ページ内スクロールエリアの是非
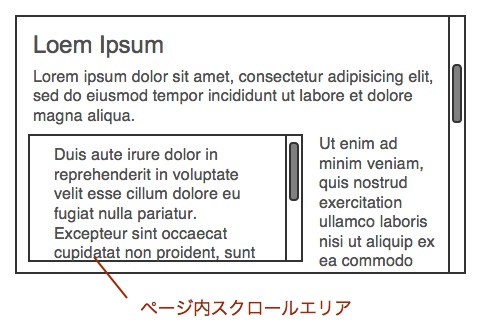
今回の話題で採り上げる「ページ内スクロールエリア」とは、ブラウザの機能として標準装備されているスクロールバーとは別に、Webページの中で表示されるスクロール領域を意味します。下図のようなイメージです。

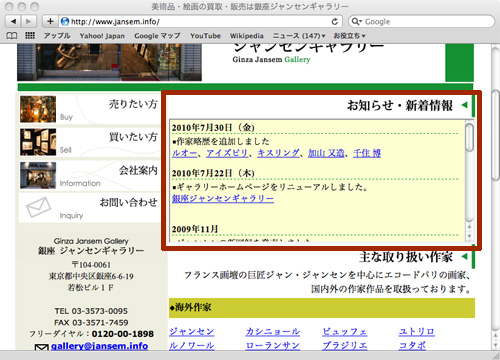
このようなスクロールエリアを用いると、情報をコンパクトに配置することができます。エリア内のすべての情報を見るにはスクロール操作が要るので、メニュー表示のように一覧性が求められる情報には適しませんが、たとえば、下図のような例を見かけたことがあるのではないでしょうか。



ページ内スクロールエリアは表示面積が限られるので、当該エリアの外側部分も含めて、ページ全体を見渡しやすくできるというメリットがあります。その一方で、ページ内スクロールエリアには、ユーザビリティやアクセシビリティの問題もいくつかあり、使う際には注意が必要です。以下、どんな問題が潜んでいるかについて、簡単に触れてみたいと思います。
スクロールダウン/スクロールアップ時における混乱
マウスホイールを回しながらWebページ全体をスクロールダウン(またはスクロールアップ)していて、マウスポインタがたまたまページ内スクロールエリア上に重なってしまった場合、ユーザーの意図(期待)と異なる挙動が生じることがあります。つまり、ユーザーはページ全体がスクロールされることを期待しているのに、スクロールエリアの中だけがくるくるとスクロールされてしまい、ユーザー行動が阻害されてしまう(スクロールエリアの外にある情報に素早く到達したいのにできない)、という具合です。マウスポインタの位置をスクロールエリアから外せば解決しますが、ユーザーにちょっとした、でも余計なフラストレーションを与えることになります。
同様のフラストレーションは、キーボード操作によってWebページをブラウズしているときにも生じ得ます。たとえば、[Tab]キーを使ってリンク箇所にフォーカスを移動させながら閲覧しているとき、ページ内スクロールエリアにフォーカスが差し掛かると、ユーザーの期待(目に見えるリンク箇所を次々に辿るだろう、という予想)に反して、スクロールエリア内の隠れていたリンク箇所にしばらくフォーカスが滞留してしまう、その結果、スクロールエリアの外にある情報に素早く到達したいのにできない、といった具合です。
実際に、ページ内スクロールエリアのサンプルを下記に用意してみましたので、マウスホイールを使った場合、キーボード([Tab]キー)操作をした場合、それぞれについて、ユーザー行動に与える影響を体感してみてください。
- 2010年6月 6日
プログレッシブエンハンスメント(Progressive Enhancement)という考えかた を公開しました - 2010年5月29日
音声読み上げ支援技術(スクリーンリーダー)利用に関するトレンド を公開しました - 2010年5月22日
アクセシビリティ検証ツール「WAVE」 を公開しました - 2010年5月 8日
ページ内アンカーのインタラクションに関する考察 を公開しました - 2010年4月30日
色だけに依存しない(その2) を公開しました - 2010年4月28日
色だけに依存しない(その1) を公開しました - 2010年4月12日
「ページが見つかりません」をどうユーザーに提示するか を公開しました
ブラウザウィンドウからはみ出した場合の弊害
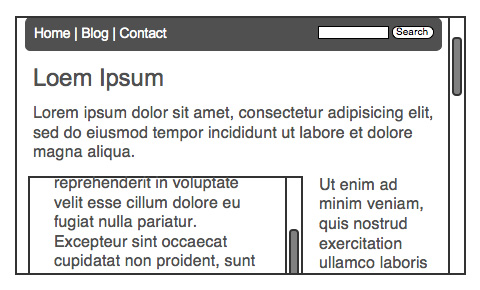
ページ内クロールエリアを使ったWebページでは、当該エリアの一部分が、ブラウザウィンドウの表示領域からはみだしてしまうケースがあります。下図のようなイメージです。

その場合、ページ内スクロールエリアの隠れてしまった部分を見るためには、まずブラウザウィンドウのスクロールバーを動かして表示位置を調整し、そのうえで、ページ内スクロールエリアのスクロールバーを動かさなければなりません。面倒で余分な操作をユーザーに強いていると言えるでしょう。
ロービジョンユーザーのつまづき
アクセシビリティ観点での問題点もひとつ挙げておきたいと思います。ロービジョン(弱視)のユーザーがWebページを閲覧する際には、ページ内クロールエリアの存在が意外な盲点につながるのです。
ロービジョンユーザーの中には、特別なルーペ(拡大鏡)を使い、場合によってはブラウザ側で表示を拡大し、パソコンのディスプレイに目を接近させて、情報を読み取る人がいます。つまり、晴眼者に比べると、一度に情報を捕捉するための視野が極端に狭くなりがちです。このため、視野の端にスクロールバーが目に入ると、そこがブラウザウィンドウの端であると勘違いしてしまう(ページ内スクロールエリアが終わる部分がすなわちブラウザウィンドウの終わりであると誤解してしまう)恐れがあり、その外側にある情報を目にすることなく、ページから離脱してしまう可能性があります。これは、パソコンボランティアの現場で、私自身がユーザー行動観察をしていてたびたび目にした現象です。定量的な裏づけがあるわけではありませんが、意外なところに機会損失の一因があるものだと、驚かされました。
そもそも、隠れた情報は見られるのか?
当サイトのコラム記事「ユーザーはちゃんとスクロールする?」で、ユーザーがスクロールする可能性について言及していますが、これはあくまでも、多くのユーザーに一般的に認知されている、ブラウザの機能として標準的に表示されるスクロールバーの話になります。ページ内スクロールエリアの場合、スクロールしてもらえる確率はだいぶ少なくなるのではないでしょうか。上記コラム記事で参考にさせていただいた「456 Berea Street」の記事(Don't fear the fold - people do scroll)およびその記事内で引用されている「cxpartners」の記事(The myth of the page fold: evidence from user testing)を見ると、800回にも及ぶユーザビリティテストを経た考察のひとつとして、ページ内スクロール(in-page scroll bars)は避けるべきと明記されています。
実際にページ内スクロールエリアを採用しているサイトを運営されているのであれば、アクセスログを解析することによって、具体的に効果測定をしてみるとよいでしょう。ちなみに当サイトでは以前、トップページの新着情報(各コラム記事へのリンク)を表示するのに、CSSのoverflowプロパティによるスクロールエリアを実装していましたが、アクセスログを調べたところスクロールエリア内の隠れたリンク箇所はほとんどクリックされていない(コラム記事への誘導に貢献していない)ことがわかり、現在では、ページ内スクロールエリアを使うのをやめています。
いかがでしょうか?上記で挙げた様々な問題点を鑑みると、ページ内スクロールエリアを使うのはできるだけ避けましょう、というのが、私からの提案になります。ユーザーエクスペリエンスが完全に阻害されるケースは少ないかもしれませんが、細かいところでユーザーに、本来与えなくてもよい余計なフラストレーションを与える恐れがあるからです(そして、ロービジョンユーザーに対しては、目標達成を大きく阻害してしまう可能性があることにも十分留意すべきでしょう)。
さらに言うと、多くのユーザーは、わざわざページ内スクロールエリアの「隠れた」情報を見ようと行動してくれるわけではありません。よく、アプリケーションソフトのインストーラーなどで、インラインフレーム形式で利用条件が提示されるのを見かけますが、建前はともかくユーザーは、インラインフレーム領域の下に[了承]ボタンが見えてしまっていることから、「別に最後まできちんと読まなくても、了承ボタンを押しちゃえばいいや」と考えがちです。
ただ、ページ内にスクロールバーが出てくるユーザーインターフェース(UI)は、場合によっては許容されるケースもあろうかと思います。たとえば、以下のようなケースです。
- フォームの<textarea>要素。お問い合わせフォームの本文入力欄やブログのコメント入力欄などで、ユーザーの入力内容の分量が用意されている入力欄の面積を超えるような場合は、<textarea>の面積を広げるのではなく、代わりにスクロールバーを表示するのが自然でしょう。
- 同じく<textarea>要素。専門技術を扱うサイトで、ソースコードのサンプルをコピー&ペーストさせるような場合、コピー対象の文字列に改行を入れるのが望ましくなければ、横スクロール付きの<textarea>を用いるのが現実的と言えるでしょう。
- デスクトップアプリケーションに近い性質を持ったWebページの画面設計。特に、支配的なポスチュアを持ったWebアプリケーションでは、多くの機能へのスムーズなアクセスを考えると、ページ内スクロールエリアを使うのが適切なケースもあるかもしれません。
もちろん、上記のように許容されるケースであっても、ページ内スクロールエリアの持つ問題点が解決されているわけではありません。最終的には、ターゲットユーザーが困らないアクセシビリティ/ユーザビリティの要件レベルを十分に考慮したうえで、現実的なデザインの落としどころを採ることになると思いますが、より確実を期するためには、できればユーザビリティテストを実施して妥当性を検証するのが望ましいと思います。