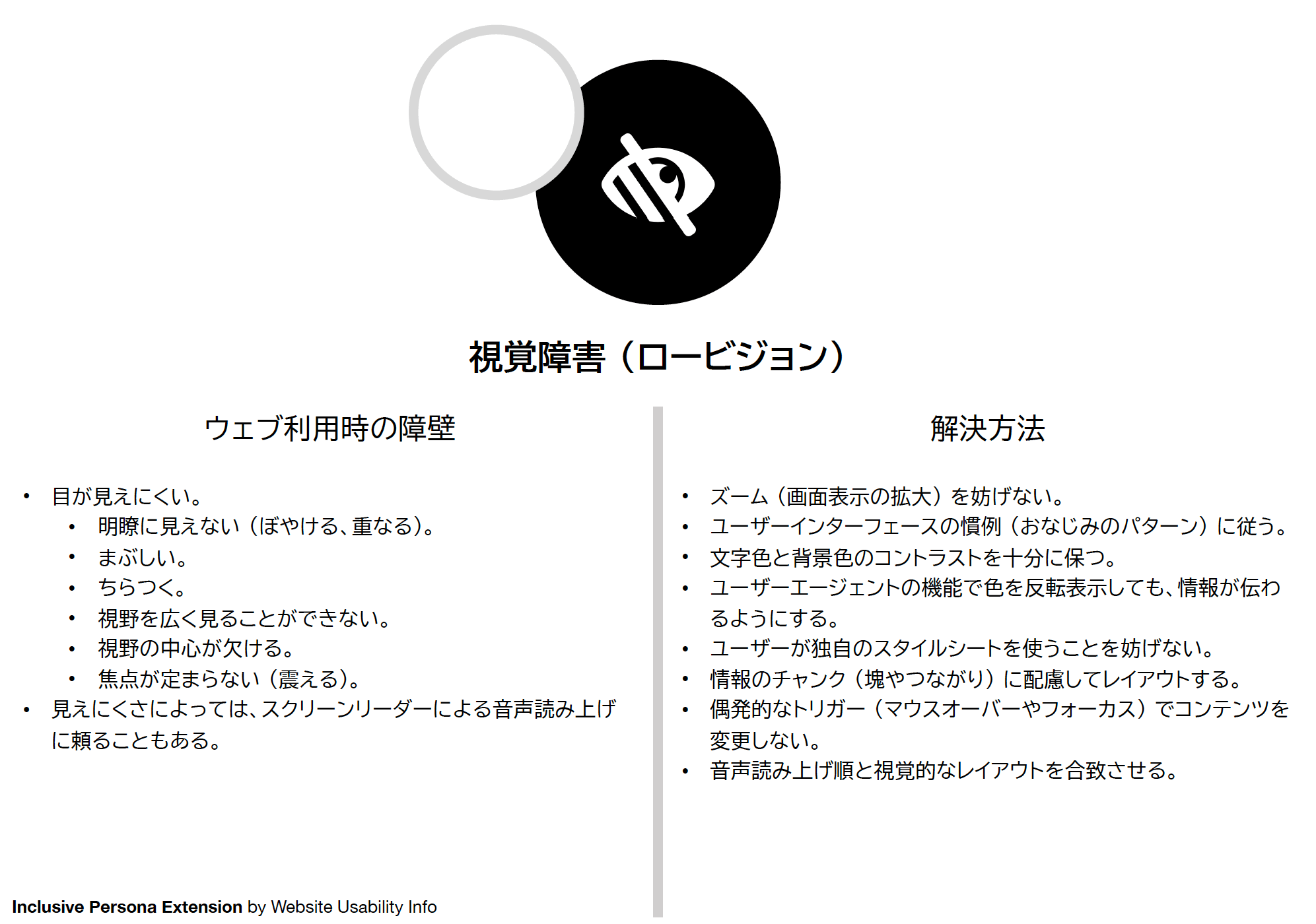
- 視覚障害 (ロービジョン)
- 色覚特性 (またはグレースケール印刷)
- 聴覚障害 (または公共の場、非母語話者)
- 運動障害
- 認知/学習障害
- 加齢
- モバイル
各シートは、以下の3つの要素で構成されています。(パタンランゲージの考えかたを採り入れ、context、problem、solution という構成で記述しています。)
- 障害の種類や状況 (context)
- ウェブ利用時の障壁 (problem)
- 解決方法 (solution)

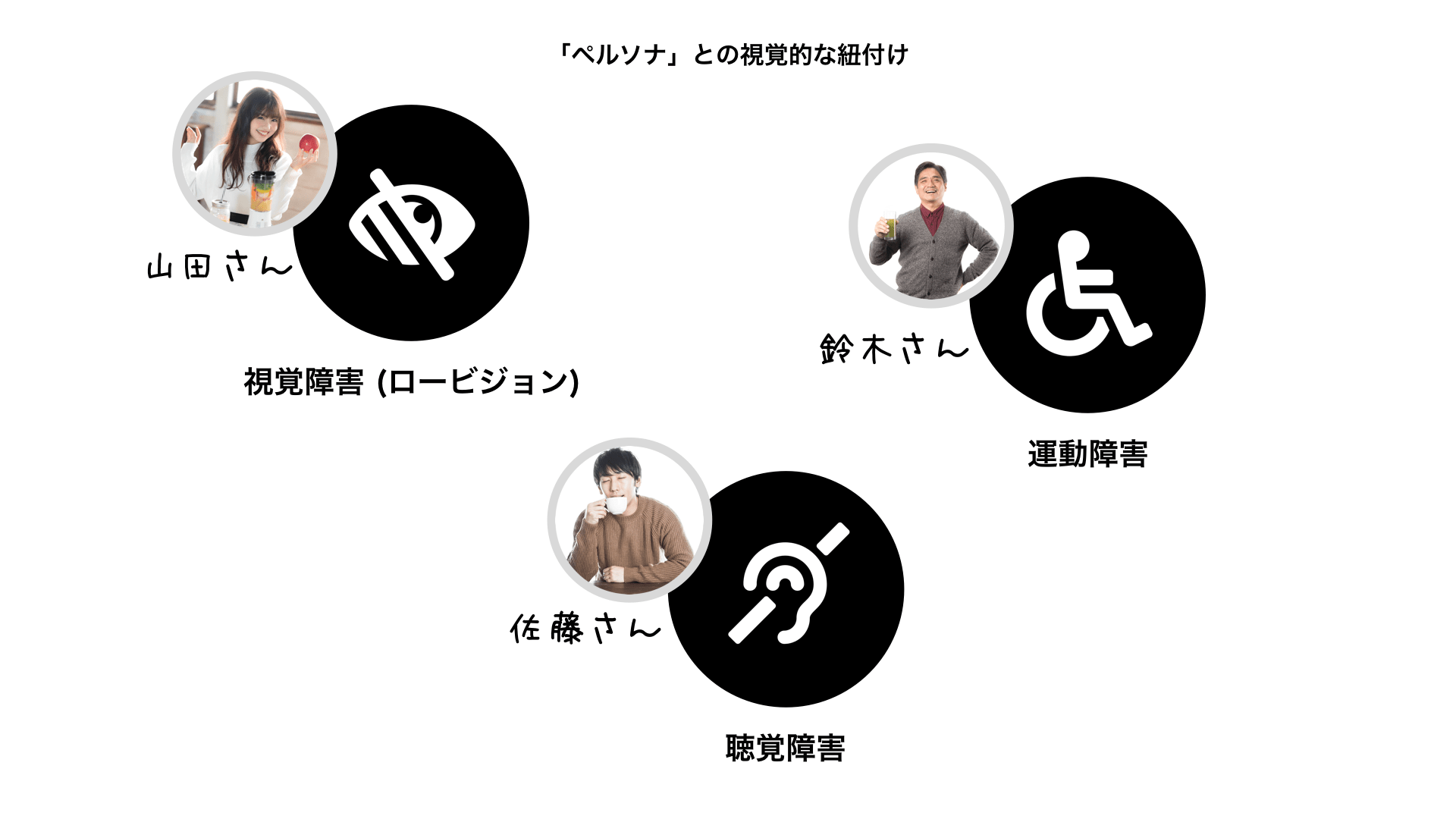
各シートをプリントアウトして、ペルソナと並べて壁に貼るなどして、いつでもプロジェクト関係者が参照できるようにしておくとよいでしょう。各シートのコンテキストのアイコンには、空白の円が付いています。ここにペルソナの顔写真を入れたり、ペルソナの名前を併記したりしておくことで、ペルソナとコンテキストの紐付けがわかりやすくなります。


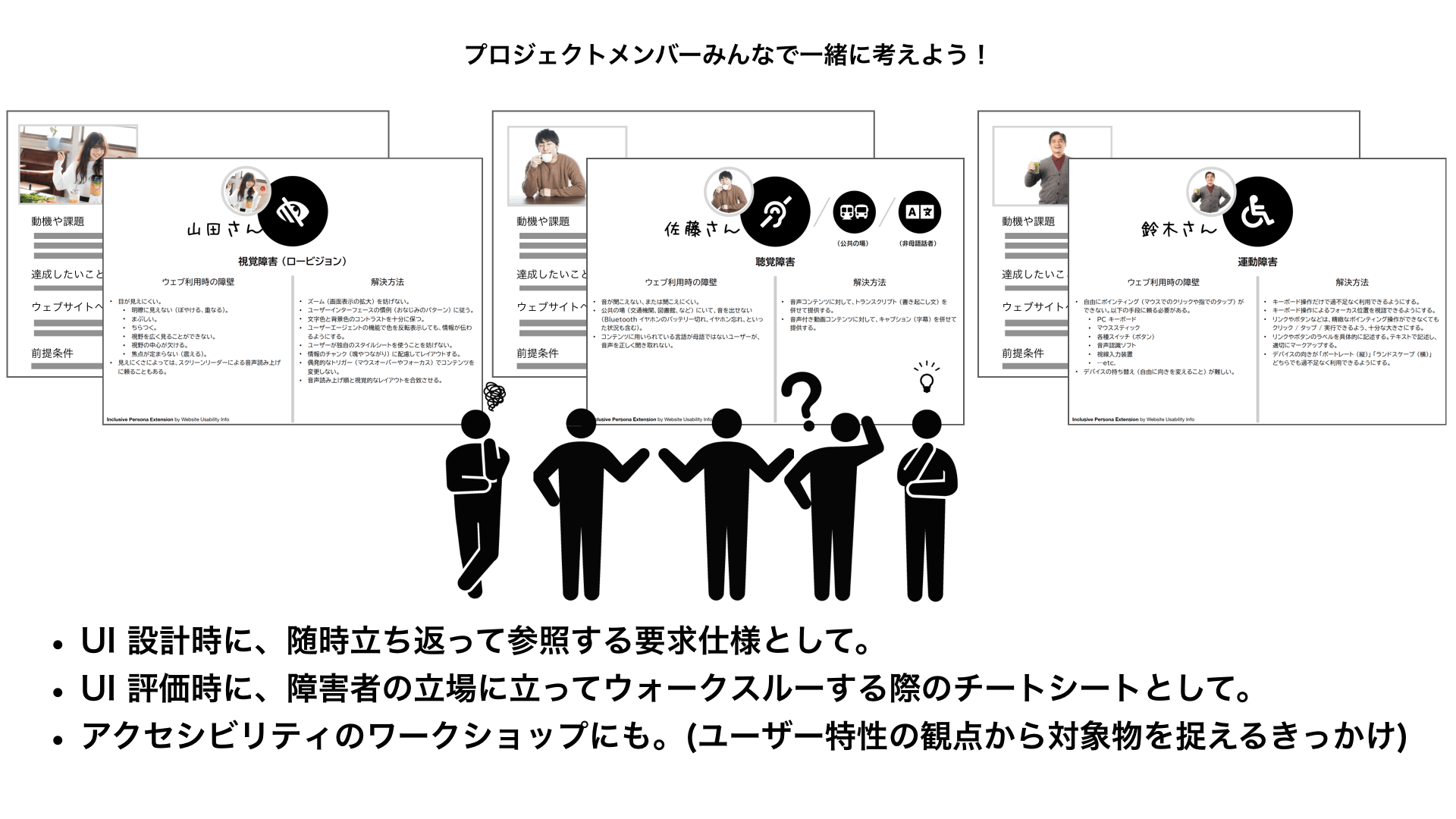
主に以下の用途を想定しています。
- UI 設計時に、随時立ち返って参照する要求仕様として。
- UI 評価時に、障害者の立場に立ってウォークスルーする際のチートシートとして。
- アクセシビリティのワークショップにも。(ユーザー特性の観点から対象物を捉えるきっかけ)

皆さんのチームやプロジェクトで、お気軽にお使いいただけますと幸いです。誤字脱字、作者の知識不足による不備、内容に関するご提案、などございましたら、GitHub リポジトリの Issues にコメントいただけますと幸いです。今後は、ブラッシュアップを重ねつつ、英語版も作って公開してみたいと考えています。